这是一款基于纯CSS3的抽屉打开关闭动画,抽屉一共有3层,每一层都标识一个名称,只有打开抽屉才可以看到。当你用鼠标点击某一个抽屉时,该抽屉便会打开,再点击一次便会关闭。当然也许这款动画对你的实际应用并不会有太大帮助,但是它可以让你学习到很多关于CSS3的动画特性。
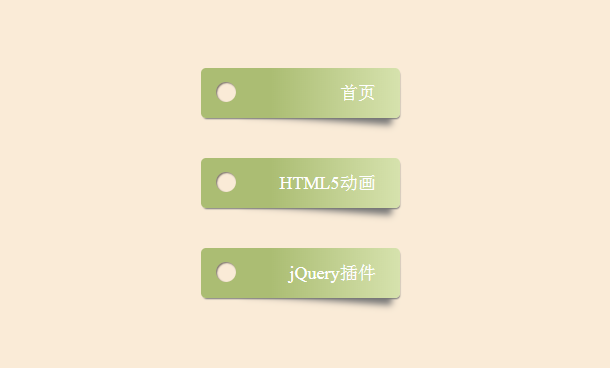
纯CSS3实现吸附和阴影效果的垂直菜单导航
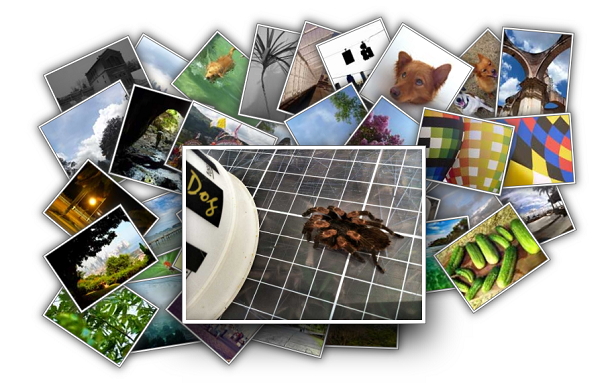
jQuery超酷的层叠照片墙 可放大切换预览图片
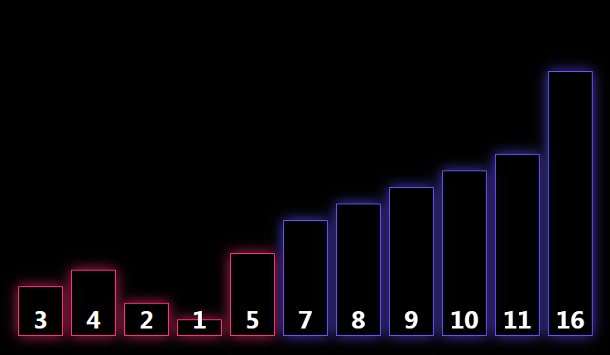
基于Vue.js的冒泡排序模拟动画
vue.js是一款轻量级的渐进式JavaScript框架,之前我们也分享过一些基于vue.js的应用,例如这款基于Vue.js的Tooltip用户通知弹出框和基于Vue.js的超实用科学型计算器。这次给大家带来了一款基于Vue.js的有趣动画,它主要模拟了冒泡排序的过程,冒泡排序大家应该非常熟悉,这次用vue.js来直观展现冒泡排序的全过程,还是非常富有创意的。
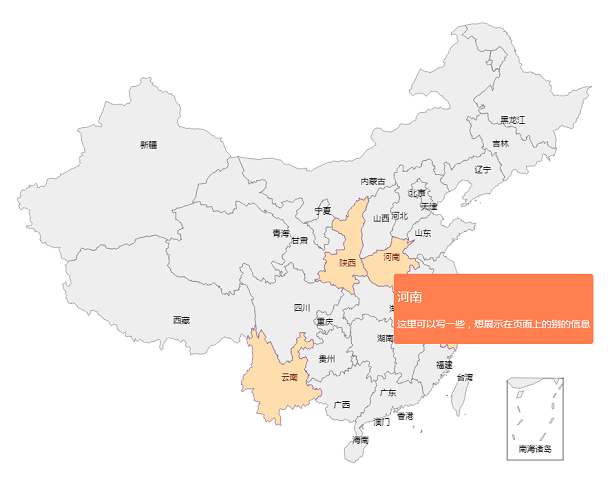
基于Echarts的HTML5 Canvas中国地图
之前我们分享过几个基于HTML5和SVG的地图应用,例如这款HTML5世界地图利用了SVG的path特性,又比如这款jQuery矢量SVG地图插件JVectorMap同样通过SVG和jQuery实现。这次我们要分享一款基于Echarts的中国地图,底层技术是HTML5 Canvas技术,正是利用了Canvas中绘制图形的便利性,这款中国地图应用可以为每一个省添加描述信息。
jQuery大屏图文切换时间轴 可循环播放
CSS3 3D线条变换进度条动画
之前我们分享过很多CSS3进度条动画插件,比如这9款超富有创意的CSS3进度条动画,另外还有很多。今天给大家带来的是一款基于CSS3的3D线条变换进度条动画,它是由一系列排成一行的点通过线条旋转变换形成的3D立体动画来构建一个带有进度条视觉效果的动画特效,特别适合应用在个性化比较强的页面上。
纯CSS3磁带动画特效
CSS3 3D立方体焦点图动画
之前我们分享过很多基于jQuery和CSS3的焦点图动画插件,大部分都是在平面上通过过渡动画切换不同的图片,例如这里就有10款非常不错的jQuery/CSS3焦点图插件。今天我们要在这里继续分享一款基于CSS3的焦点图插件,它的特点是图片切换容器是一个3D的立方体,点击图片后即可将该图片呈现在立方体的前面。
HTML5 Canvas带边框的粒子动画进度条
还记得很早以前,我们分享过一款基于HTML5 Canvas的粒子动画进度条,非常富有创意。今天我们要带来的同样是一款基于HTML Canvas的粒子进度条动画,不同的是这款进度条相对是扁平样式的,进度部分带有细边框。