这是一个基于CSS3的太阳系行星运行动画,中间是太阳,9大行星,包括行星相应的卫星,都按照自身的规律围绕太阳旋转,同时在太空中隐约模拟出许多星云,让整个动画显得更加逼真。这些动画效果都是通过CSS3动画属性实现。
纯CSS3超友爱的带小图标3D按钮
SVG木柴燃烧火焰动画
之前我们分享过一些基于HTML5 Canvas的火焰燃烧动画,比如这款HTML5动感的火焰燃烧动画特效就非常逼真。这次我们介绍另外一个基于SVG的火焰燃烧动画,不同的是,这款火焰动画是木柴燃烧时的动画效果,就像篝火晚会中的柴火一样。
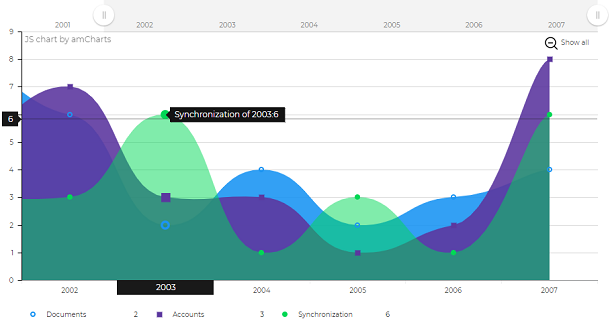
SVG/CSS3平滑线性图表 可定义数据选取范围
前段时间给大家分享过很多炫酷实用的HTML5图表应用,比如这款HTML5 Canvas气温折线图表和超酷HTML5 Canvas图表应用Chart.js。今天要介绍的是一款基于SVG和CSS3的平滑线性图表,它的特点是可以通过鼠标拖动滑杆来选取需要统计的数据范围,非常实用。
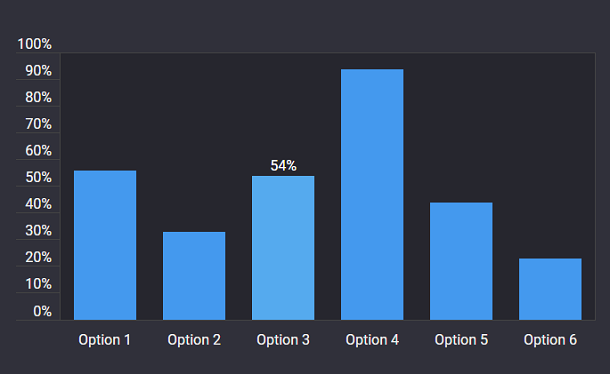
jQuery/CSS3简易实用的柱形图表插件
对于柱形图表,我们之前已经分享过很多了,有基于HTML5的Canvas酷似冰山的3D柱状图表,也有基于CSS3的3D立体柱状图表演示动画。这次我们要带来的是一款基于jQuery的简易实用柱形图表插件,它可以根据配置数据自动生成图标,并且鼠标滑过图表项时显示当前项的数值。
纯CSS3背景变幻的分享按钮组合
这是一款相当实用而且美观的纯CSS3分享按钮组合,它的特点是当鼠标滑过按钮时,按钮的背景将会出现多边形变幻的动画效果,同时分享按钮的Logo也会放大显示。类似这种鼠标滑过动画的分享按钮还有很多,比如之前介绍的CSS3社会化分享图标 可旋转和悬停也非常炫酷。
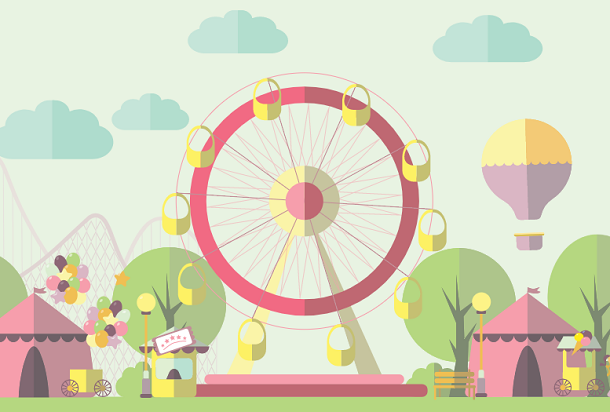
超炫的SVG/CSS3游乐园动画
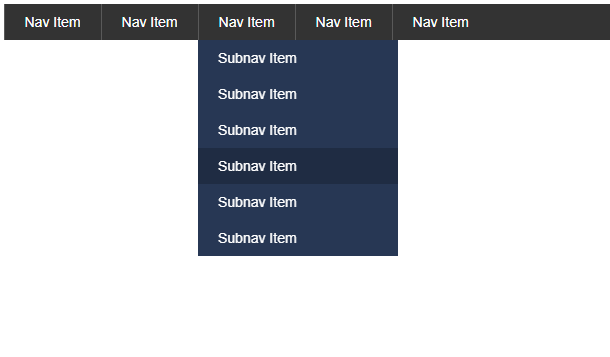
纯CSS3下拉菜单导航 多种下拉弹出动画
之前我们分享过非常多的jQuery/CSS3下拉菜单插件,有些非常实用,比如这款HTML5/CSS3水平二级下拉菜单,也有的非常炫酷,比如这款jQuery/CSS3波浪形弹性下拉菜单。今天我们要介绍的是另外一款下拉菜单导航,它是纯CSS3实现,其特点是简单易用,并且支持多种下拉弹出动画,非常不错,大家可以下载源码试试。
超简易的SVG/CSS3 Loading加载动画图标
今天我们要为大家分享一组非常简易的SVG/CSS3 Loading加载动画图标,和之前分享的SVG实现的一组超华丽Loading加载动画相比,这组Loading动画更见简单,它主要由圆环形和柱形两种样式组成,可以将这些Loading图标应用在很多种类型的页面中,非常实用。