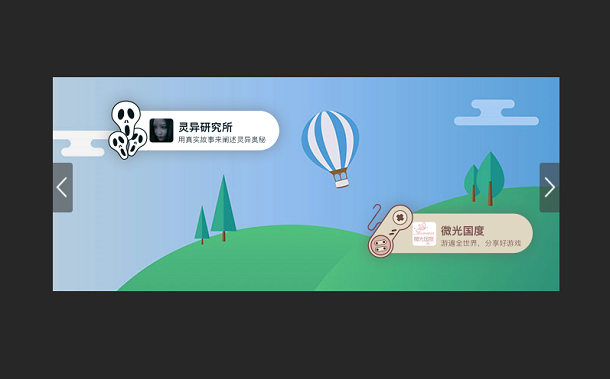
今天让我们给大家分享一款基于jQuery的视差效果的图片轮播插件,它与一般的jQuery焦点图插件相比,并不是图片之间的切换,而是各种网页元素悬浮在一张大背景图上,切换时背景逐渐移动,另外背景上的元素也会跟着切换,与之类似的还有一款jQuery视差效果的焦点图插件。
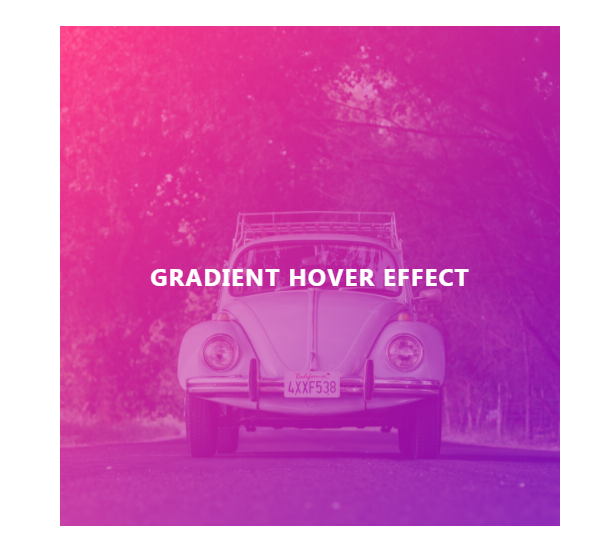
CSS3鼠标滑过图片覆盖渐变颜色蒙版
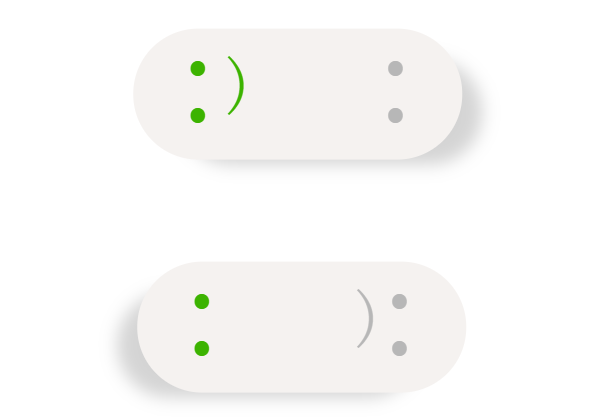
纯CSS3可爱笑脸开关切换按钮
近期我们集中为大家分享过很多基于HTML5和CSS3的开关切换按钮,像这款多组超具创意的CSS3开关切换按钮拥有多套风格的外观,还有这款漂亮的CSS3/SVG个性化开关按钮又非常具有创意。今天要分享的这款同样也富有创意,整个开关按钮由笑脸和哭脸组成,点击按钮后可以在笑脸哭脸之间切换,另外按钮带有阴影,看起来有3D立体的视觉效果。
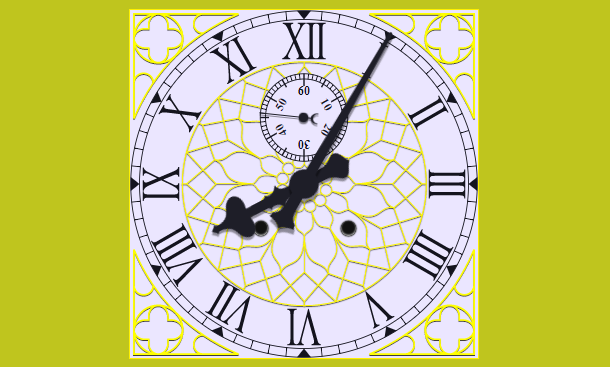
纯CSS3/SVG实现的带秒针表盘圆盘复古时钟
现在的网页上圆盘时钟越来越少见了,更多的是数字时钟和数字日历。之前我们分享过一些基于jQuery和CSS3的圆盘时钟动画,比如纯CSS3 3D立体圆盘时钟动画和jQuery实现一个挂在墙上的圆盘时钟动画都非常不错。这次要给大家带来一款比较复古的圆盘时钟,基于纯CSS3,盘面是SVG绘制而成,并没有使用任何图片。时钟整体外观比较怀旧,给人不一样的视觉感受。
SVG/HTML5超富创意的环形颜色拾取器
记得很早以前我们分享过一款功能很强大的jQuery颜色选取插件 支持透明度选择,确实很不错。今天我们要介绍另外一款基于SVG和HTML5的环形颜色拾取器,非常具有创意。20种颜色组成一个圆环,每一种颜色都有相近的5种颜色可以选取,唯一遗憾的是不能根据任意的RGB值选取颜色。
jQuery简易平滑焦点图插件
HTML5/CSS3 3D图片播放器 可360度旋转图片
记得之前给大家分享过一些超炫酷基于jQuery和HTML5 的3D焦点图图片播放器,很多还是不错的,比如jQuery 3D 垂直螺旋切换焦点图动画和超赞实用的jQuery立体3D焦点图插件。今天要分享的是另外一款基于HTML5和CSS3 3D图片播放器,它的特点是图片呈3D样式,而且可以通过滑杆360旋转图片,效果非常炫酷。
带投影的3D jQuery焦点图 可自适应页面大小
之前我们为大家分享很多带有3d视觉效果的jQuery/HTML5焦点图插件,比如这款jQuery/CSS3 3D旋转图片切换焦点图插件功能就非常强大。这次我们要分享的是一款带投影的3D jQuery焦点图,它的特点是利用CSS3的投影特性,让图片带有3D立体的视觉效果,同时另外一个特点是图片可以随着页面大小而自适应,可以让焦点图插件在大屏的PC页面和迷你的移动页面上均可使用。