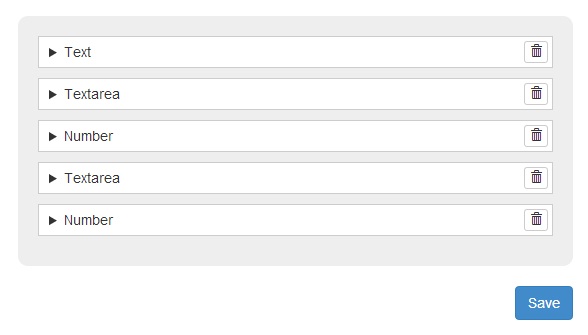
今天我们来分享一款非常实用的jQuery插件,这个jQuery插件的功能是帮助你快速的实现网页元素拖拽功能,在拖拽过程中,元素可以自动生成网页上的对象,比如表单输入框、下拉框等。这个拖拽插件的外观是基于jQuery UI和Bootstrap的,因此兼容性也还不错。


本文主要来详细讨论一下HTML中关于<!DOCTYPE>标签的定义和用法。
准确的说,<!DOCTYPE>并不是HTML标签,它声明web浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
HTML5 不基于 SGML,所以不需要引用 DTD。
提示:请始终向 HTML 文档添加 <!DOCTYPE> 声明,这样浏览器才能获知文档类型。
在 HTML 4.01 中有三种 <!DOCTYPE> 声明。在 HTML5 中只有一种:
<!DOCTYPE html>
注释:<!DOCTYPE> 声明没有结束标签。
提示:<!DOCTYPE> 声明对大小写不敏感。[......]
移动设备和桌面电脑上的客户端API起初并不是同步的。最初总是移动设备上先拥有某些功能和相应的API,但慢慢的,这些API会出现在桌面电脑上。其中一个应用接口技术就是getUserMedia API,它能让应用开发者访问用户的摄像头或内置相机。下面就让我展示一下如何通过浏览器来访问你的摄像头,并提取截屏图形。
下面的代码里我写了一部分注释,请阅读:
<!-- 理想情况下我们应该先判断你的设备上是否 有摄像头或相机,但简单起见,我们在这里直接 写出了HTML标记,而不是用JavaScript先判断 然后动态生成这些标记 --> <video id="video" width="640" height="480" autoplay></video> <button id="snap">Snap Photo</button> <canvas id="canvas" width="640" height="480"></canvas>
在写出上面这些标记前应该判断用户[......]
五一小长假开始了,小编为各位宅在家里的朋友分享10款超炫HTML5游戏,让我们在不仅获得快乐的同时又可以学到新鲜的HTML5知识,一起来看看吧。
这是一款由百度JS小组提供的HTML5版切水果游戏,记得切水果游戏当年非常火,今天我找到了一款基于HTML5实现的网页版切水果游戏。虽然和原版的切水果游戏相比功能不怎么完善,但是该HTML5切水果游戏也算有声有色,画面也十分华丽。
棋类游戏在桌面游戏中已经非常成熟,中国象棋的版本也非常多。今天这款基于HTML5技术的中国象棋游戏非常有特色,我们不仅可以选择中国象棋的游戏难度,而且可以切换棋盘的样式。程序写累了,喝上一杯咖啡,和电脑对弈几把吧,相信这HTML5中国象棋游戏的实现算法你比较清楚,可以打开源码来研究一下这款HTML5中国象棋游戏。
前段时间Flappy Bird游戏[......]
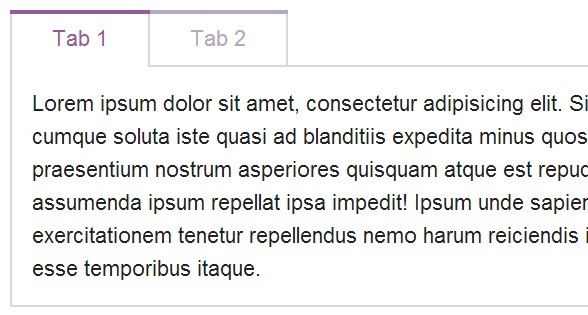
今天要分享一款简易的CSS3 Tab菜单,这款Tab菜单在切换的时候内容块出现飞入飞出的动画效果,尽管看起来非常简单,但是你完全可以在上面定制自己喜欢的Tab菜单。前面也分享过一些Tab菜单,像CSS3华丽的Tab菜单 带小图标动画就很酷。

本文带大家来学习一下HTML注释的使用,相对其他编程语言,HTML的注释比较复杂一点,HTML注释标签是<!–…–>,凡是在这个注释标签里的内容都不会被浏览器显示内容,比如下面的HTML代码:
<!--这是一段HTML注释。它将会在浏览器中隐藏。-->
<p>这是一段普通的文字,它将在浏览器上正常显示。</p>上面的代码可以看到,第一行文字在注释范围内,将不会显示在浏览器上,第二行将正常显示。
另外,HTML注释标签<!–…–>还可以用在Javascript中,看以下Javascript代码:
<script type="text/javascript">
<!--
function alertErr()
{
alert("这是一个Error!")
}
//-->
</script>
这里注释的作用是让不支持Javascript脚本的浏览器忽略在注释标签里的代码,而不会在浏览器中显示这些代码文本。注意:注释行结尾处的两条斜杠 (//) 是[......]
起初,IE其实也是一款非常有进取心的浏览器。但经过一段时间的蛰伏后,它已经成为了我们生活中的一道障碍。微软现在又重新开始向其它浏览器发起挑战,但事实情况是,新版的现代IE浏览器一直滞后于谷歌浏览器和火狐浏览器。我们还不得不想办法兼容早期的IE浏览器。下面提到的三种方法能快捷轻松的让你的HTML5&CSS3网站在微软的主要浏览器中也能神奇的运行!
Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5新元素。这是什么原理?你可能花几天也想不明白,但谁在意呢!这个脚本几乎是所有正式网站必用的js。
<!--[if lt IE 9]> <script src="dist/html5shiv.js"></script> <![endif]-->
Selectivizr.js是一款神奇的工具,它能提供大量IE不支持的CSS选择器和属性[......]
今天我们要来分享12款实用的HTML5应用插件,内容涉及到按钮、表单、进度条、图片等,大家一起来看看这些干货吧。
今天我们要再来分享一款很漂亮的CSS3动画进度条,我们可以用它来显示每一项数据的所占的比例,效果很不错。之前我们也有分享过很多功能强大的CSS3进度条,像纯CSS3进度条 华丽5色进度条示例、CSS3 SVG 进度条 Loading 动画 炫酷发光特效都和今天分享的这款比较类似,可以看看。
今天我们要来分享一款CSS3菜单,菜单外观很漂亮,是垂直排列的小图标,鼠标滑过菜单项时,菜单项的背景会填充渐变的颜色,另外还会弹出该菜单项描述的Tooltip提示框。之前我们也分享过很多CSS3垂直菜单,像这款CSS3二级下拉动画菜单 菜单背景滑动动画、纯CSS3垂直动画菜单等都是非常不错的CSS3垂直菜单按钮。
今天我们要再来分享一[......]