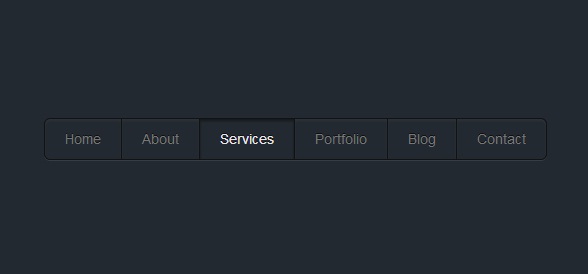
这次小编来分享一款利用纯CSS3实现的立体动画菜单,该菜单的实现非常简单,并没有太多的特效渲染,但是看起来却非常干净漂亮,尤其配合灰黑色的背景,让菜单显得有点立体的感觉。另外,当我们点击菜单项时,菜单项将会出现内阴影的视觉效果。


如果问是什么让所有男人都生活中恐惧中,回答是不确定。没有人表露,但好奇会害死猫。十个女人中会有九个同意这点。广告商想尽办法让我们觉得不足够,但会告诉我们还可以改进。没错,先生们….size很重要。
我说的是background-size。CSS里的background-size属性能够让程序员决定如何在指定的元素里展示。MooTools程序员Christoph Pojer在他的网站上运用了background-size技术,使得在浏览器上他的头像始终“全面覆盖”在页头上——甚至是在手机上。下面让我们来看看神奇的background-size属性是如何使用的。
background-size CSS属性这个background-size属性有几个预定义的值,但也可以像其它size属性一样使用数字:
不管你相信与否,这最有趣的部分是当它的值为长度和百分比的时候。下面用几个例子演示一下 backgro[......]
jQuery是一款非常强大的Javascript框架,我们在html5tricks上也分享不少关于jQuery的教程和应用。今天我们要来分享一些jQuery结合HTML5实现的超酷焦点图滑块插件,一起来看看。
今天要分享的这款HTML5/CSS3焦点图插件切换效果比较简单,但是外观和功能却十分强大。该CSS3焦点图在切换图片时,图片以淡入淡出的方式缩小消失并显示下一张图片。焦点图插件还拥有一套非常大气的前后翻页按钮,是一款非常实用HTML5/CSS3焦点图应用。
我们已经分享过几款简单的CSS3/jQuery焦点图插件,像HTML5结合jQuery实现图片滑块特效、CSS3/jQuery全屏立体焦点图等,大家可以到焦点图栏目下查找。今天要分享的这款焦点图切换时有淡如淡出的动画效果,是利用HTML5和CSS3实现。
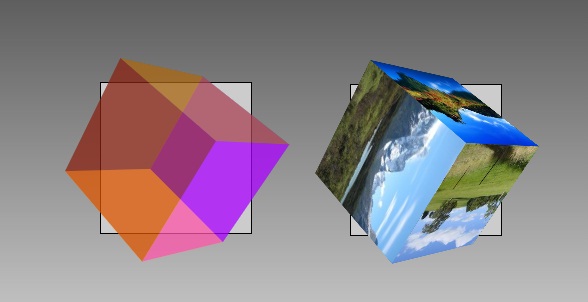
之前对于HTML5立方体动画我们已经有过不少分享了,像这款HTML5/CSS3 3D立方体扭曲动画、HTML5 3D立方体旋转动画都非常不错。今天我们要介绍的这款HTML5 3D立方体动画的特点是可以定位立方体的任意面,同时也可以在不同的方向上旋转。

今天我们要分享一款效果挺不错的HTML5 3D文字特效,首先文字本身具有投影的立体效果,再加上文字的旋转摆动动画,就更显文字3D动感了。之前我们也分享过几款挺不错的HTML5文字特效,像HTML5/CSS3 3D文字特效 文字外翻效果,也具有3D的效果。

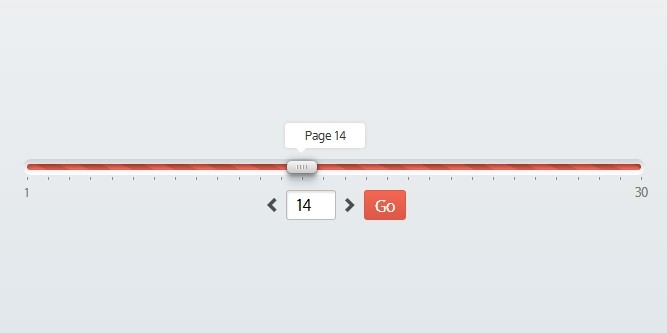
之前我们已经分享过一些jQuery分页插件,像jQuery/CSS3简单分页插件 有3D立体外观和精美jQuery分页插件 带滑动条分页,今天要分享的这款jQuery/CSS3分页插件和前面的那款类似,有具有滑动条,可以拖动滑动条快速跳转到任意页面,另外你也可以点击翻页图标来实现翻页,非常方便和实用。

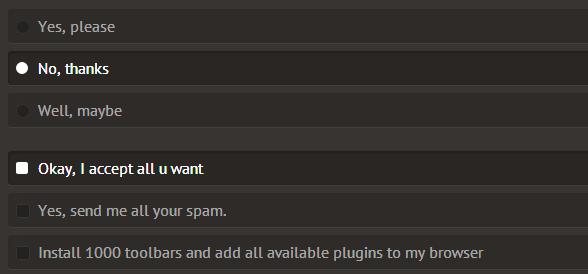
之前我们利用CSS3自定义Checkbox和自定义Radiobox,这次要分享的一款CSS3响应式表单不仅美化了checkbox和Radiobox,而且也自定义美化了输入框、下拉框以及多项选择框,几乎所有的表单元素都美化了,而且整体上还不错。另外,这款CSS3表单还可以切换主题,换一下表单风格也是不错的。