之前向大家分享过一款HTML5 Canvas字母文字颗粒动画,效果非常不错,由此可见,利用HTML5和CSS3可以方便的实现很多以前很难实现的文字特效。今天我要向大家介绍一款HTML5/CSS3文字投影特效,它的使用也很简单,HTML5文字阴影效果也比较酷。


之前向大家分享过一款HTML5 Canvas字母文字颗粒动画,效果非常不错,由此可见,利用HTML5和CSS3可以方便的实现很多以前很难实现的文字特效。今天我要向大家介绍一款HTML5/CSS3文字投影特效,它的使用也很简单,HTML5文字阴影效果也比较酷。

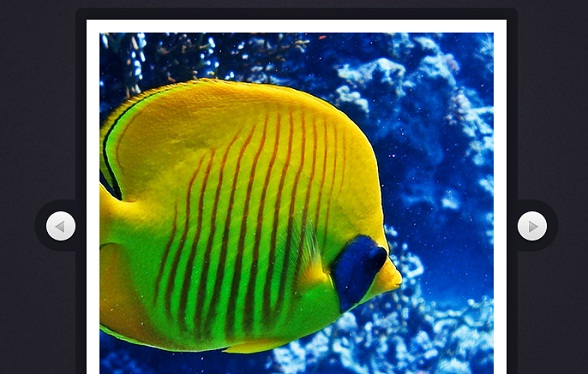
HTML5焦点图可以实现很多炫酷的效果,就像这款CSS3百叶窗焦点图特效就很不错。今天我们再来分享一款另外一种效果的HTML5焦点图插件,该焦点图利用CSS3的属性实现了图片旋转的动画效果,既可以顺时针旋转,也可以逆时针旋转,并且图片旋转也比较流畅。

下面我整理了7款外观都十分迷人的HTML5/CSS3 3D按钮特效,有几个还挺实用的,分享给大家。
之前我们分享过几款不错的CSS3 3D立体按钮,比如5组可爱CSS3按钮、CSS3灰色按钮菜单 超具3D立体感等。今天我又要向大家分享一款实现超级简单的CSS3 3D弹性按钮,它在鼠标按下时不仅从视觉上感受到3D立体的效果,而且更有弹性的动画特效,非常可爱。
之前我分享过一些时尚的CSS3动画按钮,比如CSS3渲染Checkbox实现3D开关切换按钮、纯CSS3 3D按钮 按钮酷似牛奶般剔透等等。今天就再来分享一款可爱的CSS3按钮组合,该CSS3按钮一共有5种不同的风格,有几款还有3D立体的效果。一起来欣赏这些可爱的CSS3按钮吧。
CSS3按钮可以做的非常漂亮,又可以融合一些超酷的动画特效,比如这款按钮纯CSS3 3D按钮 按钮酷似牛奶般剔[......]
HTML5的确可以制作出非常绚丽的网页动画效果,尤其是利用HTML5 Canvas特性和HTML5 3D特性,我们更加可以欣赏到超酷的动画特效。今天我从html5tricks网站上整理了8款令人惊叹的HTML5 Canvas动画教程,大家可以一起来看看。
HTML5 3D动画实现起来非常方便,之前介绍过基于jQuery的3D旋转插件是利用多张多视角图片播放来实现的,而今天分享的这款HTML5 3D旋转动画是利用纯HTML5技术实现的,该动画实现了HTML5 Logo旋转的效果。
Flappy Bird相信大家都很熟悉了,2014年最热门的手机游戏之一。Flappy Bird这款游戏是一位来自越南河内的独立游戏开发者阮哈东开发,形式简易但难度极高的休闲游戏,很容易让人上瘾。今天我们用HTML5来重写这款Flappy Bird游戏,值得注意的是,利用Phaser框架,只需65行Javascri[......]
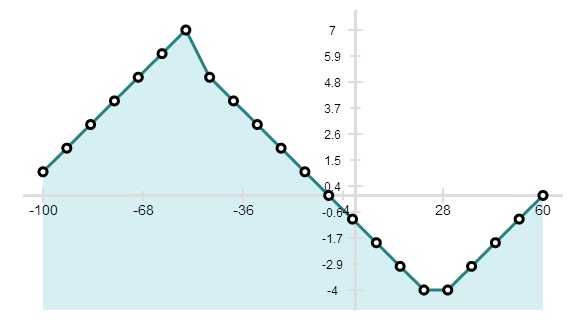
之前我已经向大家分享了几款HTML5图表应用,HTML5 Canvas图表应用RGraph、HTML5 Canvas饼状图表。利用这些HTML5图表可以很方便的展示各种数据,而且非常直观。今天要向大家分享一款HTML5折线图表插件Aristochart,Aristochart扩展非常灵活,配置也比较简单,是一款很实用的HTML5图表应用。

之前我们分享过几款不错的CSS3 3D立体按钮,比如5组可爱CSS3按钮、CSS3灰色按钮菜单 超具3D立体感等。今天我又要向大家分享一款实现超级简单的CSS3 3D弹性按钮,它在鼠标按下时不仅从视觉上感受到3D立体的效果,而且更有弹性的动画特效,非常可爱。