在现代网页中,我们经常可以在一些文章、视频和图片页面上找到”Like”按钮,并且通过点击该按钮来表示自己对该内容的喜欢或者不喜欢。大部分”Like”按钮是纯文本按钮或者图片按钮,如果你想让它们具有特别的动画特效,那么我们就需要用到CSS3或者JavaScript了。本文给大家带来一个带有爱心散列动画的Like按钮,主要采用了SVG和CSS3这两个技术。当你点亮Like按钮时,按钮的四周将会散发出多个五彩绚丽的爱心。
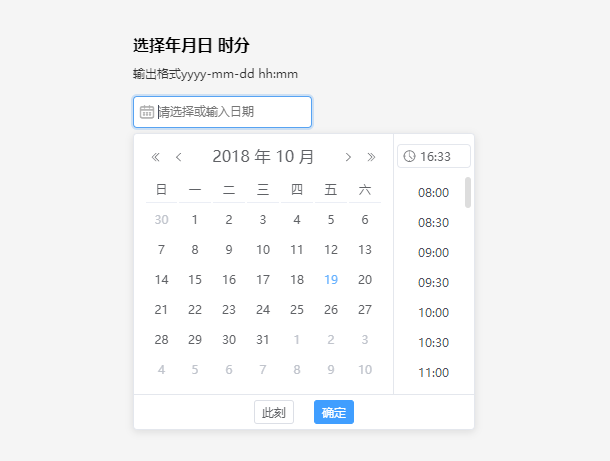
基于 AngularJS 的日期和时间选择组件
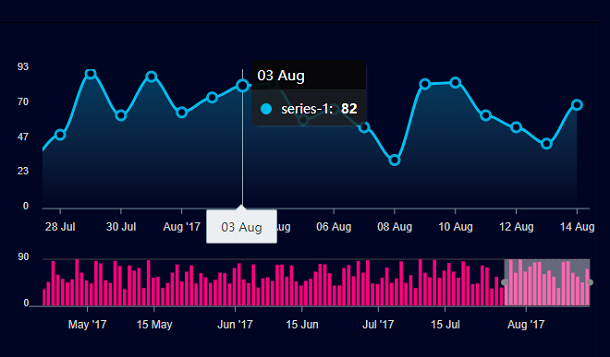
基于 ApexCharts 的 HTML5 曲线图表 可选取数据范围
ApexCharts是一款基于JavaScript和HTML5的现代化图表库,功能十分强大。今天要分享的这款曲线图表便是基于ApexCharts实现的,图表最终以SVG的形式展示在浏览器上。这款图表的另一个特点是可以自定义选取数据的范围,范围确定后,图表中同时显示该范围中的曲线图形和柱状图形。类似的还有这款HTML5 Canvas图表应用Chart.js
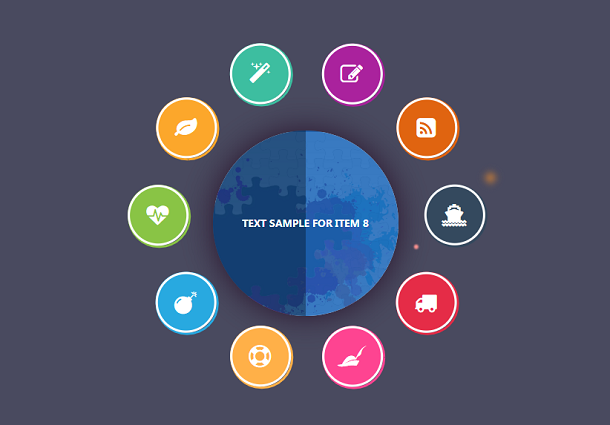
jQuery圆形旋转切换菜单 带菜单项描述
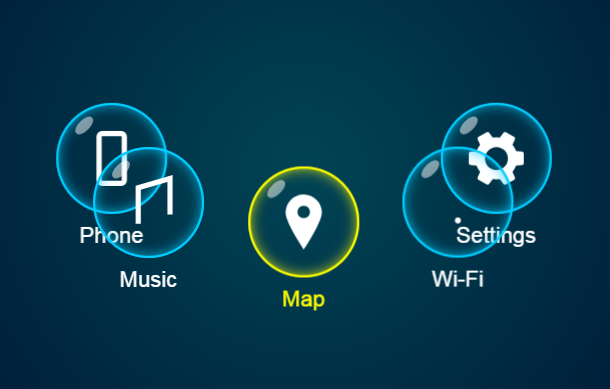
超酷的HTML5/CSS3 3D气泡悬浮菜单
之前我们分享过各式各样的网页菜单,有基于jQuery的,也有基于HTML5和CSS3的,很多都比较炫酷和实用,比如这款jQuery 3D 垂直多级菜单就非常实用,还有这款CSS3 3D立方体菜单导航就非常炫酷和富有创意。今天我们要给大家带来另外一款超酷的HTML5 3D菜单,每一个菜单项是一个个3D样式的悬浮气泡,点击菜单项后就可以激活当前菜单。
HTML5房屋装饰工具 自定义房屋各个部位
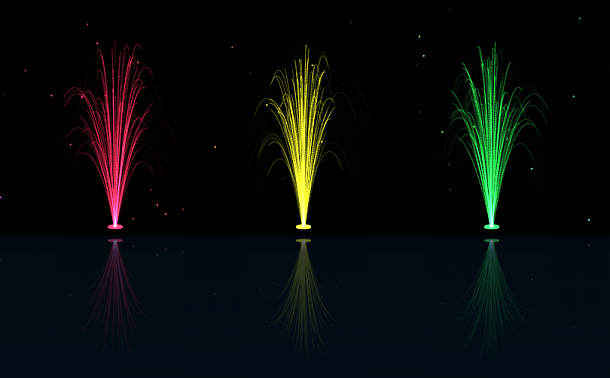
HTML5 Canvas 五彩发光喷泉动画
前几天我们为大家分享过一款很酷的HTML5 Canvas火焰动画,一起见证了Canvas的强大。这次要分享的这款动画也是基于Canvas实现的,它是一个五彩的发光喷泉动画特效。页面上一共有4个喷泉柱子,并且每个柱子都有在水面上的倒影,喷射出五彩斑斓的喷泉,同喷泉的颜色会随机变化,非常炫酷。
jQuery头像裁剪插件 可缩放和旋转
现在可以注册的网站中,大部分都支持上传头像,记得以前我们分享过一款jQuery头像裁剪插件,非常实用。这次我们给大家带来另外一款基于jQuery的头像裁剪插件,这款插件支持自定义头像的上传,然后对头像图片进行缩放和旋转,最后选择你满意的区域即可进行裁剪操作。
jQuery输入标签自动生成插件
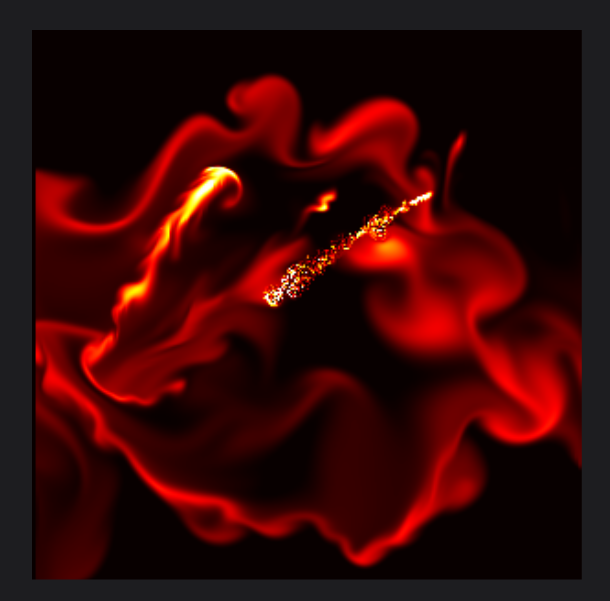
HTML5 Canvas雾状火焰动画
我们可以在Canvas上绘制很多图形,也可以利用HTML技术在Canvas上制作一些复杂的动画,之前我们也分享过一些基于HTML5 Canvas的火焰动画,例如这个HTML5 Canvas幻彩火焰文字特效和更早以前分享的HTML5 Canvas火焰燃烧动画。这次我们给大家带来另外一款基于HTML5 Canvas的火焰动画,你可以在Canvas画板上用鼠标点击拖动,便会形成雾状的火焰效果,火焰就像雾霾一样逐渐扩散开来。