五一假期结束,码农们又回到了正常的工作岗位上了,小编也未各位整理了10款很酷的HTML5动画和实用的HTML5应用,希望大家能够喜欢。
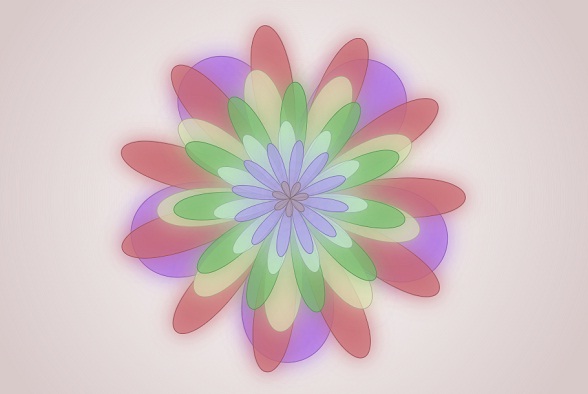
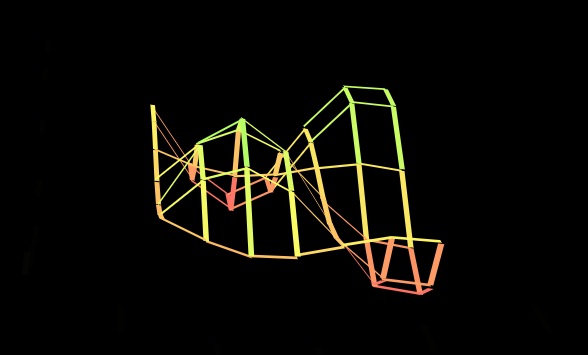
1、HTML5 Canvas花朵生成器 可生成多种样式的花朵
HTML5非常流行,利用HTML5制作动画也非常方便,今天要分享一款利用HTML5 Canvas制作的花朵生成器,我们只需要在Canvas画布上点击鼠标,即可动态生成各种颜色样式的花朵,并且每一朵花都可以缓慢地旋转,非常炫酷。
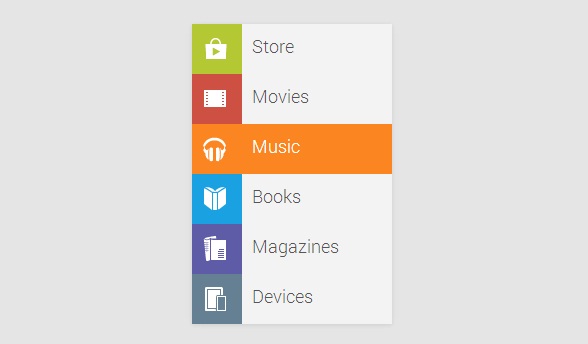
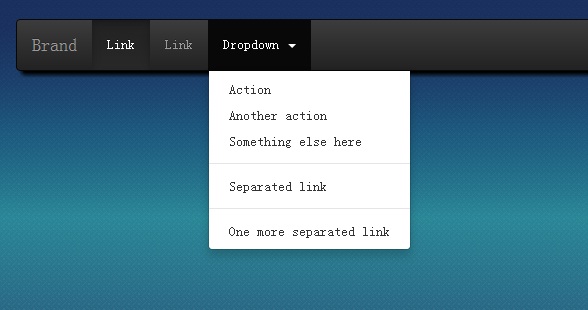
2、HTML5/CSS3仿Google Play垂直菜单
之前我们分享过几款相当不错的CSS3垂直菜单,比如清新小图标的HTML5/CSS3侧边栏菜单、CSS3侧边栏菜单 带可爱的小图标菜单等。今天介绍的一款CSS3菜单也是垂直菜单,是一款仿Google Play的垂直菜单,另外菜单左侧还有非常漂亮的小图标。
3、CSS3 3D按钮 按钮有漂亮的边线
今天要分享的这款CSS3按钮效果非常不错,是一款3D的按钮特效,当按钮按下时,按钮便会凹陷下去,效果和之前分享的[......]