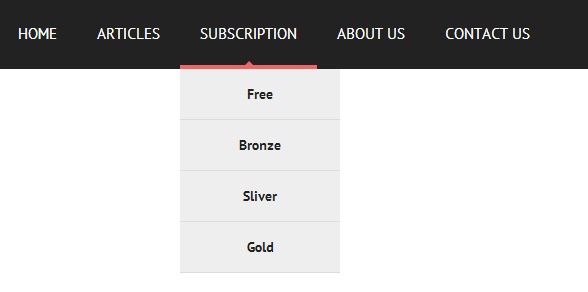
之前我们分享过一些漂亮的CSS3菜单,来回顾一下:CSS3灰色按钮菜单、CSS3 飘带菜单等,大家可以前往CSS3菜单类目下查看演示和下载源码。今天我们分享的这款CSS3菜单也是下拉菜单,鼠标滑动到相应菜单项时,菜单项下方会滑过一条漂亮的线条。


上周我向大家分享了许多新鲜有趣的HTML5/CSS3应用,其中也有利用jQuery的,新的一周即将来临,小编继续向大家分享8款最新HTML5/CSS3功能插件及源码下载,一起来看看吧。
之前我们分享过很多CSS3菜单了,但是看了下面这款CSS3菜单,你会觉得这款菜单超级可爱,超级有意思。这款HTML5/CSS3鬼脸表情下拉菜单真的很特别,虽然菜单的实现并没有利用复杂的HTML5/CSS3技术,但是创意的确不错。
之前我们介绍过很多漂亮的CSS3按钮,大家可以在CSS3按钮目录下查看演示和下载源码。今天我再向大家分享一款有特色的CSS3按钮,该按钮带有Tooltip功能,鼠标滑过按钮时即可显示Tooltip,另外按钮还有一个漂亮的图标。这款CSS3按钮整体是绿色清新风格,非常不错。
上次我们分享过一款利用HTML5/[......]
上次我们分享过一款利用HTML5/CSS3技术实现的3D HTML5 Logo旋转动画,非常酷。今天我们再来分享一款Logo动画,它是利用HTML5和CSS3实现的Safari动画Logo,该Safari Logo的指针还会旋转,十分友爱,而且Safari Logo利用的CSS3的投影技术,显得十分立体。

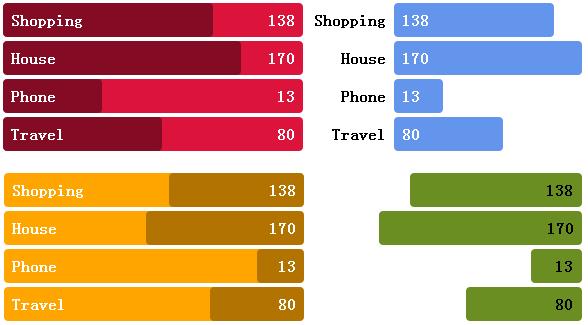
之前我们也介绍了不少HTML5图表应用,让人记忆深刻的估计是这款华丽的HTML5图表,它可以选择某一段区域的数据。今天这款HTML5柱状图表就比较简单清爽了,该图表在数据展示的时候柱形会出现逐渐变化的动画状态,对于外观,应用默认提供两种,一种有背景色,另一种图表没有,当然由于这款HTML5柱状图表扩展性很强,因此你可以自己来定制图表外观。

在HTML5的Canvas画布上,我们基本可以实现和Flash相同的功能,但是HTML5的优点是通信方便,所以随着浏览器的升级,我们现在已经很习惯利用HTML5来制作动画和游戏了。下面我们精选了6款神奇的HTML5 Canvas动画特效,分享给大家。
之前看到过同样效果的一款鲸鱼动画,不过可惜的是那个动画是用flash制作的。今天我找到了基于HTML5的鲸鱼动画,鲸鱼会随着鼠标的移动而游动,画面非常立体,鲸鱼也超级逼真。真的,HTML5确实很给力,HTML5动画完全可以完成flash能做的事情。
之前我介绍过几款漂亮的CSS3开关切换按钮,比如这款CSS3渲染Checkbox实现3D开关切换按钮就利用了CSS3和checkbox实现了开关切换按钮。今天介绍的这款HTML5/CSS3开关切换按钮是利用纯CSS3的,代码非常简单,3D效果也还可以。