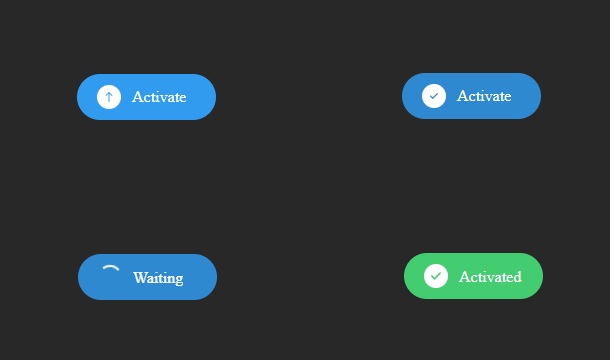
今天我们要给大家分享一款基于jQuery和CSS3的状态激活动画按钮。按钮一共有4种状态,第一种状态是按钮默认时的样式,鼠标滑过按钮时就出现待激活的第二种状态,点击按钮后就出现正在激活的第三种状态,最后是激活完成的状态。由于这个按钮动画是基于jQuery的,所以使用时不要忘记引用jQuery库文件。
4,116 人浏览
2018-03-31 09:59:26
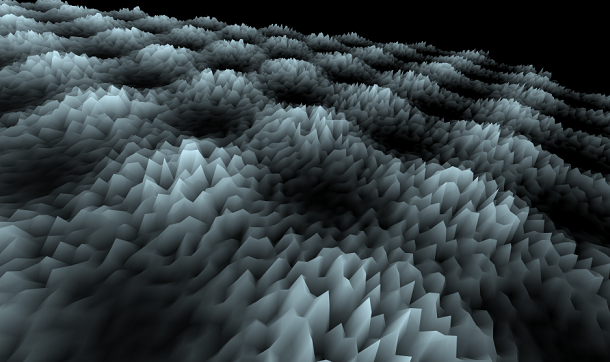
HTML5 Canvas冰川波浪起伏动画
5,301 人浏览
2018-03-27 22:17:18
之前我们分享过很多基于HTML5 Canvas的水波动画,其中一款基于WebGL的水面水波荡漾特效相当绝妙。还有这款HTML5 Canvas 3D波浪翻滚动画也是非常不错。这次我们要带来的同样是一款基于HTML5 Canvas的波浪起伏动画,这次的是冰川波浪起伏动画,在Canvas上绘制冰川效果的形状,然后利用动画特性让这些冰川不停地起伏起来。
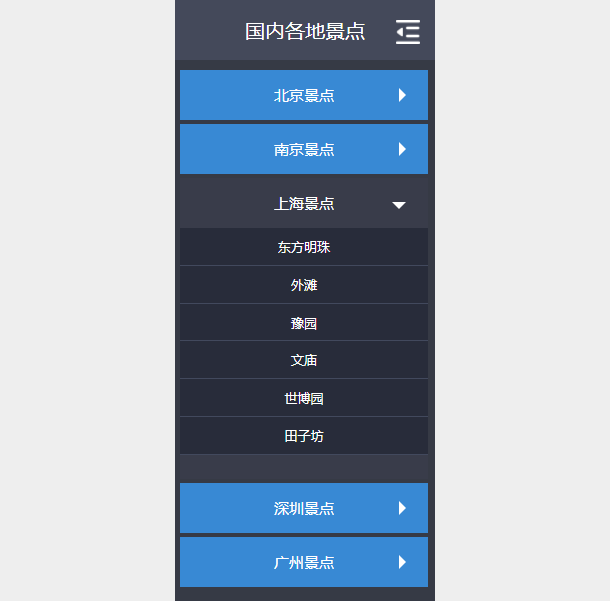
JavaScript可展开隐藏的侧边栏下拉菜单
14,037 人浏览
2018-03-21 21:23:09
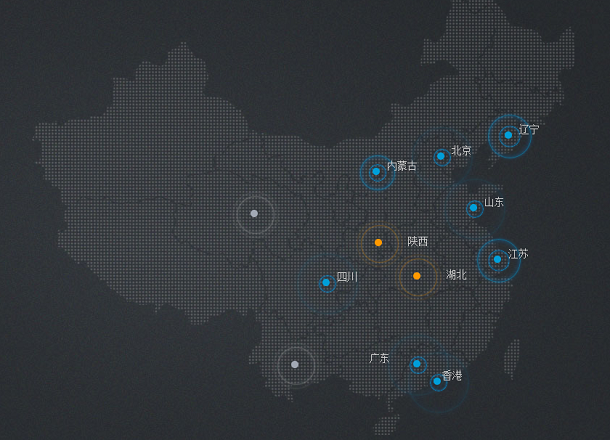
CSS3地图热点区域动画
14,818 人浏览
2018-03-17 12:54:22
HTML Canvas火焰画笔动画
9,621 人浏览
2018-03-12 22:07:34
之前我们为大家分享过很多关于火焰的HTML5动画,像这个HTML5 Canvas火焰文字动画特效和这个HTML5动感的火焰燃烧动画特效就非常炫酷。这次我们要介绍的这款基于HTML5 Canvas火焰动画非常特别,它是带火焰动画的画笔,画笔笔刷在画布上绘制时,线条带有火焰动画,非常不错。
SVG 和 JavaScript 实现的恶魔眨眼动画
5,749 人浏览
2018-03-08 07:58:03
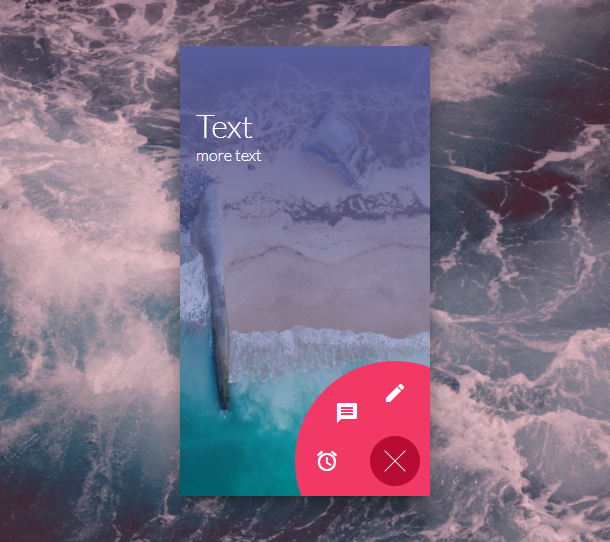
jQuery/CSS3右下角展开菜单按钮
7,883 人浏览
2018-03-05 21:52:13
记得以前给大家分享过一款HTML5/CSS3实现iOS Path菜单,它是从左下角弹出菜单项的,效果非常不错。这次我们带来的这款菜单与之前的类似,是一款基于jQuery和CSS3的右下角展开菜单,点击展开按钮即可从右下角展开菜单项,点击菜单项即可进入相应菜单对应的页面内容。
纯CSS3无穷级楼梯台阶动画
5,192 人浏览
JS/CSS实时过滤单词的表格
4,434 人浏览
2018-02-28 20:47:43
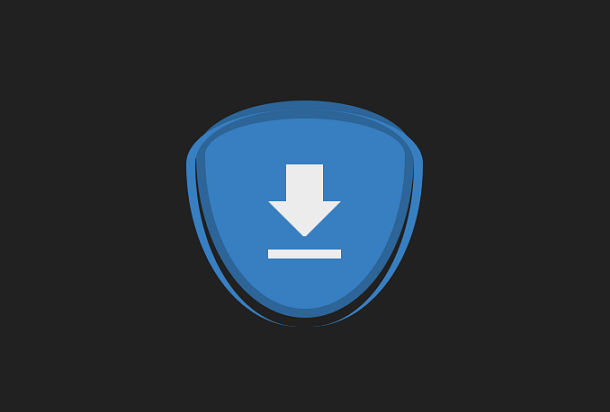
超富创意的纯CSS3下载按钮
5,440 人浏览
2018-02-27 21:03:48