上次介绍过一个图片的瀑布流布局方式,这次再来分享一个基于CSS3的六边形图片网格布局方式,利用CSS3特性将图片绘制成六边形,然后图片之间互相拼接起来,类似一个蜂巢。另外还有一个特点是,当鼠标滑过图片时,图片上方会出现说明性的文字。


上次介绍过一个图片的瀑布流布局方式,这次再来分享一个基于CSS3的六边形图片网格布局方式,利用CSS3特性将图片绘制成六边形,然后图片之间互相拼接起来,类似一个蜂巢。另外还有一个特点是,当鼠标滑过图片时,图片上方会出现说明性的文字。

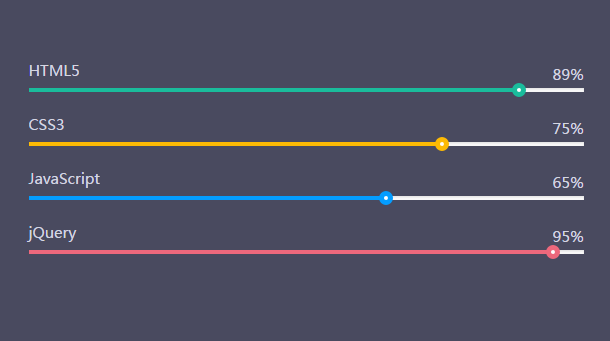
这又是一款非常漂亮的网页进度条插件,它是基于jQuery脚本和Bootstrap样式的,形式和之前分享的CSS3彩色进度条加载动画 带进度百分比类似,但是外观有所不同。同样的这款进度条也有数字百分比显示在上方,因此可以很清楚地了解当前进度情况。

现在瀑布流布局形式非常流行,之前我们也分享过一款JavaScript结合CSS实现图片瀑布流布局,还是比较实用的。这次我们依然要为大家分享一款基于jQuery的瀑布流布局插件,不同的是,我们可以用鼠标拖拽瀑布流中的元素互相交换。

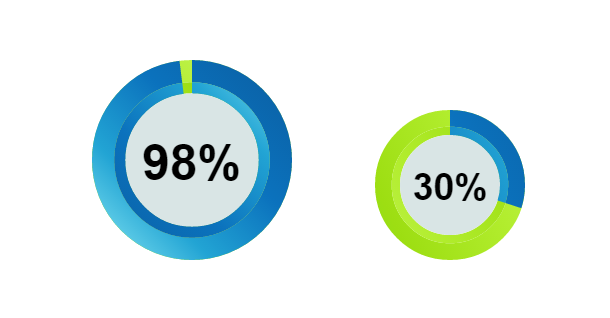
这是一款基于JavaScript和CSS3的3D环形百分比进度条图表,它可以展示当前数据的百分比情况,与之前分享过的一款HTML5 SVG环形图表应用相比,这款环形图表应用的特点是它的外观呈现3D立体的视觉效果,而且实用性也是不错的。