CSS3的出现可以让我们使用纯CSS就可以实现一些比较复杂的网页动画特效,比如可以让最单调的文字出现炫酷的背景动画,这是在CSS3之前无法想象的。今天分享一个纯CSS3实现的文字背景动画,文字的背景不是纯色,也不是渐变色,而是不断播放的动画,这让文字产生了更多的活力。
8,052 人浏览
2018-12-02 21:06:17
HTML5 Canvas发光的流体粒子动画
5,587 人浏览
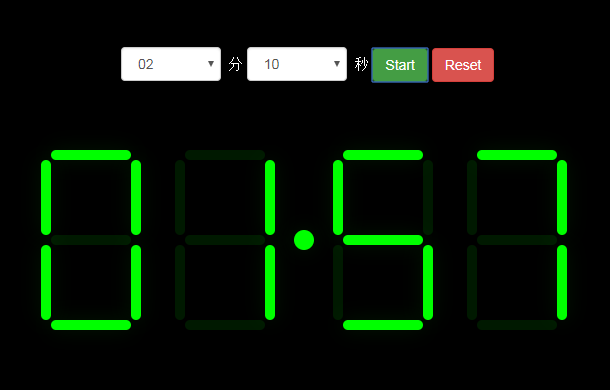
jQuery/Bootstrap模拟LED样式的倒计时动画
5,171 人浏览
2018-12-01 21:53:50
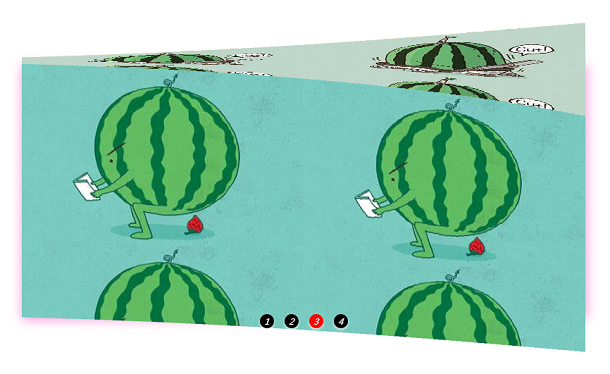
JS/CSS3实现的3D波浪效果图片切换动画
4,466 人浏览
纯CSS3漩涡样式的Loading加载动画
7,455 人浏览
2018-11-30 22:08:09
最近我们分享过几个很酷的纯CSS3 Loading加载动画,比如这款CSS3发光线条旋转Loading加载动画和纯CSS3实现的六边形加载动画都非常漂亮。这次我们介绍一个漩涡样式的CSS3 Loading加载动画,它在加载的时候就像一个炫酷在旋转,同时中间有一个loading字样表示在加载内容。
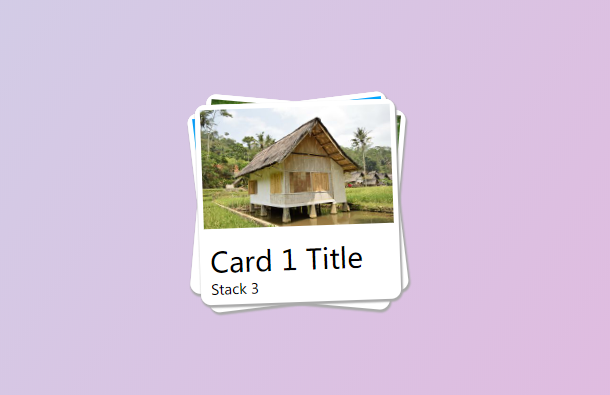
jQuery/CSS3图片层叠展开插件 支持多种展开方式
3,474 人浏览
2018-11-29 21:04:53
这是一款基于jQuery和CSS3的图片层叠展开插件,它可以将很多张图片一开始一层层交错叠在一起,鼠标点击后,这些图片又会同时展开来。之前也分享过一些类似的插件,比如jQuery超酷的层叠照片墙 可放大切换预览图片,但今天的这款图片层叠插件不同的是,它支持多种层叠和展开方式,大家看了Demo就知道了。
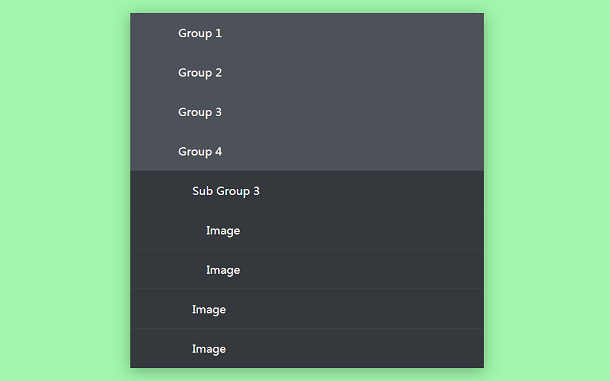
jQuery手风琴样式的多级下拉菜单
4,334 人浏览
2018-11-28 22:52:17
纯CSS3方块翻转效果的Loading加载动画
5,331 人浏览
关于Loading动画,我们之前已经分享过很多了,大部分都是纯CSS3实现的,比如这款纯CSS3实现的六边形加载动画就非常不错,还有更早以前分享的纯CSS3发光圆环Loading加载动画也很酷。这次给大家带来的也是一款基于纯CSS3实现的方块翻转效果的Loading加载动画,若干个小方块组成一个阵列,然后各自按指定方向翻转,这样循环后就形成了Loading加载的动画效果。
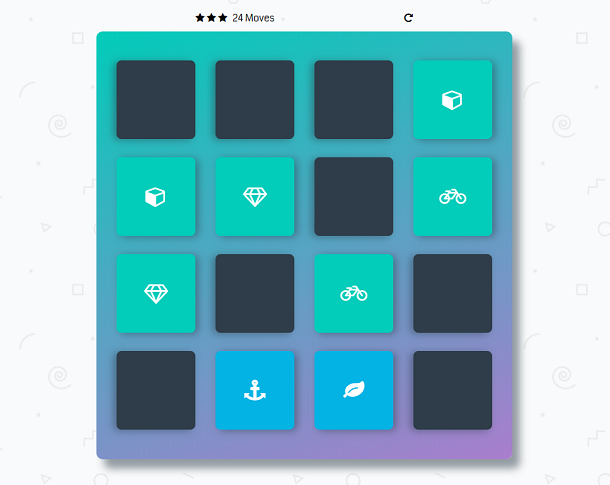
jQuery和HTML5实现16宫格的翻牌消除游戏
7,226 人浏览
2018-11-27 18:22:40
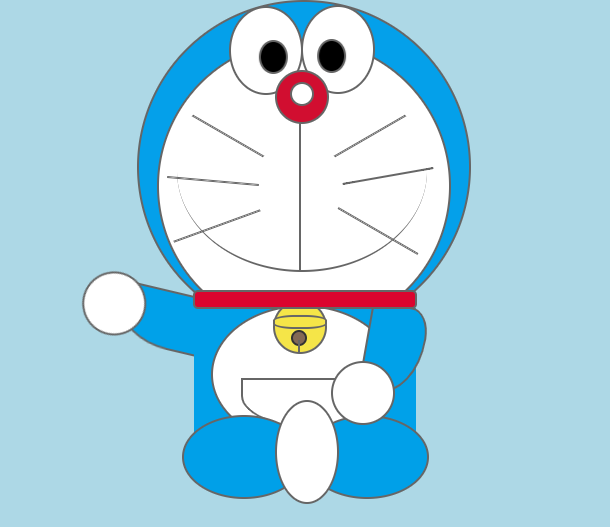
纯CSS3实现一个挥手的多啦A梦机器猫动画
4,114 人浏览
很早的时候,我们给大家分享过一个纯CSS3实现的叮当猫,眼睛会随着鼠标滚动,非常可爱。这次给大家带来的是另外一只叮当猫,一只挥手的多啦A梦机器猫,是之前的升级版,因为它不仅会滚动眼珠,还会向你挥手,然而这些仅仅是通过CSS3代码实现的。