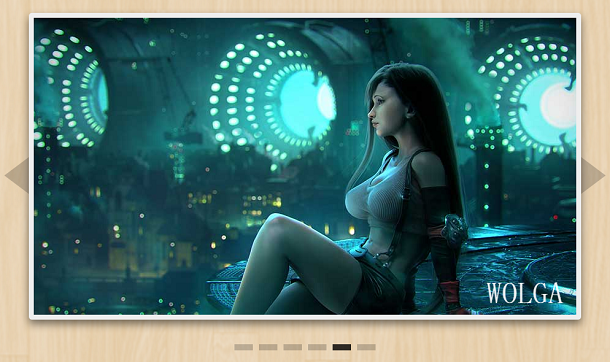
今天我们要来分享一款基于CSS3的图片播放器,它的图片切换动画是垂直的百叶窗方式,并且在百叶窗动画播放时,图片会出现淡入淡出的效果,整体非常立体。和其他图片播放器类似,这款应用也提供左右切换按钮以及图片下方的快速切换按钮。


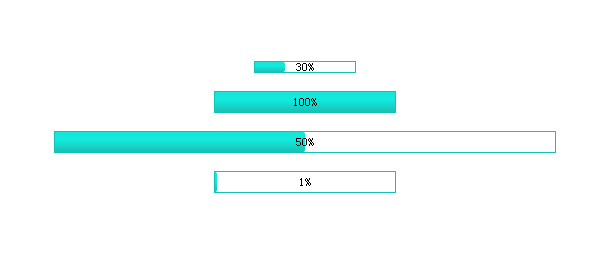
今天我们要来分享一款基于jQuery的进度条插件,它的特点是带数字化的进度百分比,而且可以任意设置当前的进度位置。之前也分享过一款类似的实时显示进度百分比的jQuery进度条,不过这款进度条使用更加简单,也比较实用。

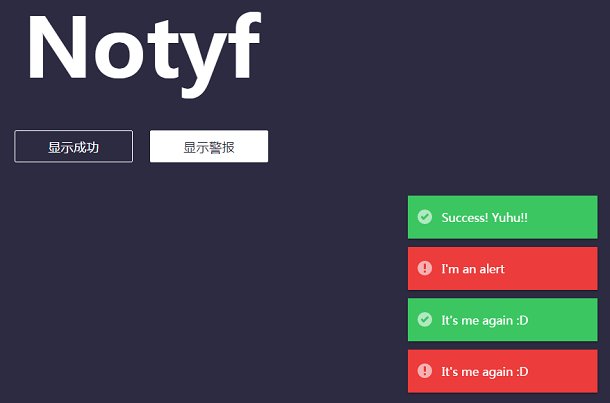
之前我们介绍过一款外观还不错的jQuery/CSS3内置关闭按钮的信息提示框,有兴趣的朋友可以前往围观一下。今天要分享的是一款基于JavaScript的信息提示插件Notyf,你可以随时触发信息提示事件,插件可以帮助你在页面右下角弹出信息提示框,并自动关闭,非常实用。

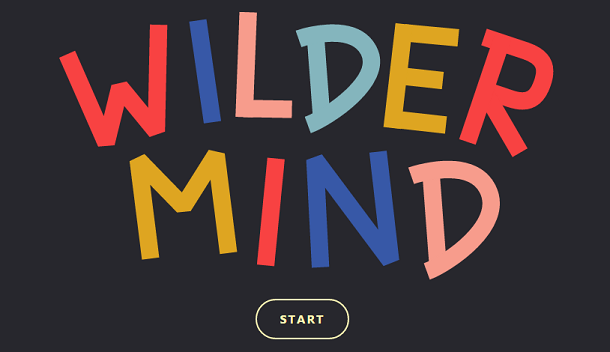
关于文字动画,我们之前介绍过不少基于jQuery和CSS3的文字特效,比如HTML5/CSS3 3D文字外翻效果和HTML5/CSS3发光文字 可自定义文字色彩。今天要来分享4组有趣的HTML5 SVG 文字播放动画,利用SVG的路径描绘特性,文字的外观很有个性,同时点击按钮即可让文字通过各种动画展现在屏幕上,动画特效非常酷。

之前我们也介绍过一些基于jQuery和HTML5的书本翻页动画,比如这款CSS3书本翻页动画和这款jQuery书本翻译插件效果都非常不错。今天要分享一款基于HTML5的电子书翻页3D动画特效。这个翻页动画支持全屏阅读、保存等功能,稍作修改可以成为一个不错的电子书阅读器。

对于jQuery自定义复选框checkbox和单选框Radiobox,我们已经有介绍过不少了,比如9款迷人样式的CSS3自定义Checkbox复选框和HTML5/CSS3开关按钮 立体3D按钮。今天要介绍的是一款基于jQuery的美化版复选框,它的特点是不仅可以定义复选框的颜色样式,还可以定义形状,比如圆形和方形,是一款非常实用的jQuery插件。
