我们经常使用GIF图片来实现Loading加载动画,确实利用GIF图片来实现也非常方便,但需要我们一定的制图功底,我们作为程序员很多对制图一窍不通,那么今天就让我们用CSS3代码来实现漂亮的Loading加载动画吧,下面的12款非常有创意的CSS3 Loading加载动画肯定会让你喜欢上CSS3,喜欢上HTML5。


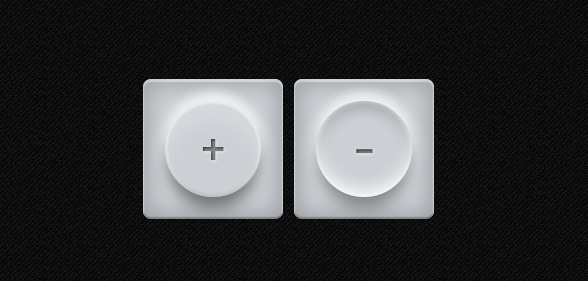
CSS3按钮一般都可以设计的非常漂亮,利用投影、渐变等CSS3属性特效可以把按钮渲染的十分动感。今天分享的这款CSS3按钮外观非常特别,它看上去酷似晶莹剔透的牛奶,而且在点击按钮时出现3D效果的动画,按钮按下时,按钮会轻轻的弹动一下,非常逼真。

接下来我们来分析一下实现这款CSS3 3D按钮的步骤及其代码,总体而言,这款CSS3 3D按钮主要由HTML代码和CSS代码组成。实现原理是用两个span来替代checkbox选中和不选中两个状态的样式。
<div> <div> <input type="checkbox"> <span></span> <span>+</span> </div> <div> <input type="checkbox" checked> <span></span> <span>–</span> </div[......]