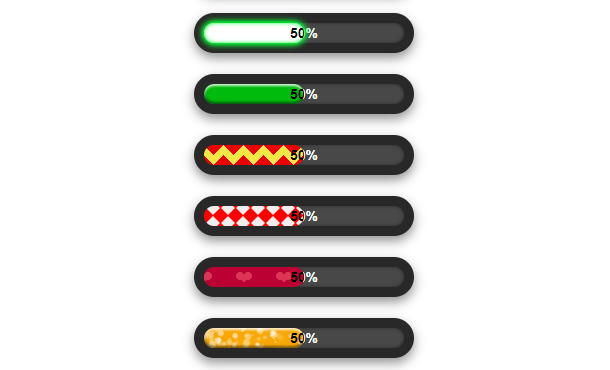
最近这两天一直在为大家分享一些HTML5、CSS和SVG的炫酷动画,说实在并不是特别实用。这次我们来介绍一款实用的jQuery进度条插件,这款jQuery进度条插件的外观利用了CSS3的特性,让进度条外观显得非常时尚漂亮,一共有10种样式,非常实用。
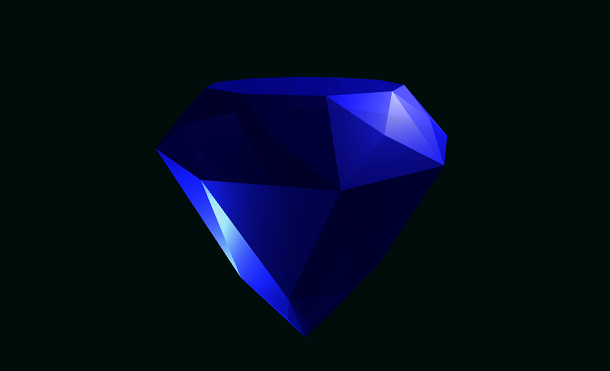
HTML5 Canvas 蓝色3D钻石旋转动画
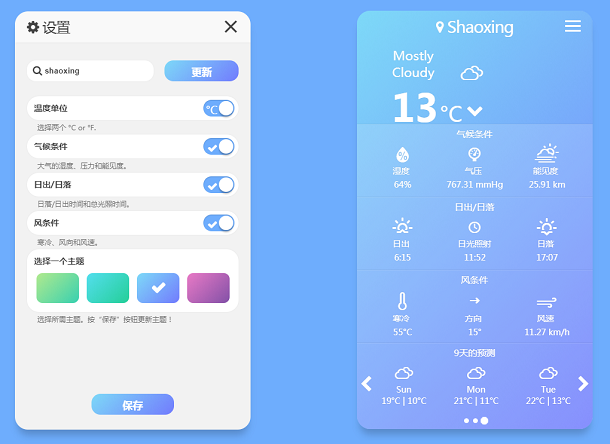
jQuery/CSS3天气预报插件 可切换城市
之前我们向大家分享过一款非常高端的HTML5 SVG天气预报动画卡片,可以对不同的天气模拟相应的画面。今天我们要介绍的同样是一个播报天气预报的界面,使用jQuery和CSS3技术实现,与前一个不同的是,这款jQuery天气预报插件的特点在于可以动态切换城市,通过天气预报网站相关接口数据的读取来显示不同城市的天气情况,同时插件还可以设置天气预报界面需要显示的相关元素。
7款超华丽的HTML5 Canvas文字动画特效
文字是网页中最为常见的元素之一,当然我们使用最多的就是调整文字的颜色、大小等基本属性。有时候我们在一些活动页面上需要展示特别样式的文字效果,这时候我们就可以利用HTML5或者CSS3结合的方式来渲染文字的动画特效。本文就总结了7款超华丽的HTML5 Canvas文字动画特效,可以让你的页面更加的活灵活现,充满梦幻的色彩。
1、HTML5 Canvas幻彩火焰文字特效
之前我们分享过很多基于HTML5 Canvas的火焰渲染动画特效,比如这款HTML5 Canvas炫酷的火焰风暴动画和这个HTML5动感的火焰燃烧动画特效。这次来分享一款很特别的HTML5文字特效,文字同时是利用火焰来渲染的,并且燃烧的文字火焰还可以随时改变颜色,让文字更显幻彩。
2、超华丽CSS3 3D五彩发光文字动画
不久前我们已经为大家介绍过一些炫酷的CSS3文字动画和HTML5文字特效,有些都非常不错,比如最近刚分享的CSS3文字跳动旋转动画以及HTML5 Canvas幻彩火焰文字特效。这次我们要来看一款纯CSS3实现的3D五彩发光文字动画,文字呈现3D立体的视觉效果,[......]
超华丽CSS3 3D五彩发光文字动画
不久前我们已经为大家介绍过一些炫酷的CSS3文字动画和HTML5文字特效,有些都非常不错,比如最近刚分享的CSS3文字跳动旋转动画以及HTML5 Canvas幻彩火焰文字特效。这次我们要来看一款纯CSS3实现的3D五彩发光文字动画,文字呈现3D立体的视觉效果,同时定时会变换字体颜色,并且文字周围微微带有发光的效果,这样就更加体现出3D的动画效果了。
纯CSS3五彩3D金字塔动画
HTML5/CSS3 3D木头人行走动画
今天我们要为大家分享一款基于纯CSS3的3D木头人行走动画,关于人物行走动画,我们在以前也介绍过一些,最为经典的要算这款纯CSS3人物行走动画。今天的这款人物行走动画也是基于CSS3和HTML5实现,不同的是,这款是一个3D的木头人,我们可以通过拖拽鼠标来从不同的角度观察这个人物行走情况,是不是觉得CSS3很酷?
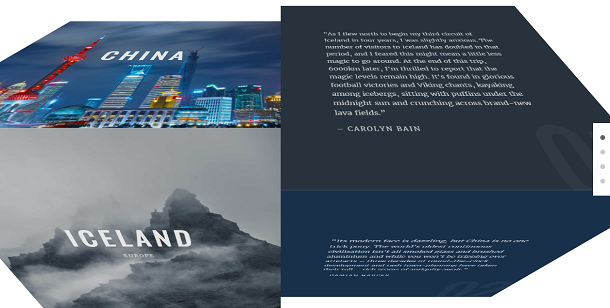
jQuery/CSS3 全屏垂直焦点图插件 3D立体翻转切换
CSS3手表倒计时动画 可自定义主题皮肤
早段时间,我们为大家分享过一些比较炫酷和实用的时钟手表插件,比如这款纯CSS3 3D立体圆盘时钟动画和HTML5仿Apple Watch时钟动画,效果都非常不错。今天我们要利用CSS3来实现一个手表样式的倒计时动画,功能相对比较简单,最大的特点在于可以切换4种不同的主题皮肤。
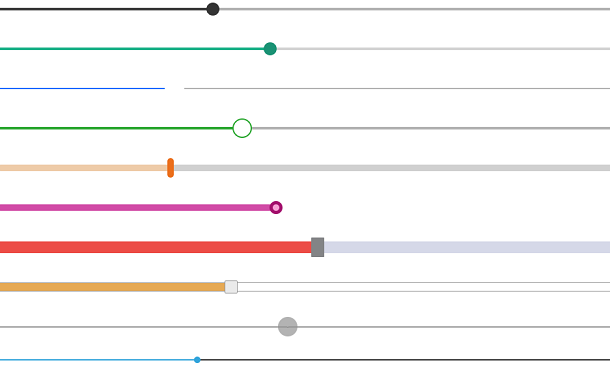
10个样式各异的ReactJS水平滑杆插件
之前我们分享过很多基于jQuery和CSS3的水平滑杆插件,比如漂亮的jQuery UI水平滑杆和jQuery/CSS3带Tooltip的滑杆动画都相当实用。今天要介绍的也是一款水平滑杆插件,不过它是基于ReactJS的,当然也运用了大量的CSS3特性来渲染各种样式,一共有10种不同风格。