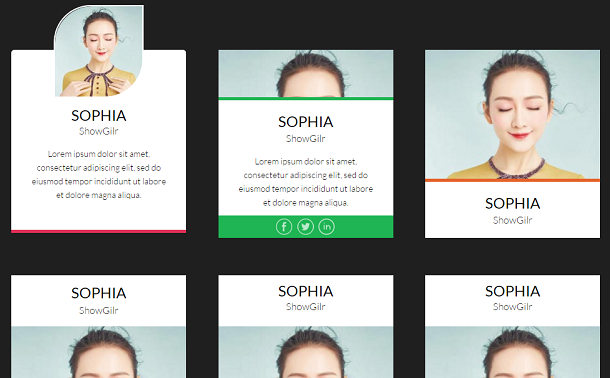
这是一款基于CSS3的卡片图片动画,当我们将鼠标悬停在卡片上时,卡片中的图片和文字就会以不同的动画方式切换分离,然后弹出几个漂亮的分享按钮,你可以点击分享按钮分享这张卡片的内容。图片文字切换的动画是通过CSS3实现的,一共有9组不同的切换动画。


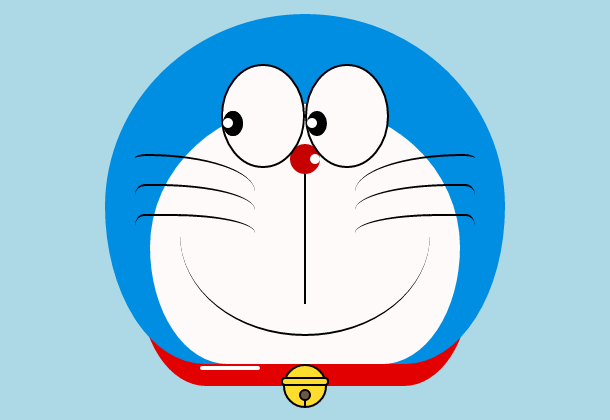
前几天我们刚分享过一款基于纯CSS3绘制的小猫笑脸动画,CSS3的强大之处是在让人惊叹不已。这次我们要分享另外一款纯CSS3动画,它是一只可爱的叮当猫,鼠标滑过眼睛和嘴巴都可以让小叮当做出可爱的表情。

我们在html5tricks中分享最多的jQuery插件要算是焦点图插件了,确实这类的应用也在被广泛地使用。今天要介绍的也是一款很实用的jQuery焦点图插件,它的特点是图片切换时呈现出3D立体的视觉效果,虽然没有炫酷的切换动画,但确实是比较实用的,很多场合都可以使用。

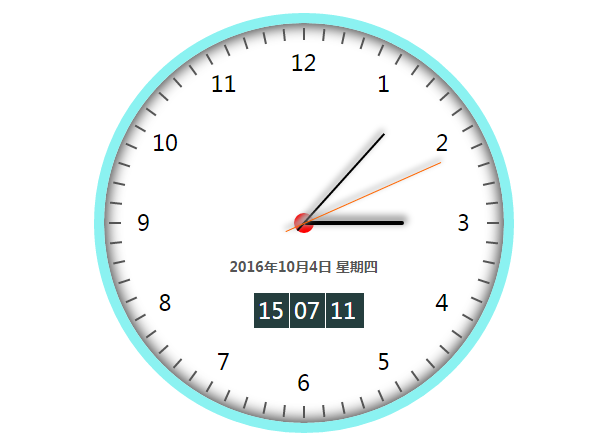
之前我们分享过很多基于jQuery和CSS3的时钟插件了,有数字时钟,比如这款CSS3倒计时时钟动画,也有一些圆盘时钟,比如这款HTML5仿Apple Watch时钟动画和HTML5 SVG圆盘时钟动画 5种时钟样式。今天要介绍的这款时钟插件是数字时钟和圆盘时钟的混合,也就是在圆盘时钟上嵌入了一个数字时钟,更加美观和实用。

今天我们要来分享一款很有特色的jQuery焦点图,和其他焦点图插件一样,它同样是图片的左右切换播放,也具有左右切换按钮和任意切换按钮。但是这款jQuery焦点图在图片切换的时候具有视差效果,整体和这款jQuery立体全屏相册效果类似,让图片播放更具有立体感。

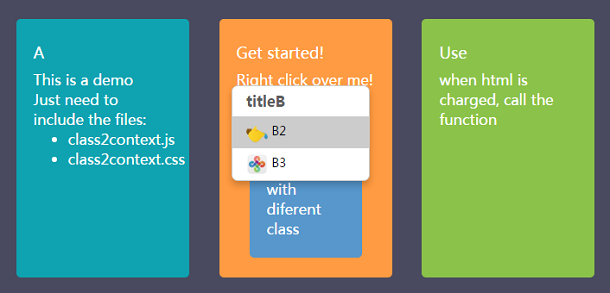
前几天我们刚刚分享过一款超实用jQuery右键菜单,使用和配置都比较简单。这次我们要分享的也是一款JavaScript右键菜单插件,它的外观是基于Bootstrap的,因此UI比之前那款要漂亮许多,另外这款右键菜单插件也支持自定义区域菜单显示功能,你可以在初始化的时候指定需要弹出菜单的网页区域,一般是指定classname即可。