iOS系统作为苹果的操作系统,已经被大家使用得滚瓜烂熟,很多人对iOS系统中的图标也十分熟悉。今天我们要为大家分享一款基于纯CSS3的小图标,这款小图标正是用CSS3代码绘制一套比较完整的iOS小图标,有些图标还带有Gif动画效果。
![]()

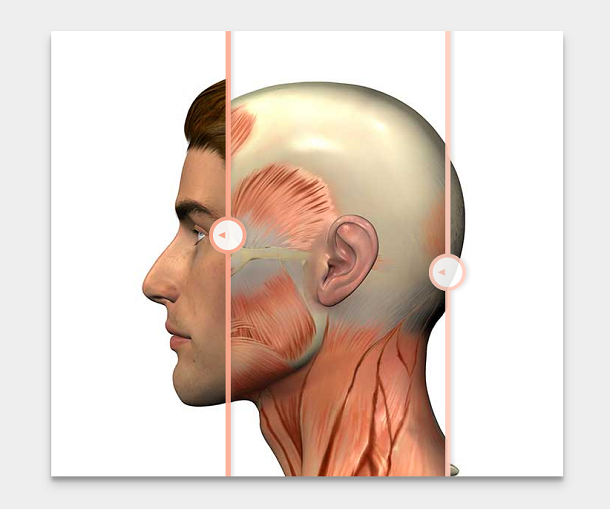
有些时候,我们需要快速定位被处理过图片与原始图的差异,这在有限大小的电脑屏幕上是一件很麻烦的事情。这次要给大家介绍一款用纯JavaScript代码编写的图片拖动对比插件,利用它我们可以快速地找出图片的细微差异,我们可以通过滑动图片两边的滑杆,滑动的同时原始图片就随着被处理图片的移动而逐渐显示出来。这个插件没有利用复杂的JS框架,因此代码比较简单。另外之前也分享过一款类似的jQuery插件jQuery原始图片对比插件,大家也可以去学习一下。

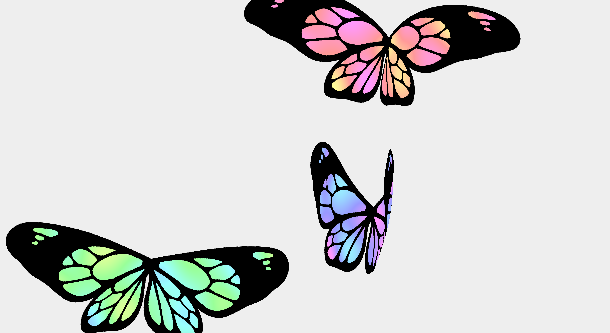
还记得很早以前我们为大家分享过一款非常炫酷的HTML5蝴蝶3D动画,它是基于HTML5和SVG实现的。这次我们要再一次为大家介绍另外一款同样也很酷的HTML5 Canvas蝴蝶飞舞动画,蝴蝶是在Canvas上绘制而成,利用HTML5的动画特性实现蝴蝶的飞舞,大家可以学习一下。

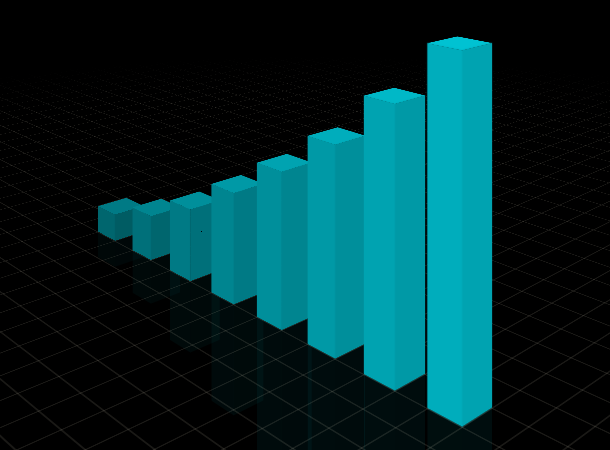
之前我们给大家分享过很多基于jQuery和HTML5的图表插件,有线型图、柱形图、饼状图等,外观也是各种各样,比如这10个经典实用的HTML5图表动画应用。这次我们依然要分享一款炫酷的3D立体柱状图表,它是完全基于CSS3实现的,它的特点是根据数据动态生成一个柱状图,并实现3D播放演示。