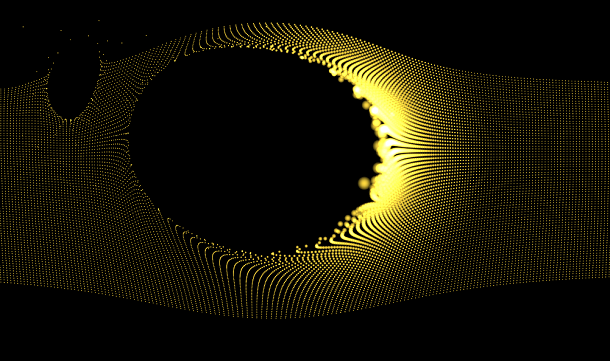
粒子动画一直是HTML5 Canvas动画中比较常见的一种,很多开发者也比较喜欢做这一类的动画特效。这次给大家带来一款基于HTML5 Canvas的鼠标滑过粒子挤压动画,页面上有很多粒子点组成一款画布,当你将鼠标滑过这块画布时,粒子之间便相互挤压,让你的鼠标无法触碰这些粒子点。
CSS3可切换背景颜色的日历控件
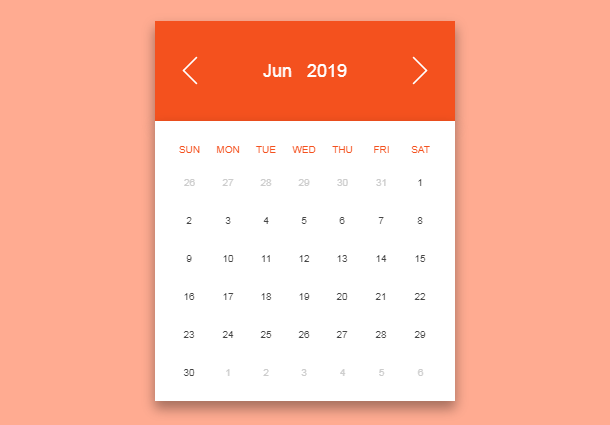
我们分享过很多基于jQuery和CSS3的时钟和日历插件,样式和功能也都非常丰富,例如这篇文章15个超强悍的CSS3圆盘时钟动画赏析中就总结了很多超级炫酷而且实用的日历时间控件。这次我们给大家带来一款背景可以跟随月份切换而改变的CSS3日历控件,样式简单清新,适合嵌入到自己的个人博客中展示。
CSS3 SVG实现的卡片内容翻转切换动画
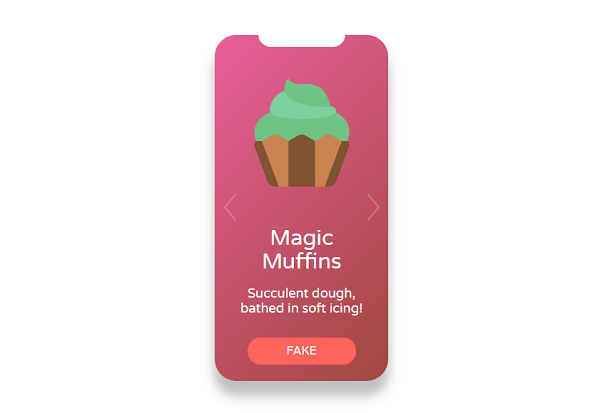
之前我们分享过很多关于CSS3实现的卡片动画,比如这个纯CSS3实现可感知方向的卡片翻转动画就非常不错。这次给大家介绍的是一个基于CSS3和SVG的卡片内容翻转切换动画,卡片中的内容可以是任意的HTML代码,例如图片和文字,点击左右的切换按钮后即可将卡片中的内容翻转切换,效果非常不错。
HTML5 Canvas文字放射状线条动画
之前我们分享过很多基于HTML5和CSS3的文字特效,比如最近分享的这款HTML5 Canvas弹性文字动画。今天我们分享的这个文字特效也是基于Canvas实现的,在文字载入的时候,文字由无数放射状的线条组成,形成类似发光的效果。
HTML5 Canvas 3D绿色粒子动画
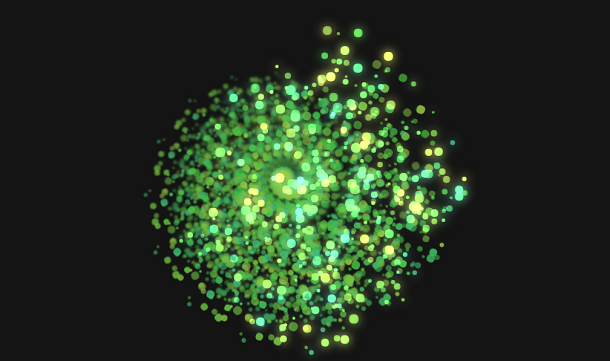
HTML5 Canvas技术已经不是什么新鲜的东西了,在canvas上我们不仅可以结合SVG来绘制各种路径动画,而且更出色的地方在于我们可以结合JavaScript生成很多炫酷的3D动画效果。这次我们给大家分享一款基于HTML5 Canvas的3D绿色粒子动画,效果和之前介绍的HTML5 Canvas和SVG实现的五彩万花筒动画比较类似。但是缺陷在于这个动画在某些版本的chrome上运行比较卡顿。
基于Anime.js的全屏视差效果图片切换插件
Anime.js是一个超级实用的JavaScript动画库,之前我们也分享过一些基于Anime.js的动画实例,应该说,使用anime.js可以帮助我们很方便的实现一些网页动画。今天我们要分享的就是一款基于anime.js的全屏视差效果的图片切换插件,在内容切换的时候,anime.js可以让画面具有弹性的动画效果。
HTML5自定义皮肤的在线视频播放器
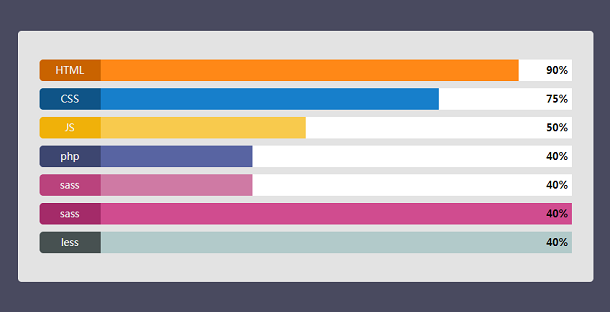
一组带进度动画的HTML5 SVG柱形统计图
jQuery手风琴样式的图片切换组件
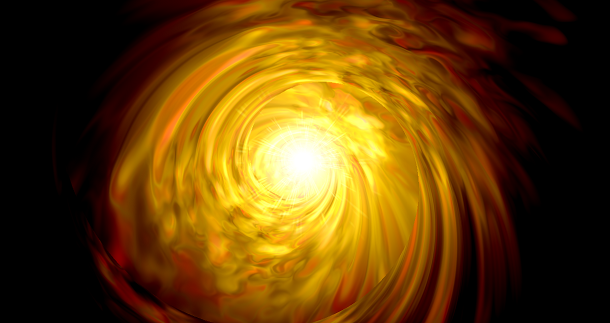
HTML5 Canvas金色漩涡动画
HTML5动画技术在Canvas上得到了充分的发挥,我们之前也分享过很多基于HTML5 Canvas的动画特效,比如最近分享的HTML5 Canvas雾状火焰动画。这次我们给大家带来另外一款超炫酷的HTML5 Canvas金色漩涡动画,漩涡中不停旋转的水波非常的逼真。