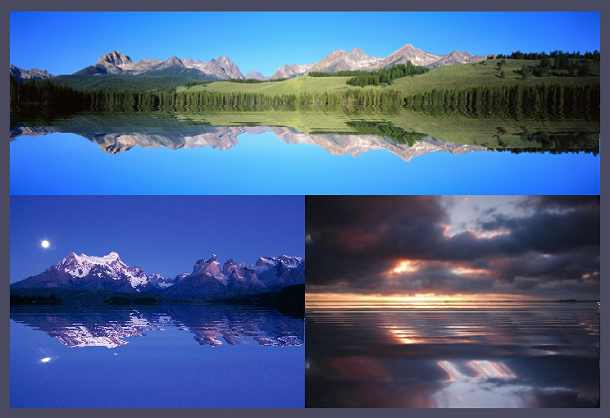
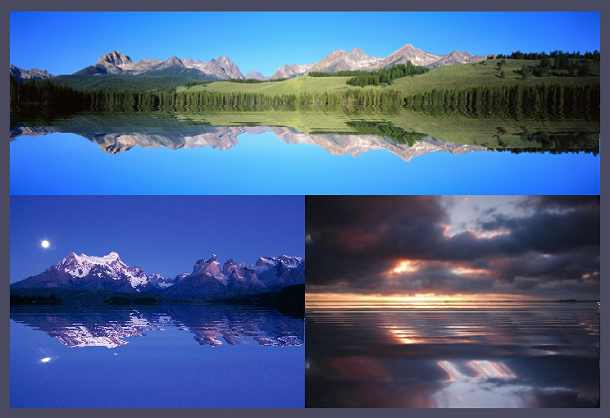
还记得以前分享过一款超级棒的HTML5 WebGL水面水波荡漾特效吗?是的,HTML5确实是特别炫酷,尤其是Canvas的灵活使用。今天要分享的也是一款基于HTML5 Canvas的图片水面倒影和波纹动画,利用这款应用我们可以将任意一张图片添加水面倒影的特效,并且添加水面波浪起伏的动画,就好像图片中的景物都在湖面倒影上一样。


还记得以前分享过一款超级棒的HTML5 WebGL水面水波荡漾特效吗?是的,HTML5确实是特别炫酷,尤其是Canvas的灵活使用。今天要分享的也是一款基于HTML5 Canvas的图片水面倒影和波纹动画,利用这款应用我们可以将任意一张图片添加水面倒影的特效,并且添加水面波浪起伏的动画,就好像图片中的景物都在湖面倒影上一样。

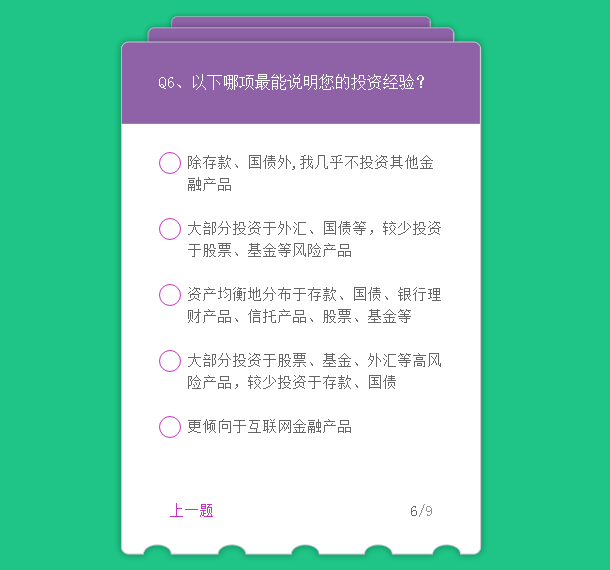
之前我们分享过一些基于CSS3和jQuery的卡片动画,比如这款HTML5/CSS3卡片抽出动画和CSS3/jQuery实现移动端滑动图片层叠效果。今天要介绍的也是一款基于CSS3的答题卡片抽取切换动画,当你答完一题后,答题卡就会抽出,新的答题卡就会切换成当前页面,动画效果非常不错。

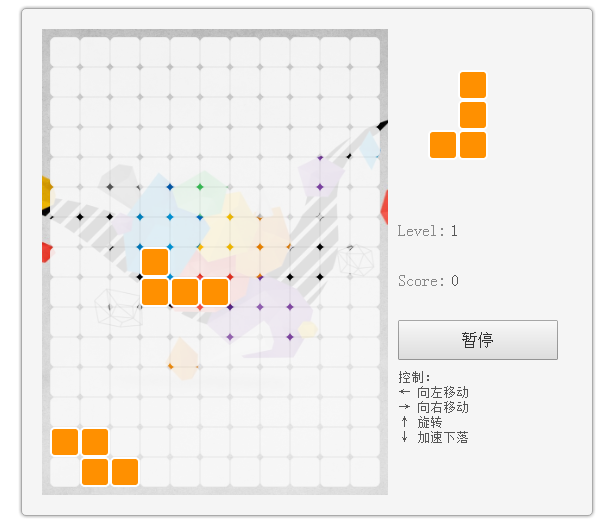
记得之前为大家介绍过一款HTML5/CSS3简易版俄罗斯方块游戏,经典值得回味。今天我们同样要再分享一款基于jQuery的俄罗斯方块游戏,这款俄罗斯方块游戏同样支持难度自动提升、累计积分等功能,唯一的问题就是未能处理好浏览器中的向上和向下箭头的兼容,建议对JS熟悉的朋友可以自行修改游戏按键以避开上下键。

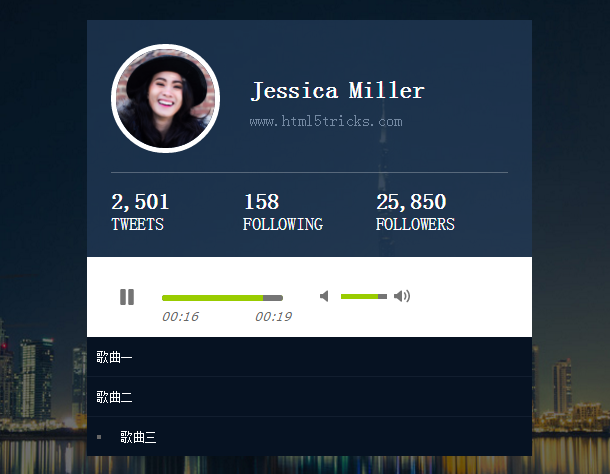
之前我们为大家分享过很多基于jQuery和HTML5的音乐播放器,比如这款质感炫酷的HTML5音乐播放器和jQuery迷人音乐播放器jPlayer,效果都非常不错,而且也比较实用。今天要介绍的同样是一款网页音乐播放器,它拥有音乐播放器大部分的功能,更重要的是它支持歌曲播放列表,适合将这款播放器放到个人博客中去,非常实用。

CSS3确实非常强大,我们之前也领略过CSS3绘制的各种图形和实现的各种动画,比如非常逼真的CSS3人物行走动画,也比如这100多个纯CSS3动画图标。今天要分享的是用纯CSS3绘制的50多个图形和图标,有些图形还带有动画特效,与之前的100的小图标相比,这次的图形更为复杂,当然也更加漂亮。
![]()
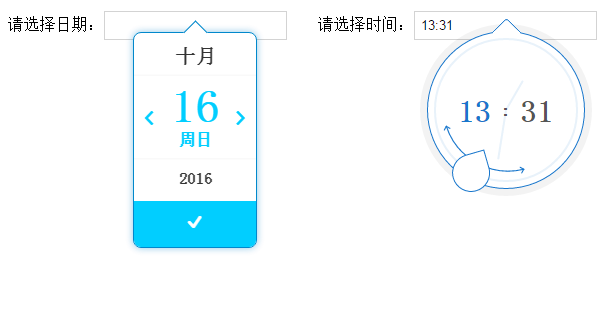
之前我们介绍过很多基于jQuery的日期时间选择控件,比如这款基于Bootstrap和jQuery的日历控件和日期选择插件,也介绍过一些基于HTML5和CSS3的日历控件,比如这款华丽的HTML5日期选择器。今天我们要分享一款基于HTML5的移动端日期时间选择控件,它的外观比较特别,适合移动设备中使用,当然PC端用起来也非常不错。