HTML5 3D动画效果非常多,我们在html5tricks上也分享过一些,比如3D HTML5 Logo动画,旋转效果非常逼真。今天我们来看一款基于HTML5的立体圆环旋转动画,该特效主要利用了CSS3的-webkit-transform-style属性,效果非常酷。


HTML5 3D动画效果非常多,我们在html5tricks上也分享过一些,比如3D HTML5 Logo动画,旋转效果非常逼真。今天我们来看一款基于HTML5的立体圆环旋转动画,该特效主要利用了CSS3的-webkit-transform-style属性,效果非常酷。

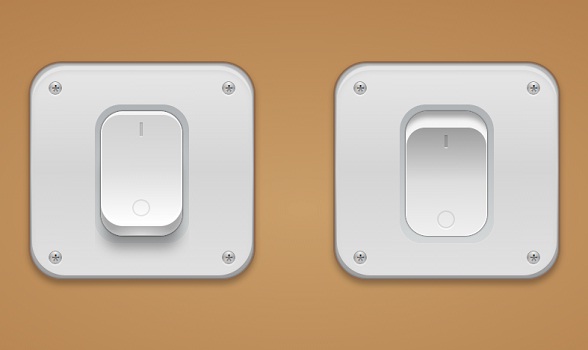
之前我介绍过几款漂亮的CSS3开关切换按钮,比如这款CSS3渲染Checkbox实现3D开关切换按钮就利用了CSS3和checkbox实现了开关切换按钮。今天介绍的这款HTML5/CSS3开关切换按钮是利用纯CSS3的,代码非常简单,3D效果也还可以。

这段时间我们已经陆续向大家分享了很多绚丽实用的HTML5/CSS3应用插件,今天,我从资料库中精选了7款最新出炉的HTML5/CSS3应用分享给大家,希望大家喜欢。
前几天我已经向大家分享了两款HTML5/CSS3文字特效,尤其是这款HTML5 Canvas字母文字颗粒动画 可设置重力感应,更是动感。今天要分享的这款HTML5/CSS3文字效果也十分帅,鼠标滑过文字时,文字会出现发光的特效,并且我们可以自定义文字和颜色。
之前我已经分享了几款效果很不错的CSS3进度条插件,比如CSS3 Loading进度条加载动画特效、CSS3 3D进度条按钮 18款精美样式。今天我再来分享一款很有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。
前几天我已经向大家分享了两款HTML5/CSS3文字特效,尤其是这款HTML5 Canvas字母文字颗粒动画 可设置重力感应,更是动感。今天要分享的这款HTML5/CSS3文字效果也十分帅,鼠标滑过文字时,文字会出现发光的特效,并且我们可以自定义文字和颜色。

之前我已经分享了几款效果很不错的CSS3进度条插件,比如CSS3 Loading进度条加载动画特效、CSS3 3D进度条按钮 18款精美样式。今天我再来分享一款很有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。
![]()
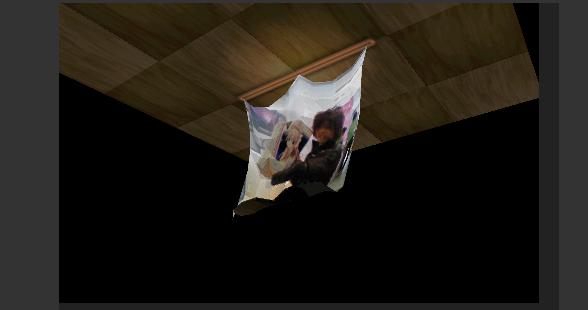
前面我们介绍过很多HTML5 3D动画特效,最经典的要算HTML5 WebGL水面水波荡漾特效。今天我再向大家分享一款HTML5 3D衣服摆动动画特效,动画也是在HTML5 Canvas上完成,它模拟衣服晾在绳子上,点击鼠标可以让衣服摆动起来,就行风吹动它一样,非常逼真炫酷。

这次我们整理了8款最新的HTML5/CSS3特效及源码,这些特效包括HTML5文字特效、HTML5焦点图特效、CSS3/HTML5进度条特效等类型,一起来看看吧。
jQuery是一个非常流行的Javascript框架,今天我们要分享一款基于jQuery和CSS3的焦点图动画,该jQuery焦点图插件是全屏立体的效果,看上去非常时尚和大气。而且,焦点图在图片滑动的时候非常流畅,性能应该也还不错。
之前向大家分享过一款HTML5 Canvas字母文字颗粒动画,效果非常不错,由此可见,利用HTML5和CSS3可以方便的实现很多以前很难实现的文字特效。今天我要向大家介绍一款HTML5/CSS3文字投影特效,它的使用也很简单,HTML5文字阴影效果也比较酷。
HTML5焦点图可以实现很多炫酷的效果,就像这款CSS3百叶窗焦[......]