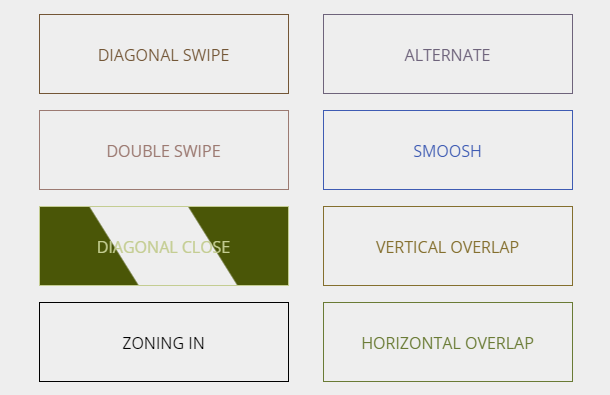
这是一款比较实用而且美观的CSS3按钮组合,它的特点是按钮上实现了多种鼠标滑过的动画特效,比如上下左右滑块动画、百叶窗动画等。而且这款按钮的这些动画实现均采用CSS3,jQuery仅仅在鼠标滑过事件处理上起到一定作用。
5,021 人浏览
2017-09-22 08:43:40
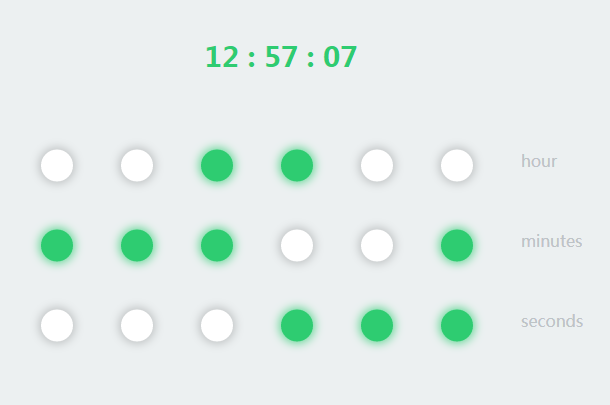
jQuery实现的二进制数字时钟 一个烧脑的时钟
5,460 人浏览
2017-09-21 12:54:43
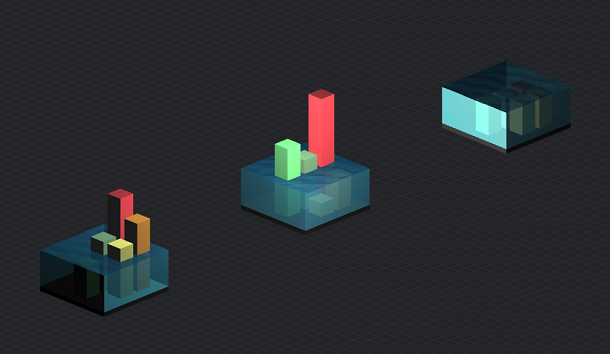
HTML5 Canvas酷似冰山的3D柱状图表
5,277 人浏览
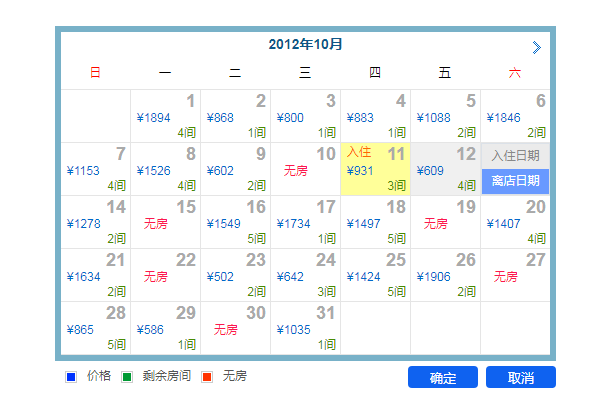
基于YUI的酒店入住日历选择插件
5,558 人浏览
2017-09-20 12:12:23
HTML5/CSS3实现闪烁霓虹灯文字特效
18,365 人浏览
今天我们要给大家分享一款非常惊艳的HTML5/CSS3文字特效,闪烁的霓虹灯动画特效就是这款文字最让人震撼的地方。这个HTML5文字动画有几个特点:1、文字带有闪烁的霓虹灯动画,且文字选中时也有很酷的动画特效;2、文字可动态输入,且输入的文字实时渲染霓虹灯特效。关于HTML5文字动画特效,大家也可以回顾一下之前分享的14款震撼人心的HTML5文字特效。
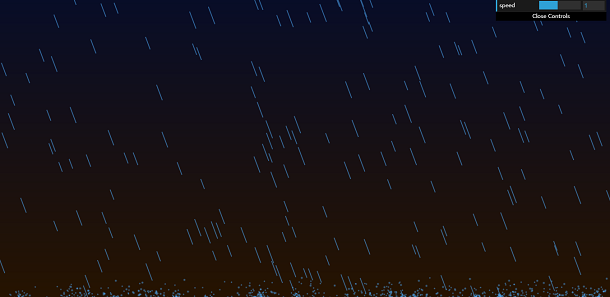
HTML5 Canvas下雨动画 可控制风向和雨水强度
9,264 人浏览
HTML5 Canvas环形数字时钟 精确到毫秒
16,211 人浏览
2017-09-19 09:17:33
之前我们分享过很多非常富有创意的jQuery时钟和HTML5时钟,比如这款超富创意的纯CSS3圆形数字时钟插件,比可以看看这款HTML5 Canvas 3种不同风格的圆盘时钟。这次我们要分享的也是一款基于HTML5 Canvas的环形数字时钟,它的另外一个特点是可以精确到毫秒,环形指针也有发光的视觉效果。
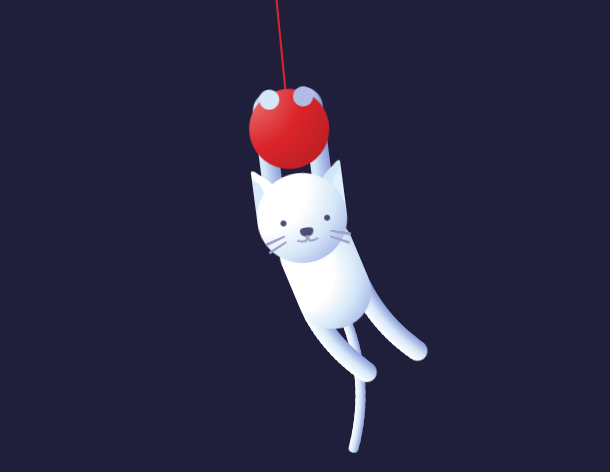
CSS3小猫咪挂在绳索上摇摆动画
6,076 人浏览
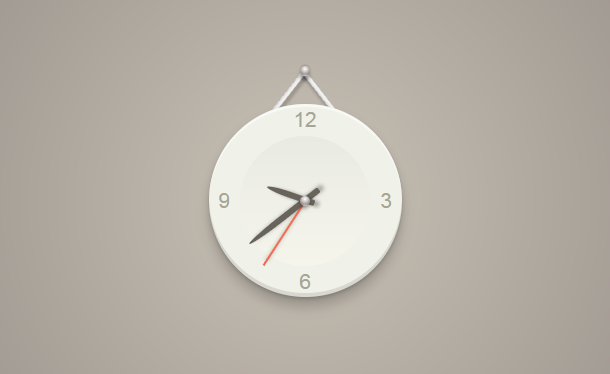
jQuery实现一个挂在墙上的圆盘时钟动画
6,418 人浏览
今天我们要给大家介绍一款基于jQuery的圆盘时钟动画,首先时钟是可以正确显示当前本地时间的,而且也可以随着本地时间实时更新。其次这款时钟与前面分享的HTML5仿Apple Watch时钟动画不同的是,这个时钟呈现出挂在墙上的效果,看上去比较简洁和美观。
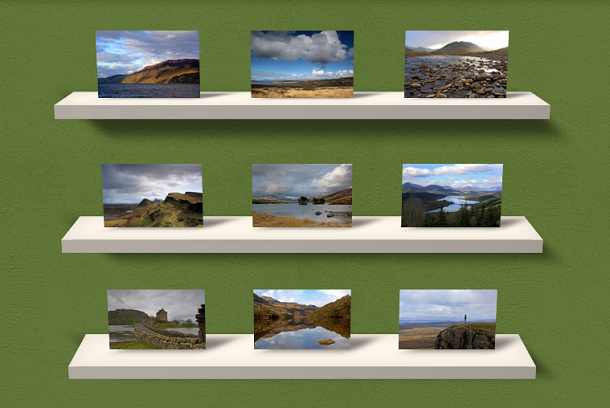
CSS3 3D相册架子 可分层切换展示
5,101 人浏览
之前我们为大家分享过很多样式各异的HTML5 3D相册,比如这款3D照片墙HTML5 3D立体图片相册就非常炫酷。这次分享的也是一款3D相册,不过它更多展示的是相册架子,怎么说呢,它不能像前面那款那样展示图片,而是分层切换展示每一层架子上的相册。