CSS3提供了很多属性可以实现3D效果,之前我们也分享过一些基于CSS3和HTML5的卡片动画,例如这个纯CSS3实现可感知方向的卡片翻转动画和CSS3实现答题卡片抽取切换动画。这次我们给大家带来另一款基于CSS3的卡片层叠动画,它可以让若干张卡片上下层叠起来,并且在鼠标滑过时给卡片呈现发光的效果,卡片层叠起来后给人3D立体的视觉效果。
jQuery/CSS3 3D旋转盒子动画 可自定义封面图片
HTML5 Canvas弹性文字动画
在HTML5中,Canvas上不仅可以绘制图形和动画,还可以实现各种炫酷的文字动画特效。之前分享过一篇文章7款超华丽的HTML5 Canvas文字动画特效,其中就有不少令人惊叹的HTML5文字特效。这次我们给大家分享的也是一款基于HTML5 Canvas的文字动画,这款文字动画是将文字悬挂在富有弹性的细线上,用鼠标拖动文字即可让其在各个方向弹动。
CSS3卡片折叠样式3D文字标题特效
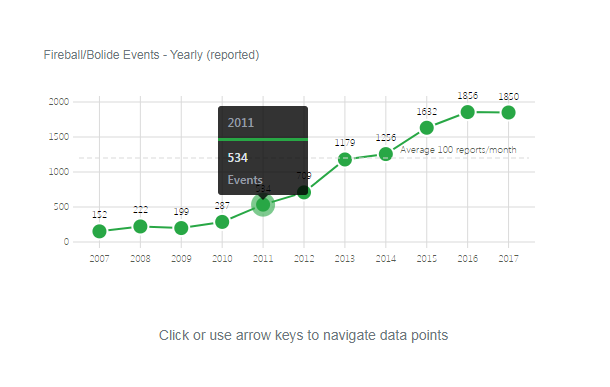
Frappe Charts图表应用 不依赖第三方插件库
之前我们分享过很多基于jQuery和HTML5的图表插件,但是很多都是基于第三方的插件实现,比如依赖jQuery库等等,例如10款绚丽实用的HTML5图表动画应用。今天我们要为大家分享的这款Frappe Charts图表应用并没有依赖第三方的脚本库,但是Frappe Charts依然实现了非常实用的图表应用,包括折线图、饼图和柱形图等。不依赖第三方库的好处在于很多不需要使用的功能并不会包含进来,从而减少应用的大小。
JavaScript和CSS3色彩对比度可视化实现
如果你使用过类似PS的图形处理软件,应该不会对色彩对比度感到陌生,对比度指的是一幅图像中明暗区域最亮的白和最暗的黑之间不同亮度层级的测量。今天我们用JavaScript和CSS3来实现色彩对比度。首先载入两幅相同的图片,然后通过一个水平滑杆来改变其中一幅图片的色彩对比度。这个应用的特点是可以改变图片初始的色彩。类似的jQuery图片对比应用大家还可以看看这款jQuery原始图片对比插件和JavaScript图片拖动对比 实现图片差异定位。
SVG螺旋式扩散的Loading加载动画
SVG在绘制网页矢量图方面非常强大,甚至是一些矢量动画也是相当不错。之前我们分享过一些比较实用的SVG Loading动画,比如这个HTML5 SVG Loading 动画加载特效和这款富有创意的CSS3/SVG沙漏式Loading加载动画。这次我们要给大家分享的是另外一款基于SVG和JavaScript的螺旋式扩散的Loading加载动画,这个Loading动画非常适合页面加载时的等待动画。
CSS3带小图标的手风琴下拉菜单
对于网页菜单来说,我们用得最多的虽然还是横向主菜单,但是在系统后台中,手风琴下拉菜单还是用得十分广泛的。之前我们也介绍过一些使用的jQuery和CSS3垂直手风琴菜单,比如这款炫酷实用的CSS3 3D垂直手风琴菜单和这款jQuery带小图标手风琴垂直菜单。这次要分享的也是一款基于CSS和JavaScript的手风琴菜单,同时这款菜单左侧也同样带有漂亮的小图标。
5组炫酷的纯CSS3 Loading加载动画
之前我们为大家分享过很多基于纯CSS3的Loading加载动画,你可以在10组蓝色风格的纯CSS3 Loading动画图标这篇文章中找到许多实用的CSS3 Loading动画。这次我们再给大家分享5组炫酷的纯CSS3 Loading加载动画,这些Loading动画都非常快速,是一款快进版的CSS3 Loading动画。