CSS3十分强大,它可以在没有一行JavaScript代码的情况下,实现很多意想不到的动画特效。这次分享的一款纯CSS3汽车行驶动画就非常逼真,汽车是用CSS绘制的,同样行驶动画也是CSS3动画特性实现的。和之前分享的一款CSS3人物行走动画类似,都是利用了CSS3强大的动画技术。


CSS3十分强大,它可以在没有一行JavaScript代码的情况下,实现很多意想不到的动画特效。这次分享的一款纯CSS3汽车行驶动画就非常逼真,汽车是用CSS绘制的,同样行驶动画也是CSS3动画特性实现的。和之前分享的一款CSS3人物行走动画类似,都是利用了CSS3强大的动画技术。

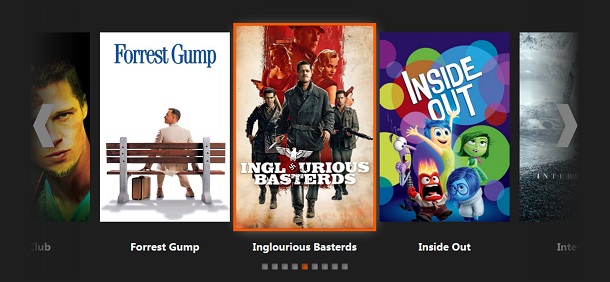
对于幻灯片动画,不管是基于jQuery的,还是基于CSS3/HTML5的,都已经有很多了,比如这款jQuery幻灯片播放焦点图插件和jQuery幻灯片播放器插件 可自动播放图片。今天要介绍的也是一款基于jQuery的幻灯片切换动画插件,它的特点是大屏显示,而且支持键盘左右键切换。

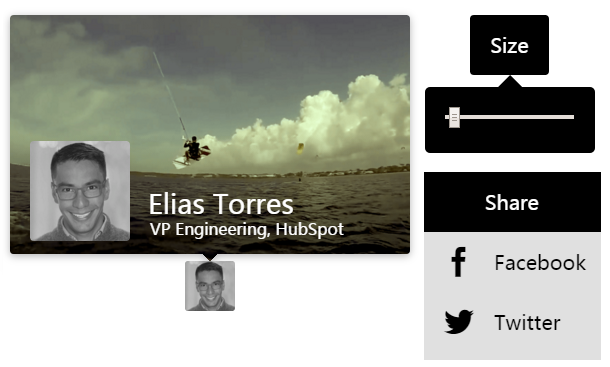
对于tooltip提示框,我们在之前的文章中已经有分享了,比如CSS气泡提示框 可自定义配置箭头,就可以很灵活地配置tooltip提示框。本文要分享的也是一款基于jQuery的提示框效果,不同的是,它有3种不同的风格,可以在文字、分享按钮和图片上实现提示框功能。