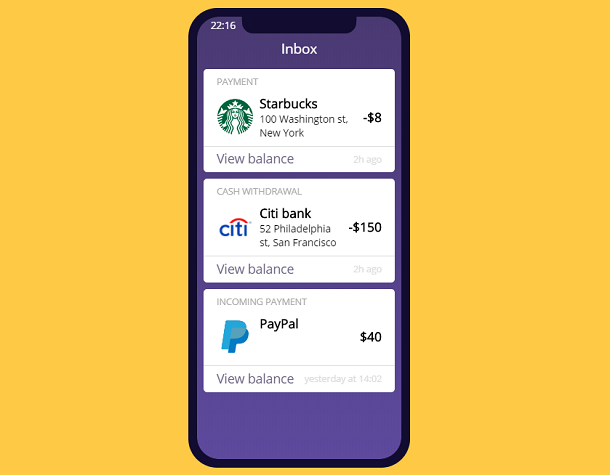
前面我们分享过一款jQuery模拟iPhone X的Notch下拉滚动条菜单,算是模拟iphone中比较经典的一款特效。今天我们要介绍的这款同样是模拟iPhone X的特效,它有着iPhone X的外观,同时上拉页面可以刷新信息,信息在展现时会有翻转显示的动画特效。
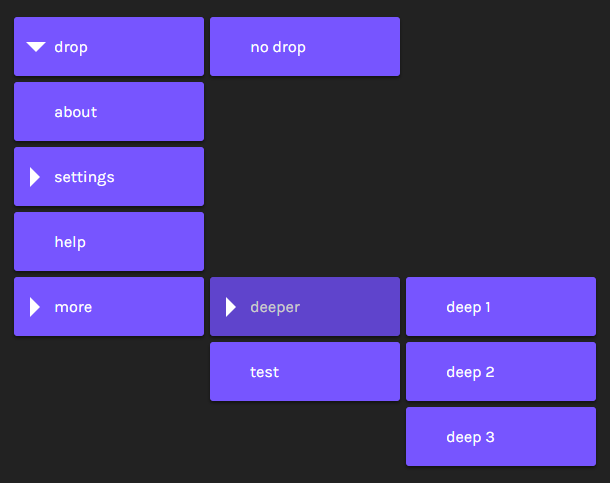
jQuery/CSS3淡入淡出动画的多级下拉菜单
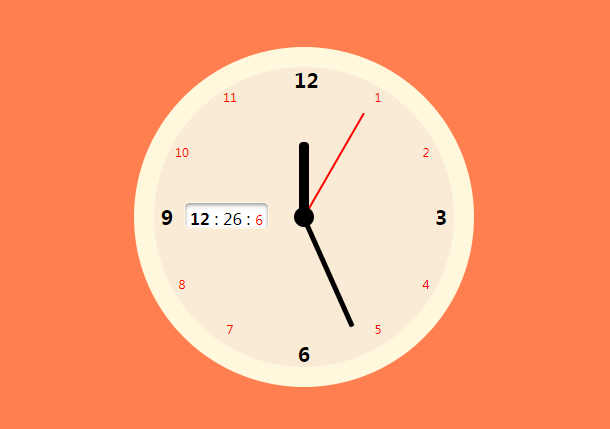
HTML5/CSS3圆盘时钟动画 带时钟滴答声音
之前我们分享过很多款样式各异的HTML5圆盘时钟,比如这篇文章《15个超强悍的CSS3圆盘时钟动画赏析》中我们收集了很多。今天我们要继续为大家分享一款基于HTML5和CSS3的圆盘时钟动画,它的特点是圆盘时钟侧边带有实时更新的数字时钟,而且时钟在走动时还会发出滴答滴答的声音。
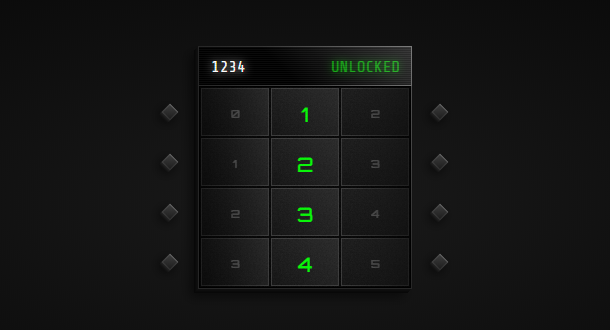
HTML5 密码解锁动画
HTML5 Canvas 房间3D模型动画 可读取麦克风和摄像头
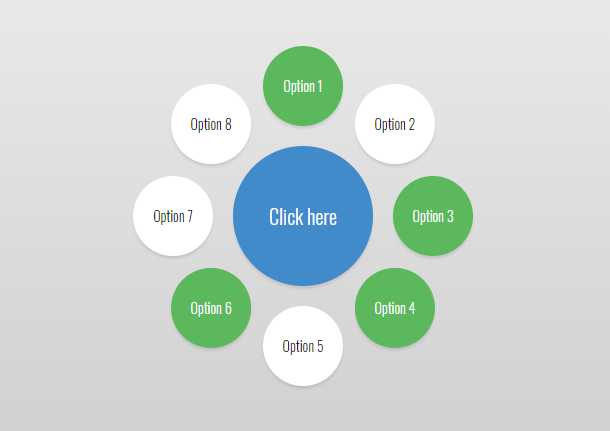
jQuery圆形多选菜单选项 带旋转飞入动画
之前我们分享过一些基于jQuery和CSS3的圆形菜单,比如这个超酷的jQuery/CSS3五彩环形弹出菜单就非常炫酷。这次介绍的jQuery圆形多选菜单选项菜单也非常不错,它与上面那款菜单相比特点在于它可以进行子菜单的多选操作,还是比较实用的。
一组精美的SVG自定义单选框按钮美化插件
之前我们介绍过很多利用CSS3渲染的自定义美化单选框和复选框,比如这款jQuery超级个性化的单线框和复选框就非常不错。这次我们要分享的是一组基于SVG的自定义单选框按钮美化插件,它非常适合做一些精美的评分插件。
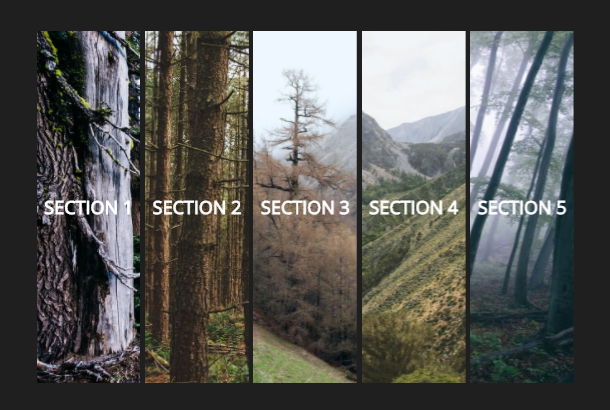
CSS3全屏大气手风琴图片展示插件
之前我们分享过很多基于jQuery和CSS3的手风琴插件,有手风琴菜单,比如炫酷实用的CSS3 3D垂直手风琴菜单,也有手风琴图片切换插件,比如这款jQuery垂直手风琴焦点图插件。今天我们要带来的这款是基于JavaScript和CSS3的全屏手风琴图片展示插件,点击图片时可以全屏显示大图,非常大气,适合高端产品的图片展示。
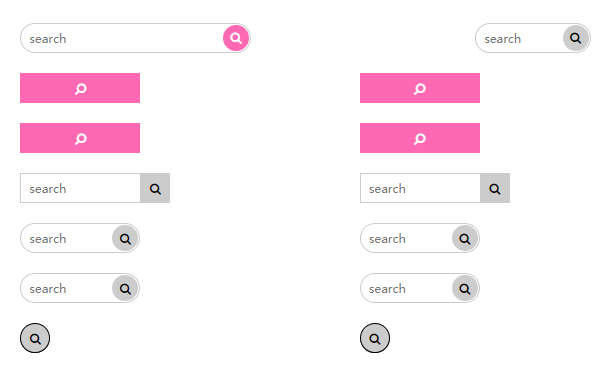
炫酷实用的jQuery/CSS3动画搜索框集合
关于网页搜索框插件,我们介绍的并不是很多,记得之前分享过有一款HTML5发光的搜索框和7组漂亮的纯CSS3搜索框还不错,大家可以先看看。今天要分享的这款基于jQuery和CSS3搜索框也非常强大,它有好几组不同的搜索框展开动画效果,可以在很多地方应用搜索功能。
纯CSS3五彩Loading加载动画
今天我们要给大家介绍一组相当漂亮的纯CSS3 Loading加载动画,这组Loading动画的风格有3种,一种是圆圈Loading动画、矩形方块Loading动画和文字Loading动画,并且Loading动画的颜色非常丰富,有一种高大上的视觉效果。另外,我们之前分享的SVG实现的一组超华丽Loading加载动画也十分不错。