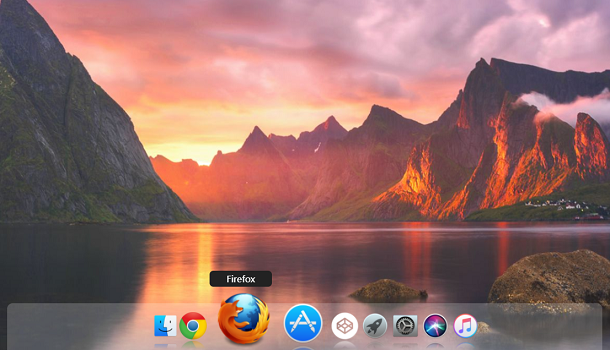
很早以前我们给大家分享过几款基于jQuery和CSS3的Mac Dock菜单,比如这款jQuery Dock菜单 可悬浮页面两侧和这款jQuery/CSS3实现仿苹果的CoverFlow图片切换都非常炫酷和实用。今天给大家带来的是另外一款基于纯CSS3的仿Mac系统的Dock菜单,配合漂亮的风景背景,这款Dock菜单更加逼真,当然这都是纯CSS3实现。
炫酷的jQuery可拖拽放大镜动画
之前我们分享过几款非常不错的jQuery/CSS3放大镜动画,比如这款jQuery球状放大镜特效插件和HTML5点阵列局部放大镜动画特效都非常不错。这次我们要分享的也是一款炫酷的jQuery可拖拽放大镜动画,拖拽放大镜在页面上移动,则可以让隐藏在黑夜中的东西显示在放大镜上。
纯CSS3表情切换样式的开关切换按钮
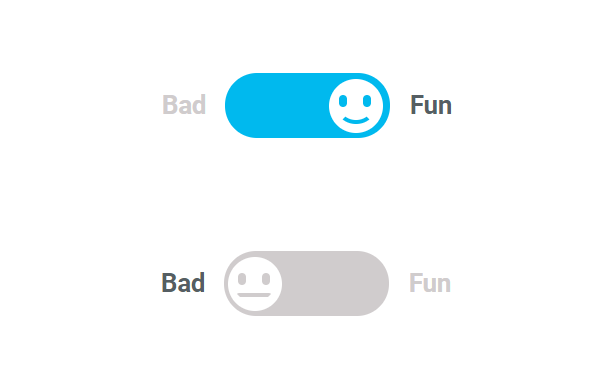
最近我们分享过很多款富有创意的CSS3开关切换按钮,比如这款漂亮的纯CSS3开关切换按钮动画和这款纯CSS3可爱笑脸开关切换按钮,这次我们要给大家带来的这款开关切换按钮同样也很富有创意,它是纯CSS3实现的表情样式,点击时会在笑脸和哭脸之间切换,同时还会不断眨眼睛。
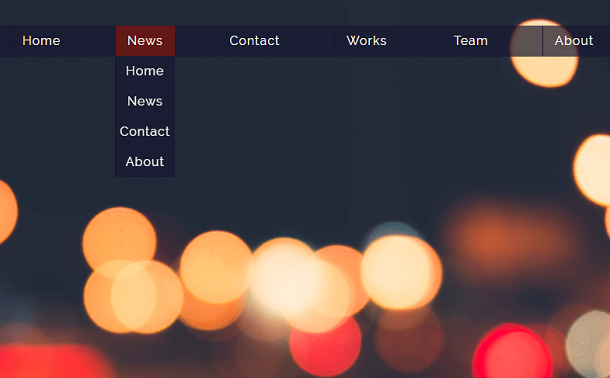
纯CSS3下拉菜单导航 子菜单多种展开动画
HTML5 Canvas 图片粒子沙漏动画
之前我们分享过很多款炫酷的HTML5 Canvas粒子动画,比如这款HTML5 Canvas 多种炫酷3D粒子图形动画和HTML5 Canvas文字粒子动画就都非常不错。这次我们要给大家带来的是一款基于HTML5 Canvas的图片粒子沙漏动画,主要是将一张图片打散成粒子,然后模拟沙漏将图片粒子掉落下来。
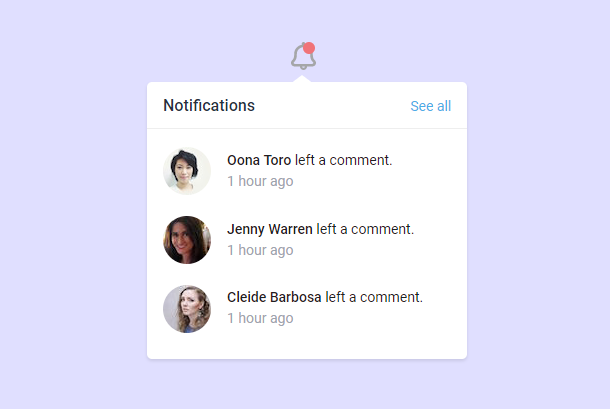
基于Vue.js的Tooltip用户通知弹出框
之前我们分享过一些比较实用的jQuery/CSS3 Tooltip弹出框,大部分都是鼠标滑过链接文字或者按钮时弹出一个提示层,比如这款jQuery Tooltip气泡提示框插件就拥有多种风格让你选择。这次我们要带来另外一款Tooltip用户通知弹出框插件,基于Vue.js,它的特点是与其他tooltip不同,它更侧重于用户通知功能,因此我们可以直接将这款插件集成到自己的系统中提供用户通知功能。
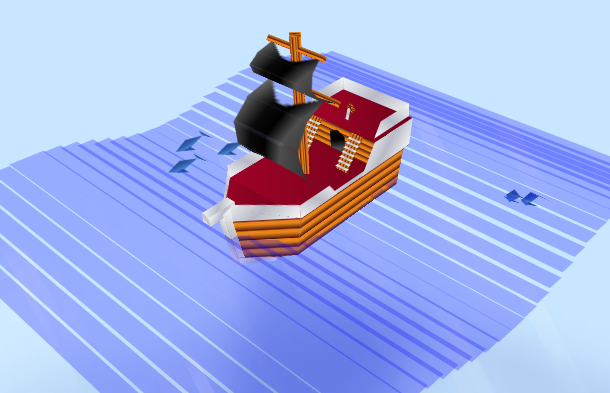
纯CSS3实现风浪中前行的3D海盗船
HTML5/CSS3炫酷阴影发光文字特效组合
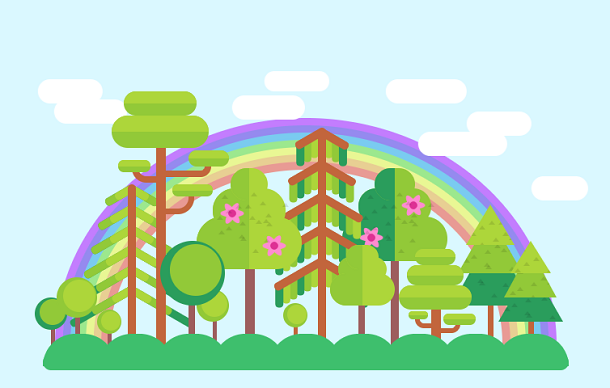
HTML5/CSS3实现四季更替过渡动画
采用HTML5和CSS3技术我们可以实现很多色彩变幻和情景过渡动画效果,之前分享的这款HTML5 SVG天气预报动画卡片就是一个很不错的例子。这次我们带来的是一款基于HTML5和CSS3的四季更替过渡动画特效,一副简单的森林景象伴随着春夏秋冬四季更替,每一个季节都展现出各自的唯美风景,非常的不错。
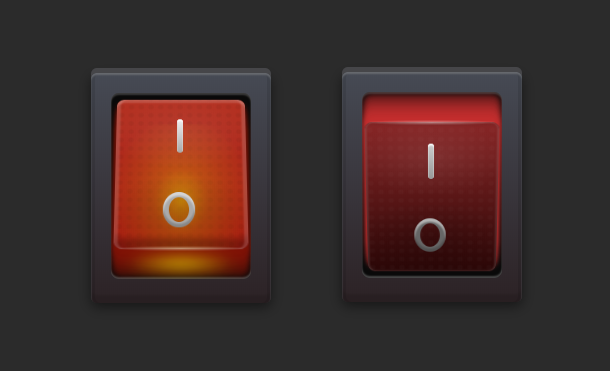
漂亮的纯CSS3开关切换按钮动画
之前我们为大家分享过很多款各式各样的CSS3开关切换按钮,很多还是非常富有创意的,比如这里的多组超具创意的CSS3开关切换按钮和纯CSS3灯光开关动画。今天我们要带来另外一款外观很漂亮的纯CSS3开关切换按钮动画,它模拟了电灯的开关,并且在开和关之间切换时按钮的背景会有不同的变化,看起来非常不错。