前面我们刚分享过一些超炫酷的CSS3 Loading加载动画,这些Loading动画可以在很多地方帮助我们提示用户等待。这次要分享的也是加载动画,不过是进度条加载动画,这款进度条应用的特点是进度条呈现彩色的外观,而且进度条上方显示当前进度的百分比,非常实用。


前面我们刚分享过一些超炫酷的CSS3 Loading加载动画,这些Loading动画可以在很多地方帮助我们提示用户等待。这次要分享的也是加载动画,不过是进度条加载动画,这款进度条应用的特点是进度条呈现彩色的外观,而且进度条上方显示当前进度的百分比,非常实用。

之前我们已经分享过很多基于jQuery和CSS3的Loading加载动画,比如最近刚分享的CSS3齿轮Loading加载动画,效果很不错。也有以前分享的5个可爱的CSS3 Loading加载动画。今天要分享的是非常炫酷的CSS3 Loading加载动画,可以自定义文字,也有很多种不同的外观样式。

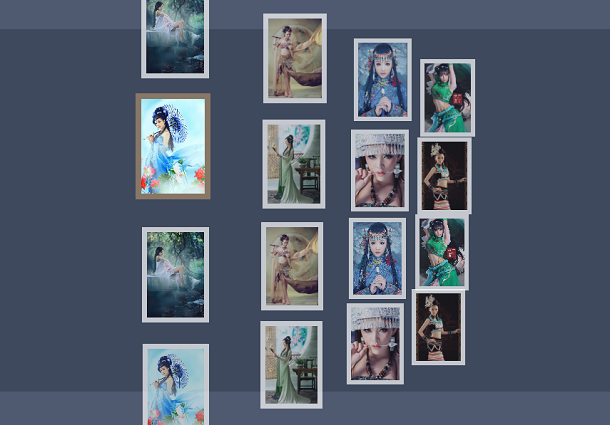
之前已经为大家分享过几款基于HTML5的图片墙应用了,比如这款HTML5/CSS3 3D环形图片墙 伴随旋转动画,非常酷。今天要给大家介绍一个基于jQuery的3D响应式图片墙动画,图片可以随机分布在屏幕上,随着鼠标移动图片墙会形成不同的视角,因此给人3D立体的视觉效果。并且它可以适应不同大小的屏幕。

前不久我们刚为大家分享过一款很不错的jQuery/CSS3带数字时钟的圆盘时钟,效果很不错。今天我们要继续为大家介绍另外一个基于HTML5 Canvas的圆形时钟动画。它的功能非常简单,就是一个简单的时钟,时针分针和秒针的颜色各不相同。

利用CSS3可以绘制很多人物和动物形象,比如之前介绍的纯CSS3绘制可爱小男孩动画和纯CSS3绘制可爱的蚱蜢,可见CSS3十分强大。这次我们要介绍的是利用HTML5和SVG来绘制的唐老鸭卡通形象,SVG的path特性非常灵活,可以让你绘制任何路径。

之前刚刚为大家分享过一款基于HTML5和CSS3的齿轮动画,让我们见识到了CSS3动画的强大之处。这次要介绍的同样是一款CSS3齿轮应用,不同的是,这款齿轮应用主要是用来做Loading加载动画的,使用这种Loading加载动画非常新颖,很是富有创意。

之前我们介绍过很多款功能各异的书本翻页动画了,比如最近刚分享的适配移动端的HTML5电子书翻页动画特效和很早前分享的CSS3书本翻页动画。这次给大家带来另外一个jQuery书本翻页动画插件,它的特点是支持移动端的触屏翻页,效果非常不错。

很早以前,我们分享过一个基于CSS3的齿轮动画,动画效果非常逼真。今天要分享的也是一款超绚丽的HTML5/CSS3齿轮动画,跟之前那个非常类似,实现原理也类似,不同的是,今天这款HTML5齿轮动画还带有水滴的动画效果,更具有模拟场景的味道。

之前我们分享过很多炫酷和实用的jQuery焦点图插件,比如这款HTML5/jQuery 3D焦点图插件 多种超酷切换动画就非常炫酷,而这款jQuery淡入淡出切换效果的焦点图插件就非常简洁实用。这次要分享的同样是一款基于jQuery的焦点图插件,它的切换动画是3D翻转,可以支持任意HTML元素块的切换,并且支持鼠标滚轮。