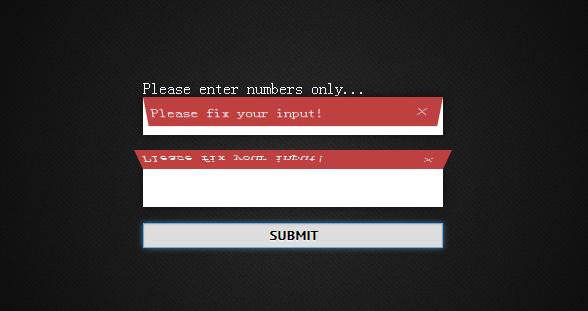
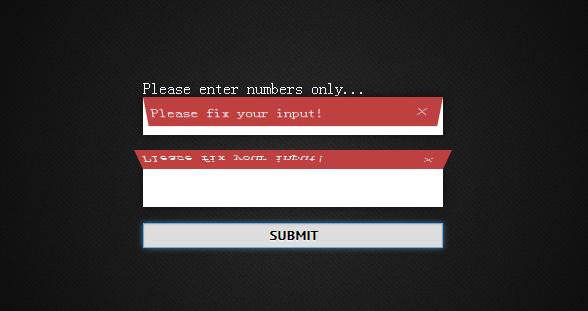
今天我们要来分享一款效果很不错的CSS3数字验证表单,和之前分享过的CSS3密码强度验证表单 码速表样式不同,这款表单是用来验证输入的是否是合法数字的,并能给出相应的提示。更重要的是这款CSS3数字验证表单的提示是以3D折叠框的形式,显得非常具有创意。


今天我们要来分享一款效果很不错的CSS3数字验证表单,和之前分享过的CSS3密码强度验证表单 码速表样式不同,这款表单是用来验证输入的是否是合法数字的,并能给出相应的提示。更重要的是这款CSS3数字验证表单的提示是以3D折叠框的形式,显得非常具有创意。

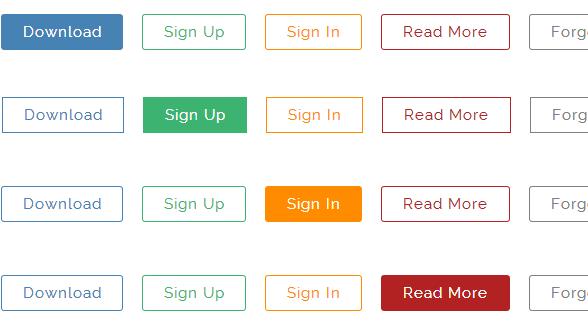
前面刚刚分享过一款CSS3实现的分享按钮,非常简单实用。现在在来分享一款CSS3按钮,首先这款CSS3按钮是圆角的,正常情况下有着不同颜色的边框线,按钮是空心的,鼠标滑过按钮时,按钮即以淡入的效果填充背景色,鼠标移出时又以淡出的效果取消背景色,是一款简单而又实用的CSS3按钮。

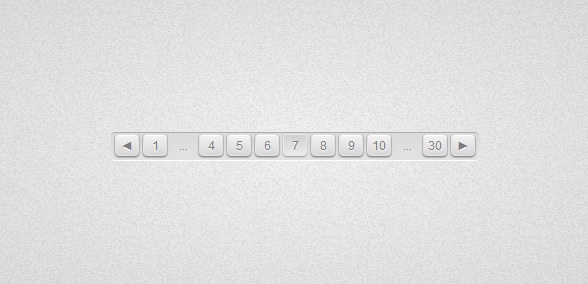
之前我们分享过一款很不错的jQuery分页插件jQuery分页插件 带滑动条分页,今天我们要再来分享一款简单的jQuery分页插件,这款分页插件不仅可以设置无限页码,而且分页控件的外观也非常漂亮,呈3D立体的效果,当然这需要背景的配合。

之前我们用纯CSS3制作过很多效果不错的动画,比如HTML5/CSS3工厂流水线动画特效、用HTML5/CSS3给女朋友送个生日蛋糕等。今天我们要再来分享一款利用纯CSS3实现的咖啡制作全过程动画特效,从把咖啡豆导入杯子,到把咖啡煮好,整个动画还比较流畅。

之前我们有分享过很多3D的旋转立方体动画,像HTML5 3D立方体旋转动画、HTML5 3D正方体旋转动画 很酷的3D特效等等。今天要分享的这款HTML5动画也是和立方体有关,立方体会在不同的角度进行扭曲、放大和缩小,效果非常不错。

不管是浏览器的开发者还是普通web应用的开发者,他们都在做一个共同的努力:让Web浏览有更快的速度感觉。有很多已知的技术都可以让你的网站速度变得更快:使用CSS sprites,使用图片优化工具,使用.htaccess设置页面头信息和缓存时间,JavaScript压缩,使用CDN等。我曾经介绍过本站上使用的一些速度优化技术。而在HTML5里,出现了一个新的用来优化网站速度的新功能:页面资源预加载/预读取(Link prefetch)。
页面资源预加载/预读取(Link prefetch)是什么?来自MDN的解释:
页面资源预加载(Link prefetch)是浏览器提供的一个技巧,目的是让浏览器在空闲时间下载或预读取一些文档资源,用户在将来将会访问这些资源。一个Web页面可以对浏览器设置一系列的预加载指示,当浏览器加载完当前页面后,它会在后台静悄悄的加载指定的文档,并把它们存储在缓存里。当用户访问到这些预加载的文档后,浏览器能快速的从缓存里提取给用户。
简单说来就是:让浏览器预先加载用户访问当前页后极有可能访问的其他资源(页面,图片,视频等)。而且方法超级的简单!
本HTML教程将详细介绍HTML中的超链接标签<a>,<a>标签的作用是引导用户从一张页面链接到另一张页面,互联网说到底就是一张张网页通过超链接<a>互相关联起来的。
一般用法如下:
<a href="https://www.html5tricks.com" target="_blank">html5tricks</a>
这里的href是<a>标签的一个非常重要的属性,它标识着需要连接的页面地址。
在 HTML 4.01 中,<a> 标签可以是超链接或锚。在 HTML5 中,<a> 标签始终是超链接,但是如果未设置 href 属性,则只是超链接的占位符。
HTML5 提供了一些新属性,同时不再支持一些 HTML 4.01 属性。
属性
值
描述
charset
char_encoding
HTML5 中不支持。规定被链接文档的字符[......]