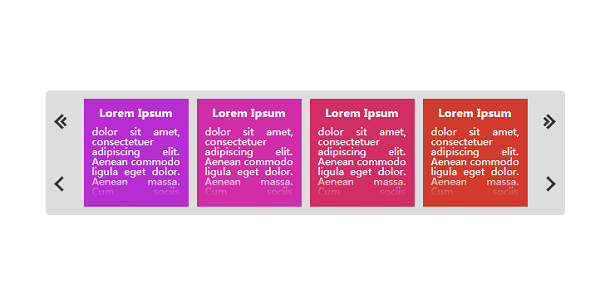
这又是一款比较实用的jQuery焦点图插件,它的特点是内容块切换时并不是逐个切换,而是一组组批量切换,你可以将内容块设置成文字,也可以设置成小图片,应用范围非常广泛。整个焦点图显得比较简易,但还是比较实用的。
基于P5.JS的HTML5文字遮罩粒子动画
纯CSS3实现3D立方体焦点图切换动画
这是一款利用纯CSS3实现的3D立方体焦点图切换动画,是不是觉得很富有创意?图片一开始展示是平面的,但是定时会以3D立体的方式切换立方体面,从而达到切换图片的效果。和之前分享的HTML5 3D立方体旋转动画不同的是,它在图片切换时的动画并不是简单的旋转,而是那种富有节奏感的复杂运动。
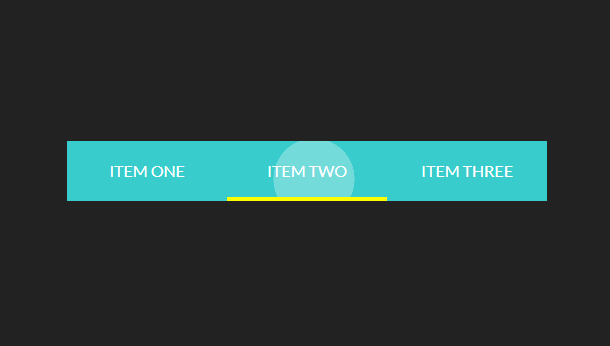
jQuery滑块动画菜单 点击带发光动画
之前我们分享过很多功能和外观都不同的jQuery菜单和CSS3菜单,比如最近介绍的个性化jQuery/CSS3气泡圆形菜单,也比如以前分享的CSS3 3D动画菜单 4种颜色主题也非常不错。今天要分享的是一款基于jQuery的滑块动画菜单,点击菜单项时下面会有一个线条随之滑动,并且菜单项会出现发光的动画特效。
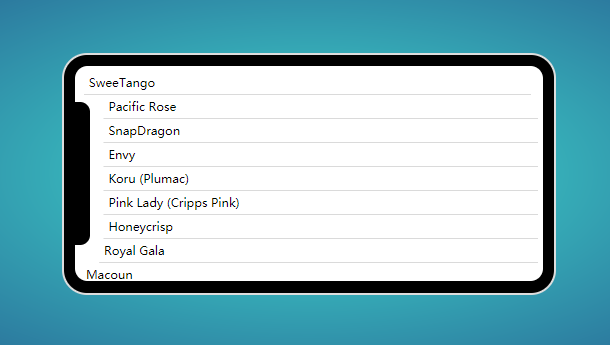
jQuery模拟iPhone X的Notch下拉滚动条菜单
12个炫酷实用的HTML5带发光动画
在网页设计中,很多元素都可以实现发光的动画效果,比如输入框、文字、进度条等等。这些简单的元素加上炫酷的发光动画就会让整个页面戴上一层绚丽的色彩。今天我们就要为大家分享12款炫酷实用的HTML5带发光动画,这里的很多应用都是可以在不少项目中使用,可以为你节省很多前端开发时间。
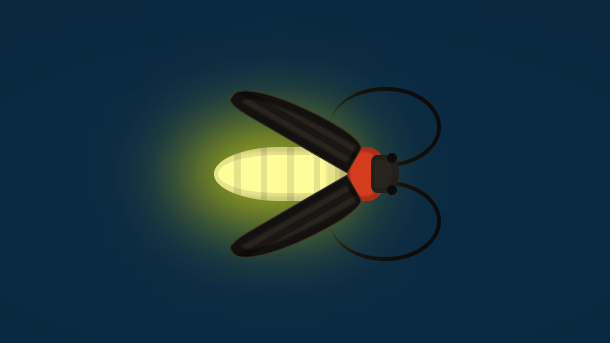
1、纯CSS3实现超炫酷的萤火虫动画
今天要为大家带来一款很有意思的纯CSS3动画,这次我们要利用CSS3的一些动画属性来绘制一只闪闪发光的萤火虫,和之前分享的纯CSS3蚱蜢与纯CSS3打火机类似,这只萤火虫也是用CSS3绘制,并且点击萤火虫可以关闭和打开它的翅膀,同时萤火虫的闪闪发光也可以控制。
2、HTML5 Canvas五彩缤纷的3D发光水晶球动画
这是一款基于HTML5 Canvas的超绚丽发光水晶球动画,就像是酒吧里的那种水晶球射灯一样,不停地随机变换射出光线的颜色,给人一种非常动感的视觉效果。整个水晶球是在Canvas画布上绘制而成,利用CSS3的相关特性使其能够出现五彩缤纷的发光动画,而且可以通过鼠标滚轮来放大缩小这个水晶球,不得不说HTML5真的是非常强[......]
简易实用的jQuery自动播放焦点图插件
这次我们要为大家分享一款很实用的jQuery焦点图插件,它并没有非常华丽的切换动画,仅仅是简单的左右滑入滑出动画。也正是它的简单,这款jQuery焦点图插件的使用也就非常方便,我们只需要引入脚步库后进行简单的设置即可集成到你的网页中去了。
HTML5 Canvas五彩缤纷的3D发光水晶球动画
可自定义色块的JavaScript颜色选择器
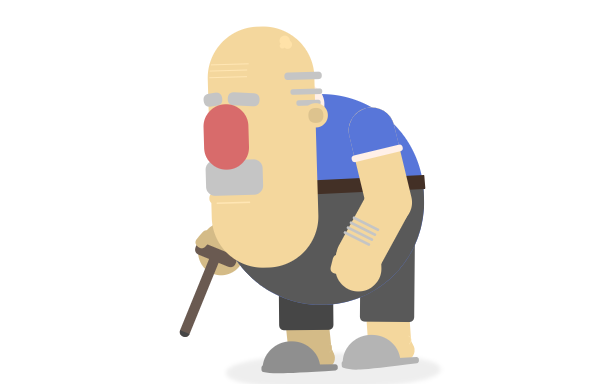
HTML5 SVG实现老爷爷拄拐杖行走动画
这是一款基于HTML5和SVG的人物行走动画,图中使用SVG绘制出了一个拄着拐杖的老爷爷,描绘的活灵活现,可见目前SVG对绘图方面支持得也十分完美。另外我们又使用HTML5技术让这个老爷爷能够拄着拐杖一步步行走,这和之前我们分享的CSS3人物行走动画非常类似,怎么样,是不是很酷?