今天我们要给大家分享一款基于SVG的鼠标滑过动画按钮,这款按钮的鼠标滑过动画呈现的是按钮边框线条可连续变化,非常绚丽。像这样的鼠标滑过按钮在之前我们也分享过很多,大家可以回顾一下纯CSS3鼠标滑过按钮动画 多种动画风格和jQuery/CSS3多种鼠标滑过动画按钮集合,也许其中有些按钮效果可以用得上。
纯CSS3带图标的3D旋转立方体链接
之前我们为大家分享过很多基于HTML5和CSS3的3D立方体动画,比如这款HTML5 3D立方体旋转动画和HTML5/CSS3 3D立方体扭曲动画。今天要分享一款比较实用的CSS3带图标的3D旋转立方体链接,我们一般的网页链接就是一个字符串加上链接地址,今天这个不仅带有小图标,而且鼠标滑过链接时还会以立方体的动画形式翻转,非常炫酷。
纯CSS3 3D立体圆盘时钟动画
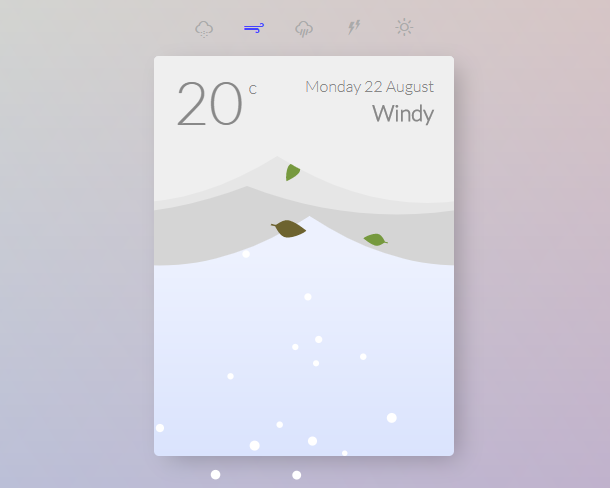
HTML5 SVG天气预报动画卡片 可模拟多种天气
之前我们介绍过一些关于天气预报的各种应用和插件,有天气预报动画图标,比如CSS3天气预报动画图标。今天我们要分享一款基于HTML5和SVG的天气预报动画卡片,我们可以点击卡片中的天气状况按钮,即可模拟对应的天气动画,动画模拟了下雨、下雪、雷阵雨、刮风、晴天这些动画特效。
10组蓝色风格的纯CSS3 Loading动画图标
对于CSS3 Loading动画我们已经分享过很多了,比如最近刚刚分享的纯CSS3 Loading加载动画和5个超炫酷的CSS3加载Loading动画图标就都非常漂亮和实用。这次我们要分享10组蓝色风格的纯CSS3 Loading动画图标,这些Loading动画相对比较简单,但也非常清新实用。
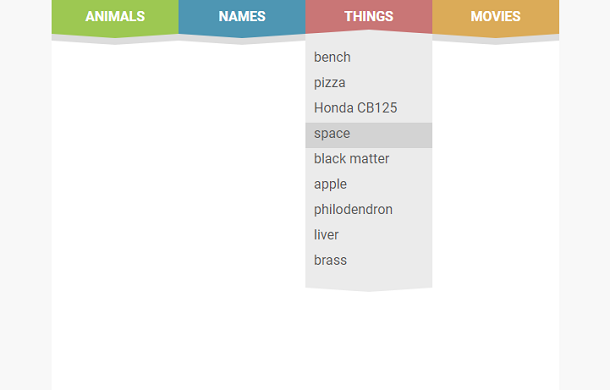
jQuery/CSS3波浪形弹性下拉菜单
还记得以前分享过一款HTML5/CSS3 3D下拉折叠菜单吗?波浪形的折叠效果的确让菜单的外观增添了不少色彩。这次我们要分享一款基于jQuery和CSS3的波浪形弹性下拉菜单,主菜单项的外观呈现出波浪形的线条样式,鼠标滑过菜单项时可以展开子菜单,展开时产生弹性的动画效果。
HTML5 SVG实现可爱的小狗和狐狸动画
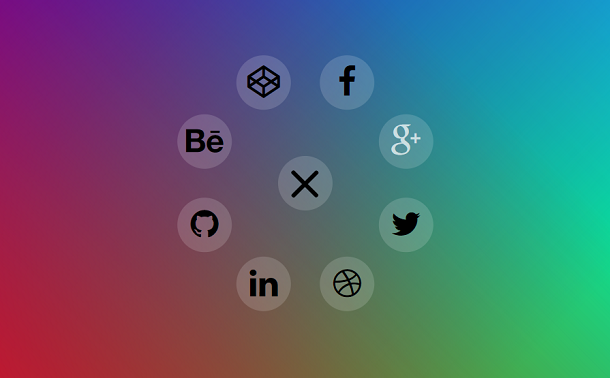
jQuery简易时尚的圆形展开菜单
今天要给大家介绍一款相当个性化的jQuery菜单,菜单是圆形展开的样式,菜单收拢时只显示一个小按钮图标,当点击按钮时,菜单项即可展开并显示在小按钮四周的圆环上,每一个菜单项也是一个简易时尚的小图标,也比较实用。类似的菜单还有以前我们分享过的HTML5/CSS3超酷环形动画菜单
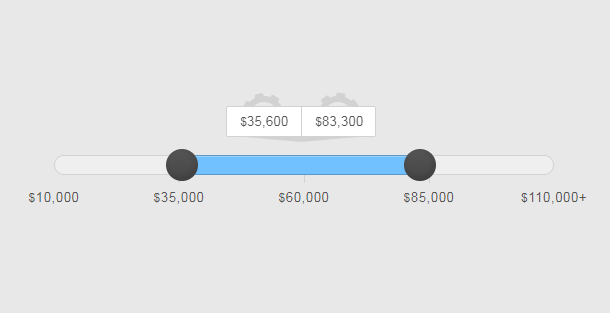
漂亮的jQuery UI水平滑杆 滑杆数值实时更新
HTML5 Canvas文字粒子动画 可自定义文字内容
之前我们分享过一些关于HTML5的粒子动画,有文字粒子动画,比如这款HTML5 Canvas粒子效果文字动画特效就非常不错。今天要分享的也是一款基于HTML5 Canvas的文字粒子动画特效,我们可以自定义文字的内容、粒子的半径、粒子重力方向、粒子抖动频率等,看起来非常强大和炫酷。