之前我向大家分享过一款非常绚丽的CSS3发光表单,的确是很酷,大家可以先看看。今天要分享的这款CSS3表单就比较清新简单了。表单整体看上去很干净,特别的是,该CSS3联系表单有一个自定义的美化select表单,表单项在被激活的时候边框颜色会改变。


之前我们分享过不少漂亮的CSS3菜单,CSS3/jQuery创意盒子动画菜单、CSS3垂直菜单 菜单有立体动画视觉、CSS3多级下拉菜单 弹性展开下拉动画。今天要分享的这款CSS3菜单非常特别,菜单是呈飘带状的,鼠标滑过菜单项时,菜单项会凸显出来,表现的非常立体动感。

下面我们来一起看看实现这款CSS3飘带菜单的具体过程以及源代码。源码主要由HTML代码和CSS代码组成,还比较简单。
<div class=’ribbon’>
<a href=’#'><span>Home</span></a>
<a href=’#'><span>About</span></a>
<a href=’#'><span>Services</span></a>
<a href=’#'><span>Contact</span></a>
</div>
看HT[......]
CSS3按钮可以做的非常漂亮,又可以融合一些超酷的动画特效,比如这款按钮纯CSS3 3D按钮 按钮酷似牛奶般剔透,就显得非常大气和动感。今天要分享另外一款相对简单的3D CSS3按钮,该按钮支持单个按钮和按钮组,按钮整体呈3D立体,鼠标滑过按钮凹陷,效果很不错。

之前我们介绍过3款漂亮的CSS3表单,包括一个CSS3发光表单、CSS3密码验证表单、CSS3自定义Checkbox和Radio表单。今天要向大家分享一款基于CSS3和jQuery的带小图标精美输入表单,该CSS3表单一共有3款样式,需要高版本的浏览器才能支持,不过真的是一款很酷的CSS3表单。
![]()
下面我们来简单分析一下这款表单的源代码,源代码由HTML代码、CSS代码及Javascript代码组成。一共3组样式,我们只对其中一组作解说。
<ul data-for="prefix">
<li> <input type="text" placeholder="Type here..." /> </li>
<li> <input type="text" placeholder="Type here..." /> </li>
<li> <input type="text" placeholder="Type here.[......]
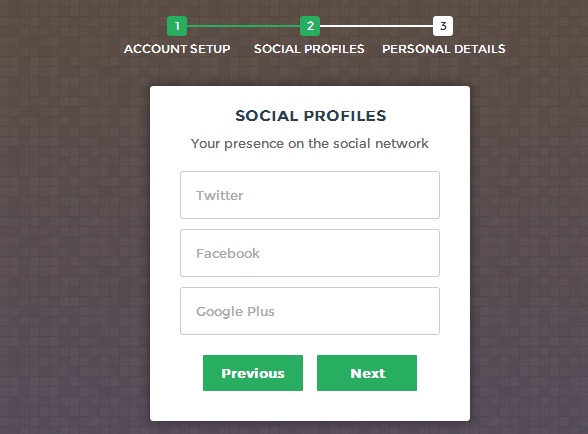
表单在网页应用中十分重要,今天我要向大家分享一款基于HMLT5的分步骤注册表单,表单外观比较华丽,点击下一步按钮即可跳转到下一步填写注册信息。改HTML5表单使用了很多CSS3属性,从而在表单切换时拥有弹性的动画,是一款很不错的HTML5表单。

接下来我们要来一起看看实现的过程是怎样的。代码有点复杂,主要由HTML代码、CSS3代码以及Javascript代码组成。
<form id="msform"> <!-- progressbar --> <ul id="progressbar"> <li>Account Setup</li> <li>Social Profiles</li> <li>Personal Details</li> </ul> <!-- fieldsets --> <fieldset> <h2>Create your account<[......]
之前我们已经介绍过两款CSS3 3D进度条插件了,CSS3 3D进度条按钮 18款精美样式、CSS3 3D进度条 超炫进度加载动画,相信大家都喜欢。今天我再向大家分享一款CSS3 SVG动画进度条应用,进度条在进度加载中将会出现闪闪发光的炫酷特效,遗憾的是,需要高版本的HTML5浏览器才能支持发光动画。