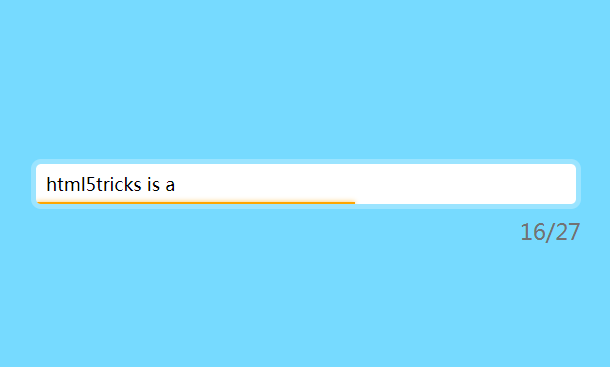
今天我们要给大家介绍一款比较实用的网页文本框工具,这个文本框的特点是输入文字时可以实时提示当前文本字数的限制,不仅在右下角显示剩余字数,而且在文本框下方有带颜色的进度条提示。这款文本框字数限制动画基于RectJS和animate.css动画库,引用脚本库后实现非常简单。
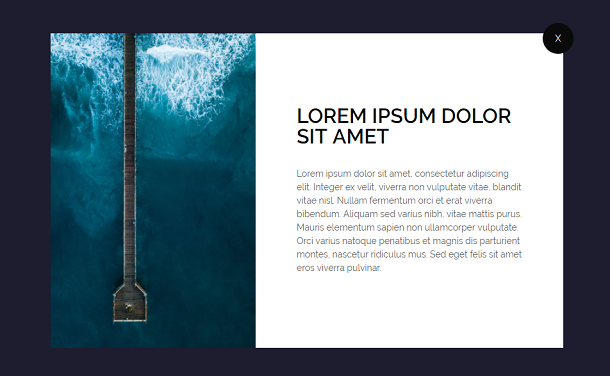
纯CSS3带遮罩的弹出层插件 倾斜切入动画
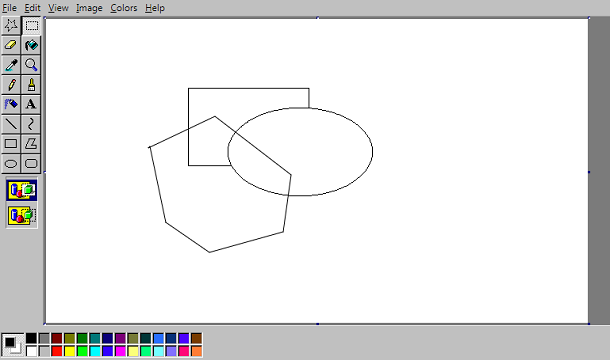
超逼真的HTML5 Canvas仿Windows画图工具
SVG选项切换开关按钮 可提供3个选项切换
这是一款比较特别的开关切换按钮,与之前分享的很多CSS3开关切换按钮不同,这款是基于SVG和HTML5的,它的最大特点在于可以提供3个选项切换动画,不像前面的这款漂亮的纯CSS3开关切换按钮动画那样虽然外观漂亮,但只能提供“是”或者“否”的选项,这个可以提供“是”、“可能是”和“否”3个选项的选择,同时不同状态的选项也会对应不同的小图标。
SVG/HTML5动画图标 可用作图标菜单导航
今天我们要给大家分享一款简易实用的SVG动画图标应用,这种动画图标现在越来越多地用于网页菜单导航,因为它使用起来简单,而且支持大部分浏览器。这款SVG/HTML5动画图标可以在鼠标滑过图标时产生简单的循环播放的动画特效。
下面我们一起来简单解说一下实现这款SVG动画图标的过程。
HTML代码
毋庸置疑,SVG是这款图标的核心代码,图标的外观均是采用SVG路径绘制而成,这里我们挑选第一个图标作为例子,SVG代码如下:
<svg version="1.1" id="web-skill" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="160px" height="108px" viewBox="0 0 160 108" enable-background="new 0 0 160 108" xml:space="preserve"> <g id="mobile" style="tr[......]
16个富有创意的HTML5 Canvas动画特效集合
HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了。HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一块画布,我们可以通过调用脚本在Canvas上绘制任意形状,甚至是制作动画。本文就是收集了很多非常富有创意的一些canvas动画特效例子,这些例子都非常适合大家学习。
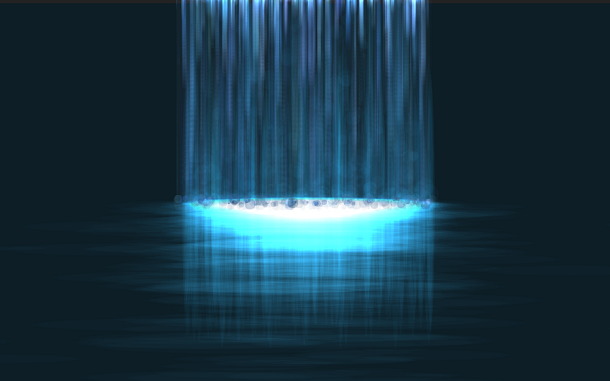
1、HTML5 Canvas高空瀑布下落湖面动画
HTML5 Canvas是一个神奇的网页技术,我们在Canvas画布上可以做任何有趣的事情。今天要分享的这款瀑布动画就是利用了HTML5 Canvas的相关特性实现的。记得我们在很早以前给大家介绍过一个超逼真的HTML5瀑布动画,也是在Canvas上完成的,非常酷。今天的这个瀑布更加美妙,因为它模拟了整个瀑布落入湖面的美妙景象,但是从逼真度上来说,还是稍微有待改进,不过个人觉得已经非常不错了。
2、HTML5/CSS3 3D雷达扫描动画
之前我们分享过一款纯CSS3雷达扫描模拟动画,看起来十分炫酷。这次我们分享的另外一款雷达动画更[......]
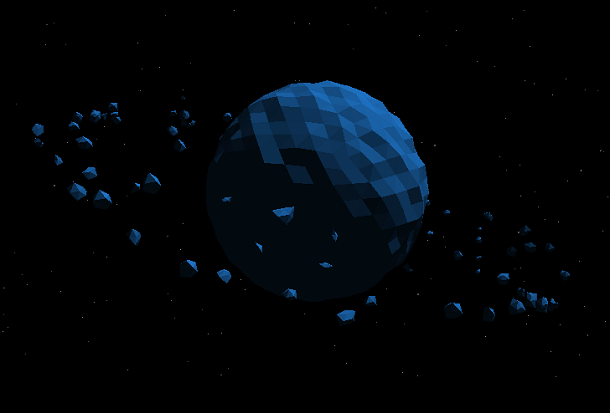
HTML5 Canvas 3D天体运行动画
HTML5/CSS3 3D雷达扫描动画
之前我们分享过一款纯CSS3雷达扫描模拟动画,看起来十分炫酷。这次我们分享的另外一款雷达动画更加让人震撼,它是基于HTML5和CSS3实现,它的一大特点是3D立体的视觉效果,鼠标点击雷达后将会展现一张3D立体地图,并且对地图上指定的几个地点进行坐标详细信息描述。
下面我们一起来解析一下这款炫酷的HTML5 3D雷达动画的实现过程。
HTML代码
首先HTML代码非常简单,只需在页面上展示一个div容器即可。
<div class="radar"></div>
CSS代码
这里主要利用了CSS3的旋转等动画特性,看看以下的CSS代码,主要是完成所有的动画:
@-webkit-keyframes flashing {
0%,
30% {
-webkit-transform: scale(1);
transform: scale(1);
}
70%,
100% {
-webkit-transform: scale(0);
tr[......]
HTML5 Canvas火焰文字动画特效
HTML5技术确实挺强大的,特别是Canvas画布更是让网页动画变得丰富多彩。今天我们分享的是一款基于HTML5 Canvas的火焰文字动画特效,它可以让任意文字上方冒出密集的火焰,就像这些文字在熊熊燃烧一样。与这款火焰动画类似的还有以前分享的HTML5 Canvas幻彩火焰文字特效。
接下来我们一起来看看如何实现这款炫酷的HTML5 Canvas火焰文字动画特效。
HTML代码
由于是基于Canvas的,所有的动画细节都在Canvas上绘制实现,因此html代码就非常简单,仅仅提供一个canvas元素即可。代码如下:
<canvas id="canvas" width="1024" height="600"></canvas>
别看这简单的一个元素,它结合CSS3和JavaScript可以实现非常复杂的动画。
CSS3代码
CSS代码也没有什么特别,仅仅是定义Canvas的背景颜色:
canvas {
background-color:#000000;
left: 0;
}
JavaScript代码
[......]
HTML5/CSS3实现二进制数字时钟动画
记得之前我们给大家分享过一款jQuery实现的二进制数字时钟,很是让人烧脑。今天我们要介绍另外一款风格不同的二进制时钟动画,基于HTML5和CSS3实现。与之前那款不同的是,这款时钟精确到毫秒,计时开始后,二进制表示区便跟随时钟同步变化,非常炫酷。
下面我们一起来看看实现这款二进制数字时钟动画的具体代码。
HTML代码
html代码非常简单,主要是通过div标签模拟二进制区域,代码如下:
<div class="interface"> <div class="display-container"> <div class="binary-display"> <div class="binary-item" id="mt8"></div> <div class="binary-item" id="mo8"></div> <div class="binary-item" id="st8"></div> <div[......]