很早以前,我们分享过一款基于HTML5的蜡烛火焰动画,燃烧的火焰非常逼真。这次我们要分享的是一款基于春CSS3的卡通蜡烛动画,画面甚是俏皮。首先用CSS3绘制出2根蜡烛,一大一小,小蜡烛点燃后,大蜡烛调皮地将其吹灭,但是小蜡烛又点燃起来。
3,260 人浏览
2018-11-27 17:34:36
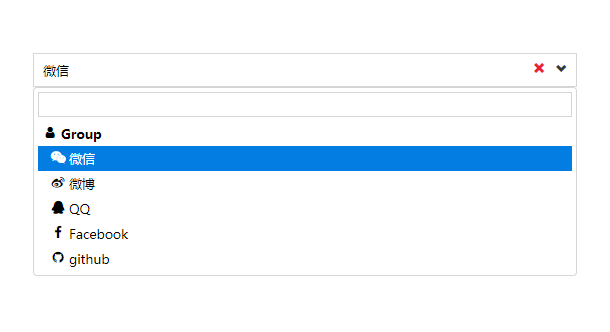
jQuery下拉框美化插件 支持带图标的下拉项
4,129 人浏览
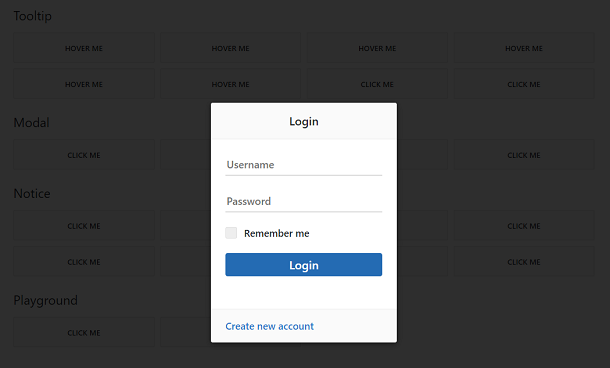
jQuery多功能提示框插件jBox
6,585 人浏览
HTML5 Canvas实现中国地图 可展开地级市子地图
23,447 人浏览
之前我们分享过很多个基于jQuery和HTML5的中国地图插件,比较不错的有这个基于Echarts的HTML5 Canvas中国地图。今天给大家带来另外一款值得收藏的HTML5 Canvas中国地图插件,它的特点是不仅可以显示全国地图,而且点击某个省份的地块时,可以切换到对应省的地级市地图,对那些选择地区的应用来说,这款插件就显得非常实用。
HTML5 Canvas 3D螺旋线条动画
3,470 人浏览
2018-11-25 10:12:16
很早以前,我们分享过一款2D平面的DNA螺旋动画,主要使用了一些数学正弦余弦公式。今天我们分享另外一个螺旋线条动画,它是基于HTML5 Canvas的,与之前不同的是,它有3D的视觉效果,并且更强大的地方是可以动态修改一些参数来改变螺旋线条的形状。同时,螺旋线条的颜色还会根据鼠标移动的不同角度而改变。
纯CSS3卡通火车沿轨道行驶动画
5,930 人浏览
2018-11-24 20:20:46
CSS3 3D图片层叠切换动画
5,256 人浏览
JS彩色方块倒计时程序
3,628 人浏览
之前我们分享过几个很不错的jQuery/CSS3倒计时程序,例如CSS3手表倒计时动画 可自定义主题皮肤和这款CSS3倒计时时钟动画。这次我们给大家分享另外一个基于JavaScript的彩色方块倒计时程序,年月日时分秒均采用不同颜色的方块表示,然后数字在方块中不停的更新。
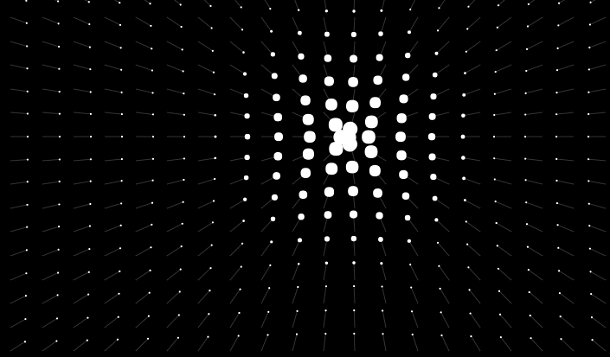
HTML5 Canvas鼠标移动网格粒子发光动画
3,735 人浏览
2018-11-20 21:42:20
近期我们分享了很多关于HTML5 Canvas的炫酷动画,大部分都是粒子相关动画,比如这款HTML5 Canvas鼠标滑过粒子挤压动画和HTML5 Canvas 3D绿色粒子动画都非常不错。这次要介绍的同样是一款基于Canvas的HTML5粒子动画,粒子组成一个网格形状,鼠标在网格中移动时,网格粒子跟随鼠标移动,而且鼠标周围将会发光。
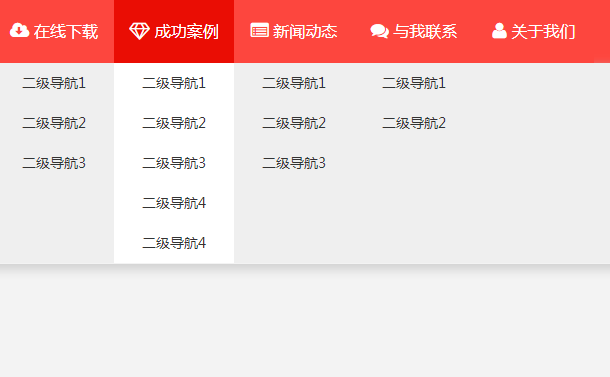
超实用的CSS3横向二级下拉主菜单导航
7,303 人浏览