今天我们要给大家分享一款超清新的CSS3带小图标垂直手风琴菜单,这款手风琴菜单的特点是菜单项带有小图标,而且如果存在二级菜单,该菜单项右侧则有箭头符号表示。菜单项展开时,其他菜单项同时会隐藏。这款CSS3手风琴菜单非常适合网站后台管理页面中使用。
3,930 人浏览
2017-12-19 22:26:50
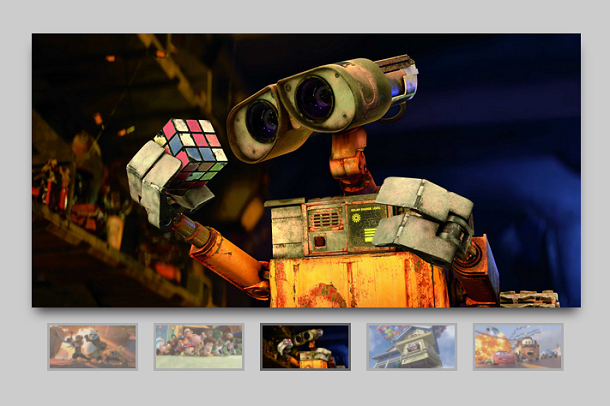
jQuery带缩略图焦点图插件 淡入淡出切换效果
2,902 人浏览
2017-12-18 22:09:25
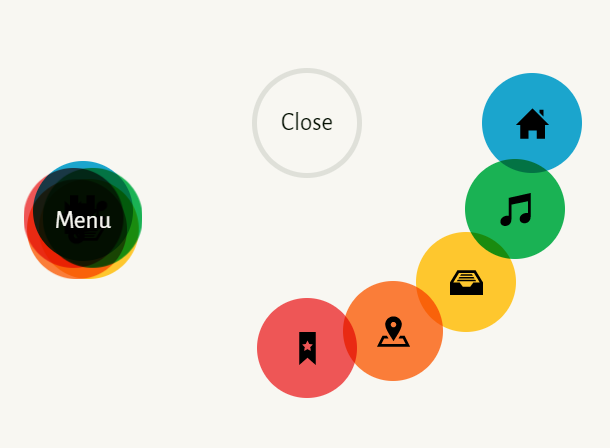
超酷的jQuery/CSS3五彩环形弹出菜单
5,161 人浏览
2017-12-16 08:42:31
今天我们要为大家分享一款非常漂亮的jQuery/CSS3五彩环形弹出菜单,一开始菜单项都聚集在一起,并且每个菜单项都微微错开,就像一个彩色团子。点击团子后,菜单项就会以弹出的形式展开,并形成一个环形,再点击Close按钮后,菜单项又会收拢,动画效果非常酷。类似的菜单我们之前也有分享过,比如这款jQuery简易时尚的圆形展开菜单和jQuery SVG高端圆形菜单导航。
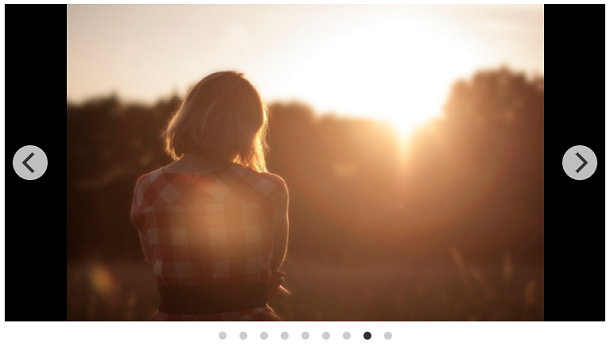
jQuery宽屏左右切换焦点图 支持鼠标拖拽切换
3,246 人浏览
2017-12-15 21:10:29
CSS3液体形态的Loading动画
4,314 人浏览
2017-12-14 19:50:58
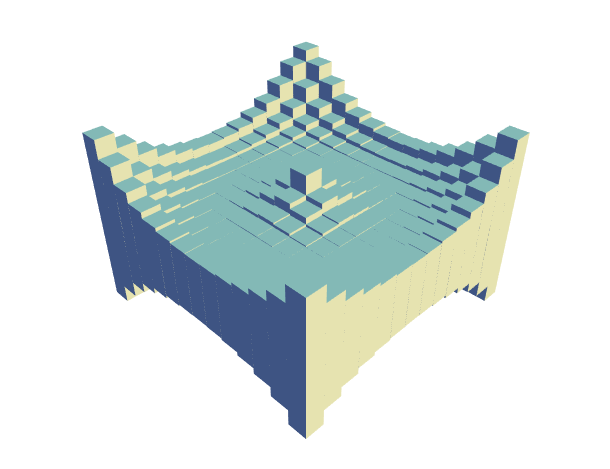
HTML5 Canvas 3D立方体波浪动画
5,091 人浏览
之前我们分享过很多基于CSS3和HTML5 Cavans的3D立方体动画,有几款还是比较炫酷的,比如这款HTML5/CSS3 3D立方体拼图和这款CSS3 3D立方体图片墙 可拖拽360度旋转。这次我们要介绍的是一款基于HTML5 Canvas的3D立方体波浪动画,一个个小立方体组成一个立体面,立方体按一定数学规则上下浮动,形成了炫酷的波浪动画效果。
HTML5 Canvas 2D文字与3D图像粒子转换动画
4,640 人浏览
CSS3士兵队伍整齐的步伐模拟动画
4,463 人浏览
2017-12-11 20:36:19
纯CSS3绘制的可爱雪人 附雪花飘落动画
5,305 人浏览
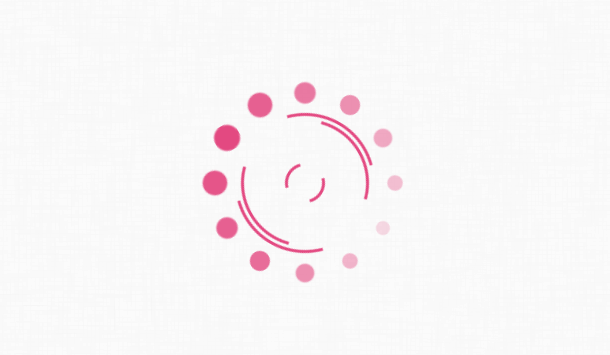
纯CSS3实现的多层嵌套圆环Loading动画
8,460 人浏览
2017-12-10 09:34:58