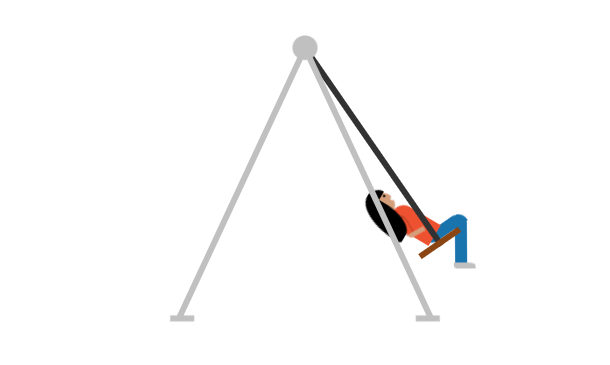
这又是一款基于纯CSS3的动画特效,动画主要描绘了一个小姑娘荡秋千的情景,首先小姑娘人物和秋千都是用CSS3绘制而成,对于该动画实例来说,难度最大的在于小姑娘在荡秋千的时候身体各个部位关节的联动,在这个动画中,这方面表现得非常逼真。
SVG图片波浪效果渲染动画
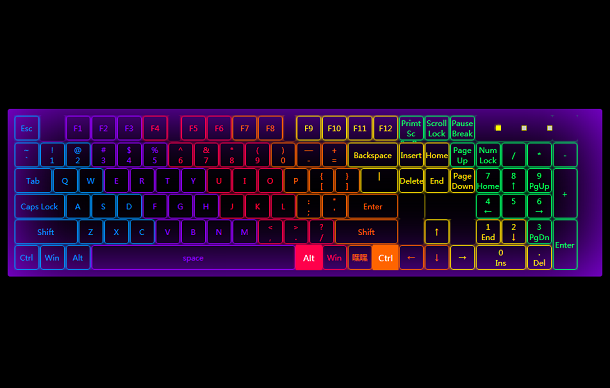
jQuery五彩炫酷模拟键盘 带键盘敲击声音
还记得以前我们分享过两款基于jQuery的模拟键盘插件,一个是jQuery获取键盘按键提示,另外一个是jQuery模拟键盘事件,都非常不错。今天我们要分享的这款jQuery模拟键盘插件非常炫酷,键盘上面会出现动态改变的背景颜色,而且颜色都是各个角度渐变的,同时更为强大是,敲击键盘时会带有键盘敲击的声音,功能十分强大。
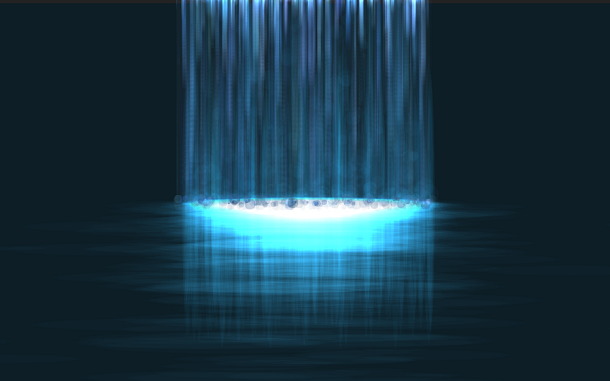
HTML5 Canvas高空瀑布下落湖面动画
HTML5 Canvas是一个神奇的网页技术,我们在Canvas画布上可以做任何有趣的事情。今天要分享的这款瀑布动画就是利用了HTML5 Canvas的相关特性实现的。记得我们在很早以前给大家介绍过一个超逼真的HTML5瀑布动画,也是在Canvas上完成的,非常酷。今天的这个瀑布更加美妙,因为它模拟了整个瀑布落入湖面的美妙景象,但是从逼真度上来说,还是稍微有待改进,不过个人觉得已经非常不错了。
超实用CSS3 3D菜单 菜单项悬浮凸出立体效果
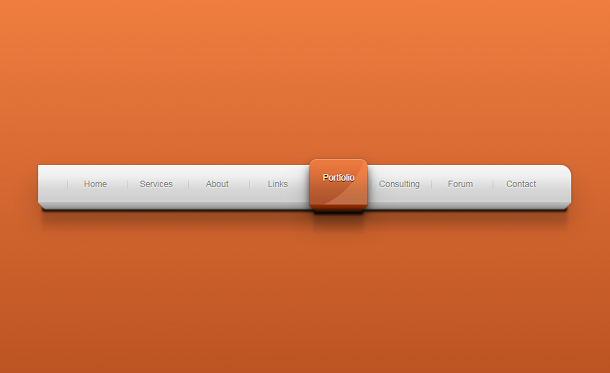
昨天我们向大家分享过一款非常不错的CSS3垂直3D菜单,主要以鼠标滑过菜单项立方体旋转的动画特效展现。今天我们要接着为大家介绍另外一款CSS3 3D菜单,不同的是,这款菜单是水平展现的,更适合大部分网站的菜单选择。同时,这款菜单的特点是鼠标滑过菜单项时,菜单项会逐渐悬浮凸出显示,看上去非常炫酷。
纯CSS3炫酷3D菜单 菜单项3D旋转动画
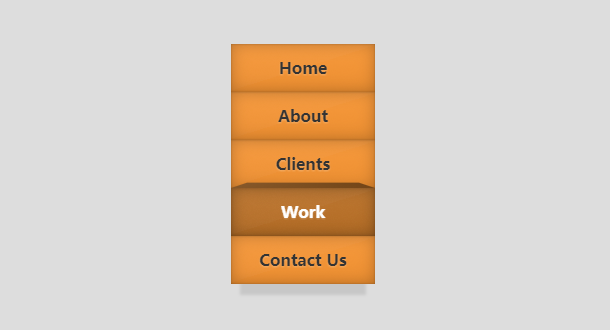
不久前,我们刚刚为大家分享过很多外观各异的CSS3菜单,很多都是比较实用的,比如这款jQuery/CSS3波浪形弹性下拉菜单就非常具有创意,也很实用。今天要介绍的也是一款基于纯CSS3的3D菜单,当我们将鼠标滑过菜单项时,菜单项就会实现3D的旋转动画,另外菜单项是垂直的显示的。
SVG实现吸血蝙蝠变身动画
SVG/CSS3实现按钮点击波纹动画
HTML5/CSS3 全屏3D焦点图切换插件
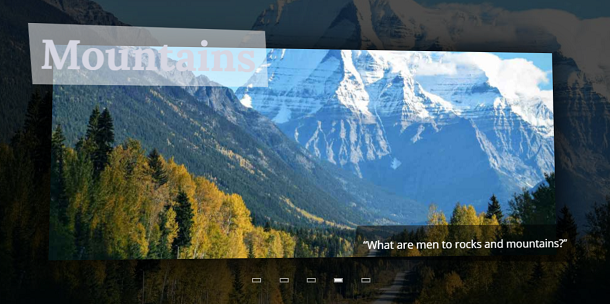
今天我们要给大家分享一款基于HTML5和CSS3的3D焦点图插件,类似的3D焦点图插件之前也有分享过,比如这款jQuery 3D 垂直螺旋切换焦点图动画和这款jQuery/CSS3 3D旋转图片切换焦点图插件都非常不错。这次的3D焦点图动画插件是全屏的,效果非常绚丽,整张图片就像悬浮在夜空中一样,切换时还带有丰富的过渡动画效果。
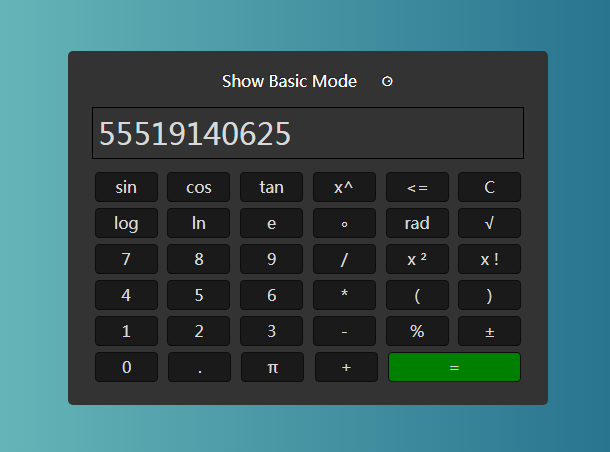
基于Vue.js的超实用科学型计算器
不久前我们为大家分享过一些功能相对比较简单的jQuery计算器和HTML5计算器,可以实现简单的加减乘除功能,比如这款jQuery精美的加减乘除计算器 支持存储功能和简洁美观的jQuery计算器插件。这次我们要分享一款基于Vue.js的计算器插件,这款计算器功能比较强大,支持科学型的计算功能,当然我们也可以切换到标准型的简单模式。