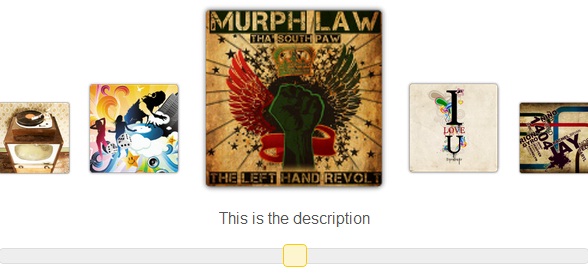
jQuery焦点图在网页特效中应用非常广泛,利用jQuery编写图片播放器十分方便,扩展性也不错。今天要分享的这款jQuery图片播放器带有一个滑杆,我们可以点击图片来切换图片,也可以滑动这个滑杆来播放图片,滑杆滑动时非常流畅。


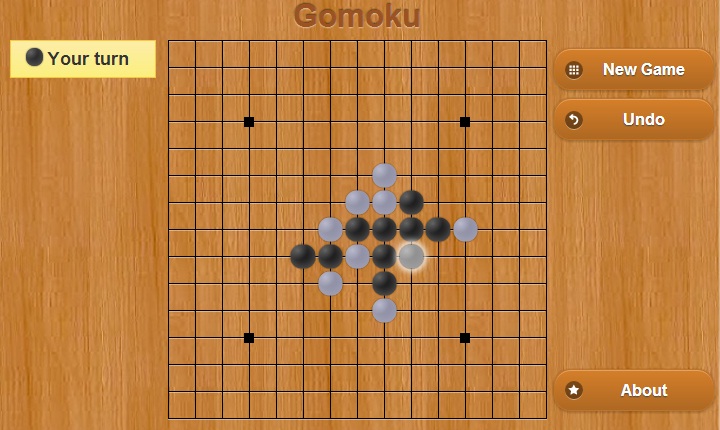
前几天我向大家分享过一款HTML5中国象棋游戏,效果令人惊叹,小编的实力很难胜过电脑。今天我要向大家分享一款HTML5五子棋游戏,不仅游戏画面非常华丽,而且可以自己设置难度,并且可以选择人机对战还是人人对战,这款HTML5五子棋游戏绝对称得上HTML5游戏中的极品。

据国外媒体报道,希望发挥移动性全部潜力的机构必须掌握广泛的技术和技能。其中许多是IT人员不熟悉的技术和技能。市场研究公司Gartner的副总裁和 高级分析师尼克·琼斯(Nick Jones)分享了Gartner认为机构在2015年至2016年必须掌握的10大移动技术。

大多数机构需要应用开发工具支持未来的“3 x 3”平台与架构,即三个主要平台(Android、 iOS和Windows)和三个主要架构(本地、混合和移动Web)。工具选择是一个复杂的平衡行动,权衡许多技术和非技术问题,如生产效率和厂商的稳定性。大多数大新机构将需要一些工具组合提供他们需要的架构和平台。
HTML5对于移动应用便携性不是一个简单的灵丹妙药,因为它分裂、不成熟并且会产生许多实施和安全的风险。然而,随着HTML5及其开发工具的成熟,移动网站和混合应用的普及将增长。因此,尽管有许多挑战,HTML5对于提供跨多个平台的应用的机构来说是一个重要的技术。
领先的移动应用将提供不同寻常的用户体验。这种用户体验是采用各种新技[......]
经过几天的收集,在html5tricks网站上又增加了不少HTML5的教程和应用,今天我把几款赏心悦目的HTML5/CSS3应用特效总结了一下,一共9款HTML5特效,分享给大家。
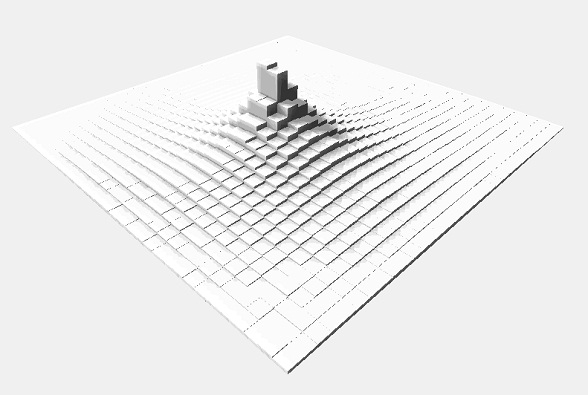
在HTML5特效中,和水波相关的我们已经分享过两款:HTML5 WebGL水面水波荡漾特效、HTML5水波荡漾动画特效。这又是一款HTML5 Canvas实验项目,也是波浪特效,只是这不是真正的水波,而是利用柱体高度的变化实现的波浪墙效果。
前面我已经向大家分享过一款非常绚的HTML5重力感应游戏特效,我们只需要用鼠标甩动页面上的元素就可以实现模拟重力感应的效果。今天这款HML5重力感应动画特效功能更强,页面上会掉落大小不等的小球,我们可以拖动小球,也可以点击页面空白来生产更多的小球,如果你的电脑配置高,可以试试产生更多的小球来玩,非常有趣。
今天我们整理了10款功能非常强大的HTML5/CSS3应用插件供大家学习和使用,希望各位喜欢,可以分享给你的朋友。
利用CSS3我们可以打造非常具有个性化的用户表单,今天我们就利用CSS3美化checkbox复选框和Radiobox单选框。CSS3美化Checkbox和Radiobox的原理很简单,在页面上新建一个checkbox和radiobox并给予他们默认的label标签显示文字,然后将checkbox和radiobox隐藏,再利用CSS3来美化label标签,这样,我们就自定义了checkbox和radiobox,外观很时尚。
利用CSS3制作的网页菜单外观都十分绚丽,而且都带有一定的动画特效。今天分享的这款CSS3多级下拉菜单可以方便地配置菜单的层级数,而且每一个菜单项都有自己的小图标,显得非常清新亮丽。该CSS3下拉菜单在展开子级菜单时会有弹性展开的动画特效,是一款非常酷的下拉菜单。
在HTML5特效中,和水波相关的我们已经分享过两款:HTML5 WebGL水面水波荡漾特效、HTML5水波荡漾动画特效。这又是一款HTML5 Canvas实验项目,也是波浪特效,只是这不是真正的水波,而是利用柱体高度的变化实现的波浪墙效果。