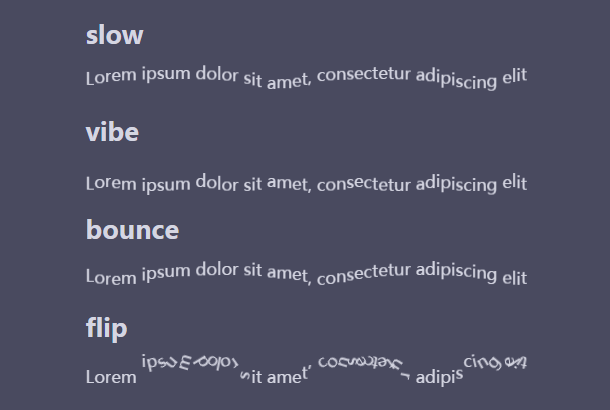
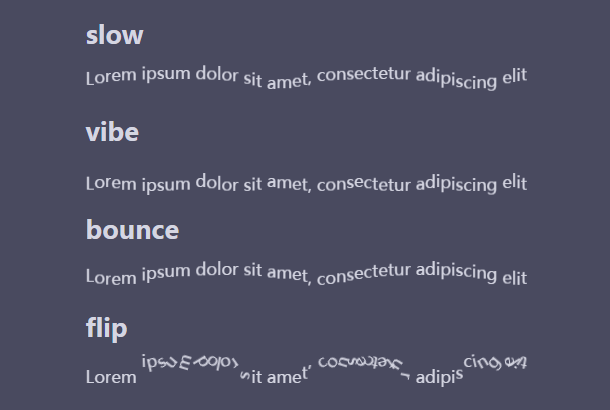
之前我们分享过一些很酷的基于HTML5和CSS3的文字动画,比如这款动感的CSS3 Loading文字特效和HTML5/CSS3 3D文字特效 文字外翻效果。今天我们给大家介绍另外一款CSS3文字特效,它的主要特效是动态波浪动画,一共有4组不同的波浪动画特效。


之前我们分享过一些很酷的基于HTML5和CSS3的文字动画,比如这款动感的CSS3 Loading文字特效和HTML5/CSS3 3D文字特效 文字外翻效果。今天我们给大家介绍另外一款CSS3文字特效,它的主要特效是动态波浪动画,一共有4组不同的波浪动画特效。

我们已经分享过很多漂亮的jQuery焦点图插件了,比如刚介绍过的精美的jQuery图片轮播插件 带图片描述文字和jQuery/CSS3实现仿苹果的CoverFlow图片切换。今天要分享的也是一款简单实用的jQuery焦点图动画插件,它的特点是可以自适应浏览器窗口的大小。

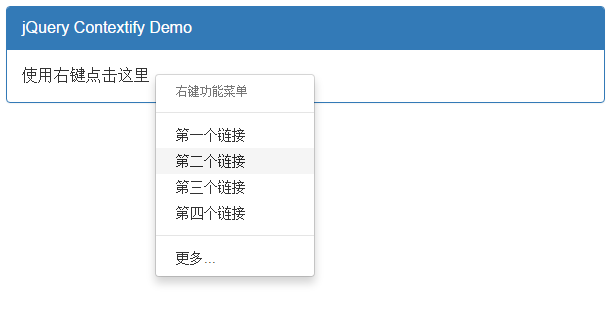
关于右键菜单,我们介绍得并不多,目前只有介绍过一款jQuery Bootstrap右键菜单 带点击菜单提示框。今天要继续为大家分享一款高大上的jQuery右键菜单,这款右键菜单可以让使用者自定义菜单弹出的区域,因此非常灵活和实用。

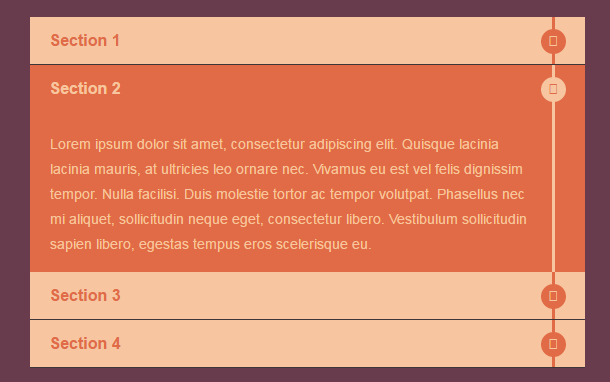
之前我们分享过很多手风琴样式的jQuery插件和CSS3应用,同时也有手风琴式的菜单,比如CSS3垂直手风琴折叠菜单和CSS3手风琴下拉菜单 支持多菜单展开,另外也有手风琴式的图片切换,比如最近介绍的jQuery横向手风琴图片展示插件。今天要分享的也是一款手风琴垂直菜单,它基于jQuery和Boostrap,外观简单而美观,和其他的手风琴菜单相比有点点特别。

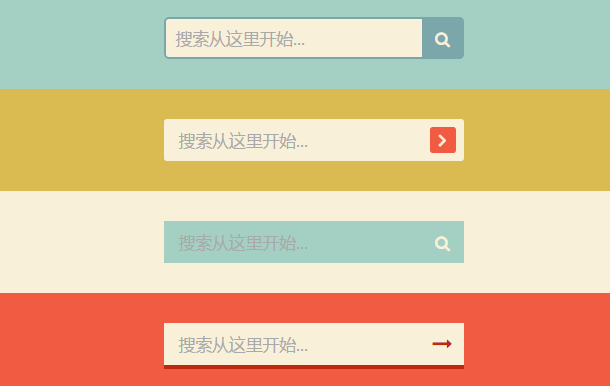
今天我们要为大家分享7款漂亮的纯CSS3搜索框,这7款搜索框有着各自不同的样式风格,而且外观十分简洁,和之前介绍的CSS3发光搜索表单相比,这款搜索框显得简单却更实用。而且这些不同样式都是纯CSS控制的,代码使用起来也就非常简单。

前几天我们分享过一款HTML5 电子书翻页 3D 动画特效,翻页效果非常不错。今天我们要再介绍另外一款HTML5电子书翻页特效,它的一大特点是适配移动端,也就是在手机、平板上使用这款电子书将会非常不错。另外它还可以自动翻页和指定页面定向功能,并且翻页过程中还有逼真书本翻页声音。
