WebGL是目前最为流行的3D绘图协议,我们之前也分享过一款很酷的HTML5 WebGL水波模拟动画和HTML5 WebGL粒子爆炸动画。这次我们要分享一款基于HTML5 WebGL的绚丽五彩流体模拟动画,我们可以在画布上点击鼠标,拖动鼠标后释放,即可看到不同色彩的流体从产生到消失的动画特效,看上去非常绚丽。
jQuery带小图标手风琴垂直菜单
这是一款非常实用的jQuery手风琴垂直菜单,它的特点是每一个菜单项左侧都有一个描述相应功能的小图标。类似的手风琴菜单还有很多,比如这款CSS3垂直手风琴折叠菜单就十分强大,也比如这款CSS3手风琴下拉菜单支持多个菜单项同时展开。
CSS3 3D足球队员对战布局图
CSS3 3D翻转Tab切换插件
这是一款基于CSS3的Tab切换插件,关于Tab插件我们之前已经向大家分享过很多了,比如这篇超酷实用的CSS3 Tab菜单集合中就有很多不错的Tab插件。今天分享的这款主要是体现了3D翻转的样式,在点击tab菜单项时,内容区域会实现3D翻转的动画特效,非常不错。
11款几近完美的CSS3进度条插件
进度条在网页中的使用非常广泛,特别是现在基于jQuery和CSS3技术实现的进度条插件,外观上都非常完美,很多甚至都相当炫酷。这次我们来总结一些个人认为几近完美的CSS3进度条插件,这些都是以前我们分享过的,希望通过这次总结可以让更多的人了解和使用这些超有用的CSS3进度条。
1、jQuery五彩火焰背景的3D进度条插件
基于jQuery和CSS3的进度条插件五花八门,非常繁多,我们之前也介绍过一些,像超富创意的CSS3飞机跑道进度条动画在外观上就非常有创意,像CSS3发光进度条动还可以自定义控制进度条的百分比。今天我们再要介绍另外一款基于jQuery的五彩火焰背景3D进度条插件,它的背景就像燃烧的火焰一样,而且也有多种颜色选择,进度条整体看上去有3D立体的视觉效果。
2、CSS3发光进度条动画 超炫酷的样式
这次我们要来分享一款非常炫酷的CSS3进度条动画,其样式风格类似于星球大战里面的那些激光剑效果。页面初始化时,可以设定进度条的值,但是我们也可以利用其配套的借口来动态改变进度条的值,使用起来比较方便。另外以前介绍过一款CSS3 3D进[......]
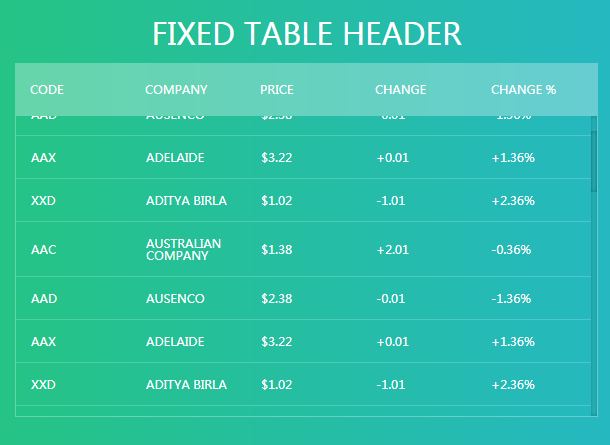
jQuery表头固定和自定义滚动条的表格美化
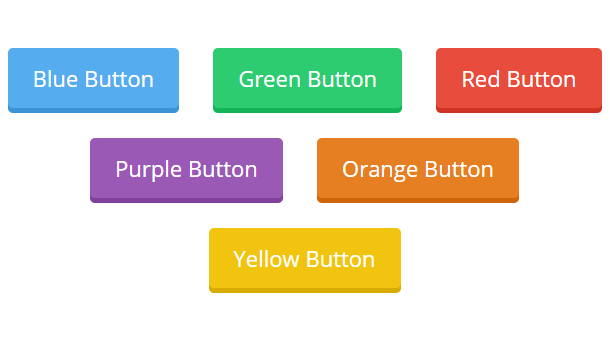
基于Flat UI的3D按钮 可自定义按钮颜色
又一波CSS3社会化分享图标 可旋转和悬停
前几天我们刚分享过一大波CSS3社会化分享图标按钮,是不是感觉十分受用,别急,还有一波黑色系的CSS3社会化分享图标按钮,它同样包罗了大部分社交媒体的分享按钮,同时鼠标滑过时有3中不同动画,一种是圆形按钮变成方形,一种是旋转图标,另外一种是悬停图标,搭配黑色背景的页面这些图标按钮都非常不错。
![]()
CSS3鼠标滑过翻转动画图标
之前我们已经在平台上分享过很多基于jQuery或CSS3的鼠标滑过动画应用了,比如一些按钮,像最全面的CSS3鼠标滑过动画按钮;也有一些图片,像CSS3 3D图片向上翻转渐隐消失动画。今天要分享的是一款CSS3鼠标滑过翻转动画图标,当我们将鼠标滑过图标时,图标中的小图案就会发生翻转。另外它还有一个特点是随着页面大小的变化,图标的尺寸也会自动适应屏幕的大小,这款CSS3小图标也比较适合用作分享按钮。
![]()
jQuery五彩火焰背景的3D进度条插件
基于jQuery和CSS3的进度条插件五花八门,非常繁多,我们之前也介绍过一些,像超富创意的CSS3飞机跑道进度条动画在外观上就非常有创意,像CSS3发光进度条动还可以自定义控制进度条的百分比。今天我们再要介绍另外一款基于jQuery的五彩火焰背景3D进度条插件,它的背景就像燃烧的火焰一样,而且也有多种颜色选择,进度条整体看上去有3D立体的视觉效果。